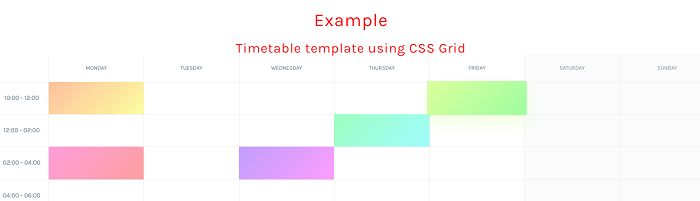
Timetable template using CSS GridIn this article, we will understand the Timetable template using CSS Grid.A time table is a Schedule of meeting, schools, colleges and conference etc. A CSS Grid is a powerful tool that allows for two-dimensional layouts to be created on the web. Following are the examples of timetable template using CSS Grid. Example 1:Explanation: In the above example we created a example of timetable using CSS Grid. Output: Following is the output of this example. 
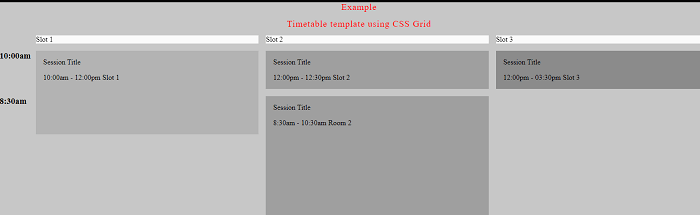
Example 2:Explanation: In the above example we created a example of timetable using CSS Grid. Output: Following is the output of this example. 
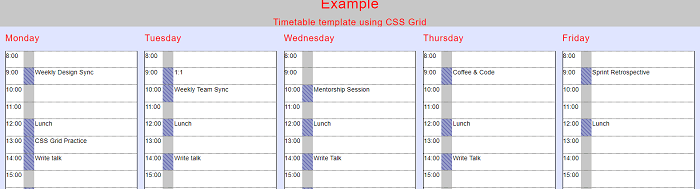
Example 3:Explanation: In the above example we created a example of timetable using css Grid. Output: Following is the output of this example. 
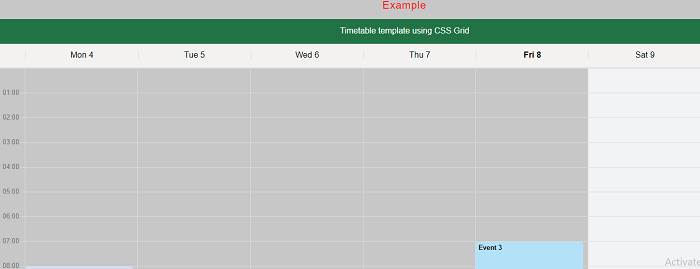
Example 4:Explanation: In the above example we created a example of timetable using CSS Grid. Output: Following is the output of this example. 
Next Topiczig zag dropdown menu concept with css
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










