vscode for UbuntuWhat is vscodevscode is short for Visual Studio Code. It is a strong code editor that is open-source developed via Microsoft. Visual Studio Code contains built-in support for debugging, snippets, code refactoring, integrated terminal, code completion, syntax highlighting, and embedded Git control. Vscode is cross-platform and available on macOS, Linux, and Windows. We can install vscode as the deb package using Microsoft repositories or snap package using the Snapcraft store. Also, we can select the method of installation that is most convenient for our environment. The recommended and easiest way for installing vscode On Ubuntu systems is to set up the repository of vscode and install the package of vscode using the command-line or terminal.
Visual Studio Code incorporates the power and simplicity of a classic code editor that supports a debugging experience and integrated navigation lacking the requirements of a fully featured Integrated Development Environment (or IDE) like the famous Visual Studio IDE. Vscode is established on the architecture that offers excellent code analysis support of our C# code. The vision of Microsoft with vscode is to give a cross-platform, fast, and simple code editor for creating cloud and web applications. Vscode has every standard feature we would want a contemporary code editor (refactoring, code navigation, code assistance, etc.) to have with the best support for TypeScript, Node.js, and ASP.Net. Brief History of vscodeFirst, vscode was introduced by Microsoft on 29 April 2015 at the 2015 Build conference. Shortly, a preview build was published thereafter. On 18 November 2015, the source of vscode was published upon the MIT license and is present on GitHub. Also, extension support was introduced. On 14 April 2016, vscode graduated with the public preview phase and was published on the web. While the Microsoft releases are proprietary freeware, Microsoft has published most source code of Visual Studio Code on GitHub upon the MIT license. Features of vscodevscode is an editor of source code that uses a range of programming languages, such as Rust, Python, Node.js, JavaScript, Java, Go, Fortran, C++, C#, and C. It is Electron framework-based, which is used for developing the web applications of Node.js that execute on the Blink layout engine.
Vscode permits users to configure the code page where the running document is stored, the newline character, and the running document's programming language. It permits it to be used in any environment, for any provided programming language, and in any locale. Vscode gathers usage data and transfers it to Microsoft. However, it can be deactivated. The telemetry code is reachable to the public, who can view what is gathered because of the open-source type of the application. UI of VscodeVisual Studio Code is a powerful and rich code editor that supports the development of ASP.Net 5 with the C# language. Also, it supports developing applications with JavaScript and TypeScript using Node.js. Most essentially, vscode can seamlessly coordinate with code repositories and package managers. Remember that vscode is based on folders and files. We can open a folder or file that contains project or code files. Visual Studio Code offers an intuitive user interface. UI is basically composed of the following:
Side by Side Editing support is one of the most important aspects of Visual Studio Code. We can side by side open up to three different editors. Also, we can reposition, reorder, and resize the editors if required. Explorer Window in VscodeIn Visual Studio Code, the Explorer Window opens and manages the folders and files. We can save modifications we made inside the editor with the Ctrl+S key combinations. Also, we can turn on Auto Save, in which case the modifications we make would be saved on the disk automatically. We can also turn on the Auto Save option using the Ctrl+Shift+P key combinations. Also, Visual Studio code allows us to find text in folders or files. We can also eliminate one or multiple folders in our search. We need to press the key combinations Ctrl+Shift+F to invoke the search process. Another important aspect is File Navigation offered by the Explorer Window in Vscode. We can easily navigate across or in files. We can view the files list that has been launched by using the key combinations Ctrl+Tab. If we would wish to launch a file using its name, we can use the key combination Ctrl+E. Latest Update of VscodeThe latest version of vscode is 1.78, which was published in April 2023. In this version, various updates are available. Accessibility
Workbench
A few of the other key features are listed below:
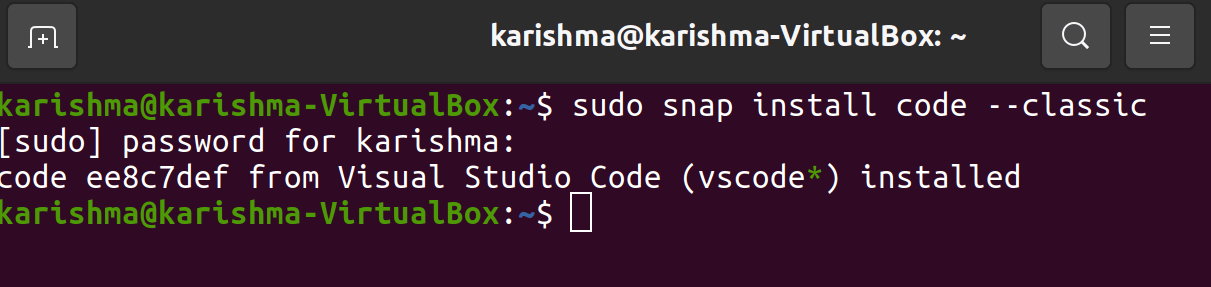
In this article, we will show two ways to install vscode in the 20.04 version of Ubuntu. Install vscode (using Snap package)Microsoft gives an official vscode Snap package on the Snapcraft store of Canonical. Snap is software packages (self-contained) that contain the binary dependency required to execute the application. Every snap package is secure and easy to upgrade. We can install these Snap packages with the help of the command-line or Ubuntu Software application. We need to open the application, i.e., Ubuntu Software and, find "Visual Studio Code" with the name to install vscode using the Ubuntu Software application. If we are alternatively more familiar with the command-line, then we can use the terminal and execute the following command: 
That's all we need to implement for getting vscode installed on our system. No worries about future updates as there are newer versions of vscode that are downloaded and installed automatically inside the background as we use our computer. Install vscode (deb package)Microsoft manages an apt repository for the user of Linux for installing vscode using this repository. We can add the apt repository of the vscode by hand with the terminal or command line. However, a faster way for getting it fixed up on our computer is to download and install the Visual Studio Code Linux package using the website of the application. As a part of the process of installation, the apt repository will get added to the Software Sources list. We need to go to our folder of Downloads (or the location we selected for saving the installer) when the downloading process is complete and then double-click over the .deb file. The Ubuntu Software would open. After that, press the "install" button. We can update the package of Visual Studio Code (with other updates we have) with the Software updater tool of Ubuntu when a newer version is published. Install vscode (Flatpak)If we have Flatpak (or Flathub) fixed up on our system, then we can install the package of the Visual Studio Code using Flathub. Ubuntu doesn't support Flatpak. We will have to install the package, i.e., gnome-software as well for GUI installation. Note: The Flatpak of the Visual Studio Code is not managed by Microsoft.Visual Studio Code (Open)To open Visual Studio Code on the Ubuntu system, we need to just press on the icon, i.e., 'Applications' at the Ubuntu Dock base (or press the super key). Within the search bar begin to enter "Visual Studio Code", then press the icon to open the application at the time the icon of the app appears. 
