TypeScript MapTypeScript map is a new data structure added in ES6 version of JavaScript. It allows us to store data in a key-value pair and remembers the original insertion order of the keys similar to other programming languages. In TypeScript map, we can use any value either as a key or as a value. Create MapWe can create a map as below. Map methodsThe TypeScript map methods are listed below.
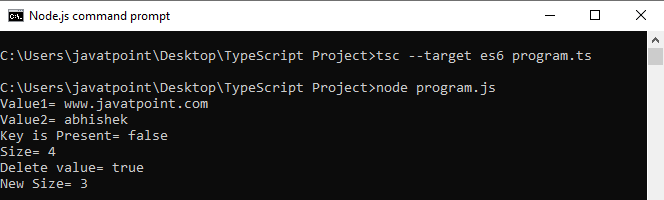
Example We can understand the map methods from the following example. Output: When we execute the above code snippet, it returns the following output. 
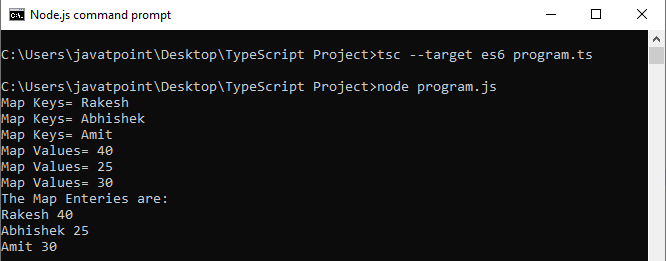
Iterating Map DataWe can iterate over map keys or values or entries by using 'for...of' loop. The following example helps to understand it more clearly. Example Output: 
Next TopicTypeScript Set
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










