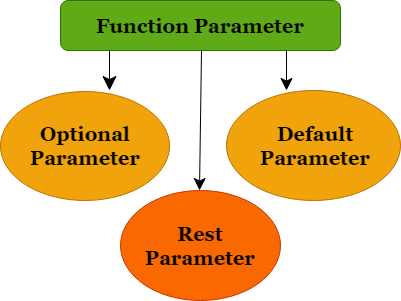
TypeScript Function ParameterFunctions are the basic building block of any application which holds some business logic. The process of creating a function in TypeScript is similar to the process in JavaScript. In functions, parameters are the values or arguments that passed to a function. The TypeScript, compiler accepts the same number and type of arguments as defined in the function signature. If the compiler does not match the same parameter as in the function signature, then it will give the compilation error. We can categorize the function parameter into the three types: 
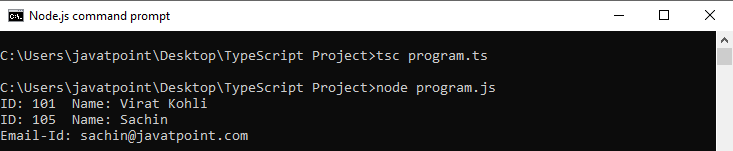
Optional ParameterJavaScript allows us to call a function without passing any arguments. Hence, in a JavaScript function, the parameter is optional. If we declare the function without passing arguments, then each parameter value is undefined. Unlike JavaScript, the TypeScript compiler will throw an error if we try to invoke a function without providing the exact number and types of parameters as declared in its function signature. To overcome this problem, TypeScript introduces optional parameter. We can use optional parameters by using the question mark sign ('?'). It means that the parameters which may or may not receive a value can be appended with a "?" sign to mark them as optional. In the below example, e_mail_id is marked as an optional parameter. Syntax Example Output: 
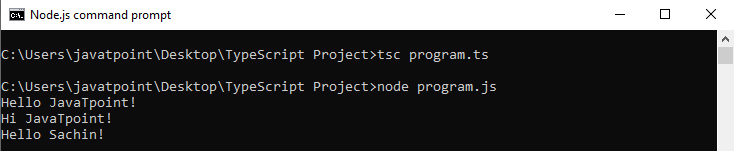
Default ParameterTypeScript provides an option to set default values to the function parameters. If the user does not pass a value to an argument, TypeScript initializes the default value for the parameter. The behavior of the default parameter is the same as an optional parameter. For the default parameter, if a value is not passed in a function call, then the default parameter must follow the required parameters in the function signature. However, if a function signature has a default parameter before a required parameter, we can still call a function which marks the default parameter is passed as an undefined value. Note: We cannot make the parameter default and optional at the same time.Syntax Example Output: 
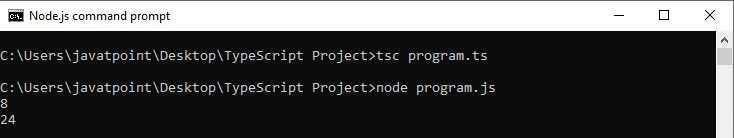
Rest ParameterIt is used to pass zero or more values to a function. We can declare it by prefixing the three "dot" characters ('...') before the parameter. It allows the functions to have a different number of arguments without using the arguments object. The TypeScript compiler will create an array of arguments with the rest parameter so that all array methods can work with the rest parameter. The rest parameter is useful, where we have an undetermined number of parameters. Rules to follow in rest parameter:
Syntax Example Output: 
Next TopicTypeScript Classes
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










