TypeScript Tutorial
TypeScript tutorial provides basic and advanced concepts of TypeScript. Our TypeScript Tutorial is designed for beginners and professionals both. TypeScript is an open-source, object-oriented programing language, which is developed and maintained by Microsoft under the Apache 2 license. It was introduced by Anders Hejlsberg, a core member of the development team of C# language. TypeScript is a strongly typed superset of JavaScript which compiles to plain JavaScript. It is a language for application-scale JavaScript development, which can be executed on any browser, any Host, and any Operating System. TypeScript is not directly run on the browser. It needs a compiler to compile and generate in JavaScript file. TypeScript is the ES6 version of JavaScript with some additional features. Our TypeScript tutorial includes all the topics which help to learn TypeScript. These are Introduction of TypeScript, Features of TypeScript, Components of TypeScript, TypeScript first program, TypeScript Types, TypeScript Variables, TypeScript Operators, TypeScript Decision-making, TypeScript Loops, Functions, Classes, Arrays, Namespace, Module, Ambient, and many more. What is TypeScript?TypeScript is an open-source pure object-oriented programing language. It is a strongly typed superset of JavaScript which compiles to plain JavaScript. It contains all elements of the JavaScript. It is a language designed for large-scale JavaScript application development, which can be executed on any browser, any Host, and any Operating System. The TypeScript is a language as well as a set of tools. TypeScript is the ES6 version of JavaScript with some additional features. 
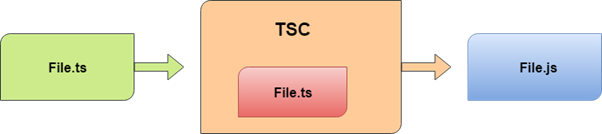
TypeScript cannot run directly on the browser. It needs a compiler to compile the file and generate it in JavaScript file, which can run directly on the browser. The TypeScript source file is in ".ts" extension. We can use any valid ".js" file by renaming it to ".ts" file. TypeScript uses TSC (TypeScript Compiler) compiler, which convert Typescript code (.ts file) to JavaScript (.js file). 
History of TypeScriptIn 2010, Anders Hejlsberg, a core member of the development team of C# language, started working on TypeScript at Microsoft. The first version of TypeScript was released to the public in the month of 1st October 2012 and was labeled as version 0.8. Now, it is maintained by Microsoft under the Apache 2 license. The latest version of Typescript is TypeScript 3.5, which was released to the public on May 2019. Why use TypeScript?We use TypeScript because of the following benefits.
Text Editors with TypeScript SupportThe TypeScript was initially supported only in Microsoft's Visual Studio platform. But today, there are a lot of text editors and IDEs available which either natively or through plugins have support for the TypeScript programming. Some of them are given below.
TypeScript Tutorial Index
Differences
Interview Questions PrerequisiteBefore learning TypeScript in depth, you must have the basic knowledge of OOPs concept and JavaScript. AudienceWe have developed this TypeScript tutorial for beginners and professionals both. There are given a lot of examples with TypeScript editor. So, you can easily edit your TypeScript code which will help you to learn TypeScript easily. ProblemsWe assure you that you will not find any problem in our TypeScript tutorial. But, if you find any mistake, you can post it in our comment section.
Next TopicTypeScript Versions
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