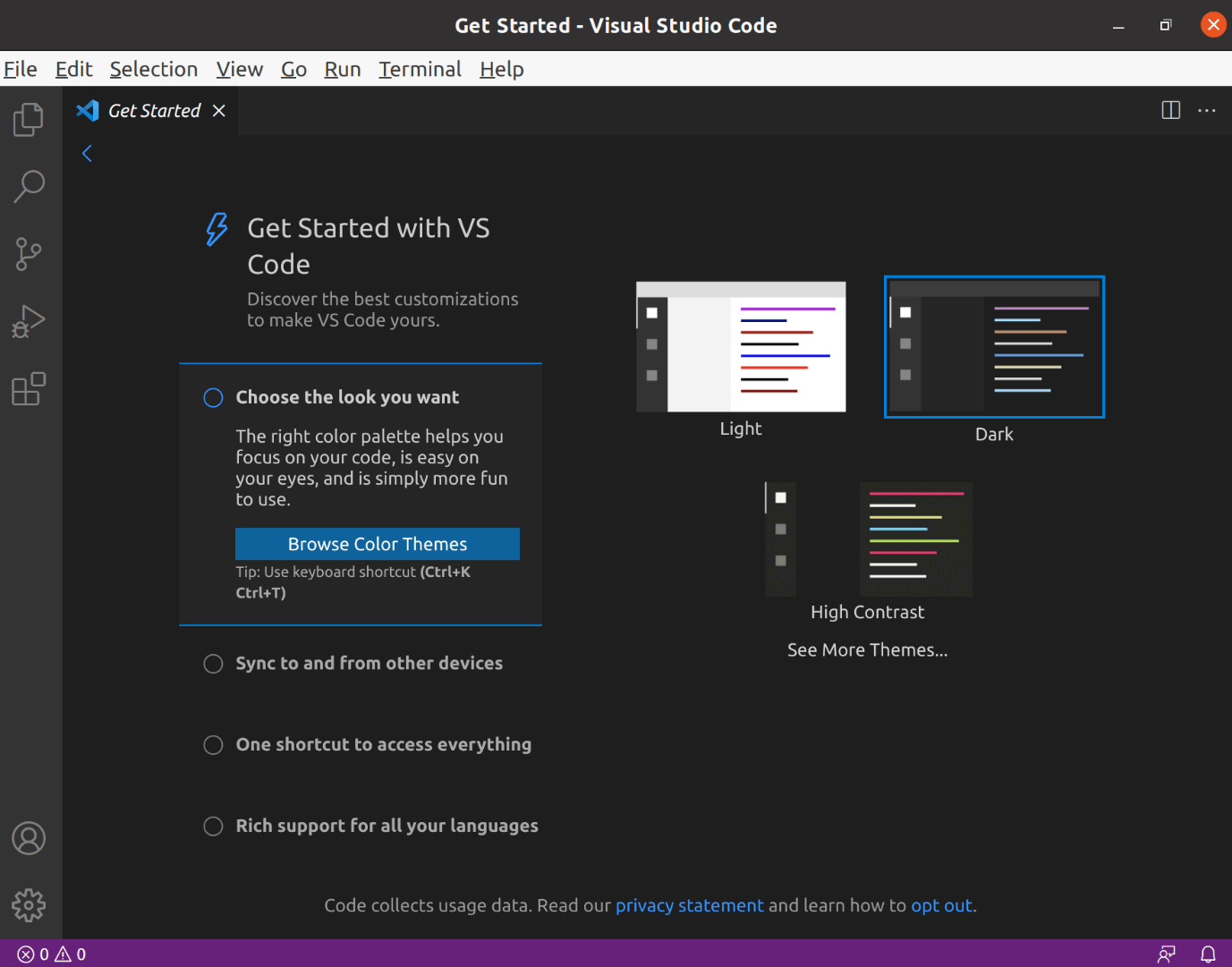
We need to just execute code for opening the app using the command line. Then, we are free to install the extensions of Visual Studio Code, customize the user interface, and enjoying the huge set of features provided. For enabling the mode, i.e., 'dual pane', we need to press the "[|]" icon which is close to the tab bar. 
Next TopicAndroid Studio Ubuntu
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










