Most Important Vue.js Interview Questions with AnswersFollowing is the list of frequently asked Vue.js Interview Questions. These interview questions and answers are prepared by JavaScript Professionals working on Vue.js in top MNC Companies. We hope this interview questions' list will be very useful and helpful to you to get the best possible job in this IT industry. 1) What is Vue.js?/ What do you understand by Vue.js?Vue.js is a progressive framework of JavaScript used to create Dynamic User Interfaces and single-page applications. 2) Why is Vue.js called a progressive framework?Vue.js called a progressive framework because it is being changed and developed continually. 3) Why is Vue.js supposed to be a competitor of Angular in upcoming days?Vue.js is also used to build User Interfaces and single-page applications like Angular. Nowadays, it is evolving very fast, and with time, new libraries and extensions are coming into existence. Many developers' community is using Vue.js, and the popularity of this JavaScript language is increasing day by day. That's why it is supposed to be a potential competitor of Angular. 4) Who is the founder/ inventor of Vue.js?Evan you is the founder of Vue.js. He was working at Google on several Angular projects when he founded Vue.js. 5) What is the VUE-resource? How would you install the Vue-Resource?The VUE-resource is a plug-in for Vue.js. This plug-in is used with Vue.js to make web requests and handle responses, in which XHMLHttpRequests or JSONP is used. You can use the following yarn or npm command to install VUE-resource: 6) How can you install Vue.js in your project?You can install Vue.js in your project by using the following 4 methods:
7) How can you create an instance of Vue.js?You can create a new Vue instance by using the Vue function: You have to create a new Vue instance when you want to start a Vue application. 8) What are the advantages of using Vue.js?Following is the list of advantages of using Vue.js: Very Small In Size One of Vue.js' biggest advantages is that it is very small in size. This exciting JavaScript plug-in is only 18-21KB, so you can download and use it very easily in no time. Easy to Understand and Use The framework of Vue.js is very easy to understand, and it id one of the reasons for the popularity of this framework. The users can easily add Vue.js to their web project because of its simple structure and develop applications. Simple Integration with Existing Applications Vue.js framework can be integrated with the existing applications very easily. Vue.js has a lot of components for everything. You can integrate it with any application that is written in JavaScript. Flexible in nature The flexible nature of Vue.js also makes it easy to understand for the developers of React.js, Angular.js, and any other new JavaScript framework. It provides a lot of flexibility to use virtual nodes to write HTML files, JavaScript files, and pure JavaScript files. Components You can create reusable custom elements in Vue.js applications. Easy & comprehensive documentation The documentation of Vue.js is very easy and comprehensive so that developers can develop applications or web pages, only having little knowledge about HTML. Virtual DOM Vue.js uses virtual DOM similar to other existing frameworks such as ReactJS, Ember, etc. Virtual DOM is a light-weight in-memory tree representation of the original HTML DOM and updated without affecting the original DOM. Two-Way Communication Vue.js provides two-way communications with its MVVM architecture that makes it very easy to handle HTML blocks. 9) Name some websites which are using Vue.js?Following is the list of some websites using Vue.js on parts of their projects and applications:
10) What is the difference between one-way data flow/ or one-way data binding and two-way data binding?In one-way data binding or one-way data flow, the view (UI) part of the application does not update automatically. In this model, when the data Model is changed, you need to write some custom code to make it updated every time after the change. The v-bind directive is used for one-way data flow or binding in Vue.js. On the other hand, in two-way data binding, the view (UI) part of the application is automatically updated when the data Model is changed. The v-model directive is used for two way data binding in Vue.js. 11) How can you create Two-Way Bindings in Vue.js?The v-model directive is used to create Two-Way Bindings in Vue js. In Two-Way Bindings, data or model binds with DOM, and Dom binds back to the model. Let's see an example to demonstrate how Two-Way Bindings is implemented. 12) What do you understand by components props in Vue.js?In Vue.js, every component instance has its own isolated scope. So, you cannot directly reference parent data in a child component's template. Props are used to pass down data to the child components. Props are custom attributes. You can register on a component. When a value is passed to a prop attribute, it becomes a property on that component instance. 13) What is the requirement of Mixins in Vue.js?Mixins in Vue.js are a set of defined logic that is stored in a particular way. Mixins can be re-used repeatedly to add functionality to your Vue instances and components. Mixins are important because they provide a lot of functionalities. Following is the list of features that Mixins provide:
14) What is Vuex?VueX is a state management pattern and library for the Vue.js application. It is used as a centralized store for all the different components in the Vue.js application. Vuex provides some rules to ensure that the state can only be mutated in a predictable fashion. You can get a lot of additional features by integrating Vuex with the official devtool extension of Vue.js. 15) What are filters in Vue.js?The Filters are functionality provided by Vue.js components that allow you to apply formatting and transformations to your dynamic template data. Filters are used in two places, mustache interpolations, and v-bind expressions. Filters don't change a component data or anything, but they only affect the output. 16) What are the main usages of filters in Vue.js?Following is the list of main usages of filters in Vue.js:
17) Can we call Rest API from Vue.js? How?Yes, we can call Rest API from Vue.js. There are several HTTP libraries that can used to call REST Api's from Vue.js. One of the popular libraries is Axios. It is very simple to use and lightweight. You can include it in your project by using the following command. 18) How can you deploy the Vue.js application?You can create a project by using the following command: To run your project, run the following command: After executing the above command, copy index.html and /dist/ folder into your website root directory, and your project will be deployed. 19) What is Vue-loader in Vue.js?The Vue-loader is a loader module for webpack in Vue.js that is used to write single file components using the .vue file format. The single-file component contains three sections called template, script, and style. The webpack can extract and process each section using separate loader modules such as the SASS or SCSS loaders. The vue-loader module makes static assets to be treated as module dependencies and enables processing using webpack loaders. 20) How can you handle Events in Vue.js?See the following example which demonstrates how to handle Events in Vue.js: HTML Code: JS Code: 21) What are the most commonly used Directives in Vue.js? / What do you understand by the conditional directives in Vue.js?There are a set of directives in Vue.js used to show or hide elements according to the conditions. These directives are also known as conditional directives.
v-if directive: The v-if directive is used to add or remove the DOM elements based on the given expression. For example, the below button will not show if isLoggedIn if you set it to false. The v-if directive also facilitates you to control multiple elements with a single v-if statement by wrapping all the elements in a <template> element with the condition. For example, you can conditionally apply both label and button together. v-else directive: The v-else directive is used to display content only when the expression adjacent v-if set to false. This is same as else block in any programming language to display alternative content and it is preceded by v-if or v-else-if block. You don't need to pass any value to this. For example, v-else is used to display LogIn button if isLoggedIn is set to false (not logged in). v-else-if directive: The v-else-if directive is used when you want more than two options to be checked. For example, if you want to display some text instead of LogIn button when ifLoginDisabled property is set to true, you can achieve this through v-else statement. v-show directive: The v-show directive is similar to v-if but it renders all elements to the DOM and then uses the CSS display property to show/hide elements. This directive is preferred if you want the elements to switch on and off frequently. 22) What is the difference between v-show and v-if directives?The most common differences between v-show and v-if directives are given below:
23) What is the key in Vue.js?To render DOM elements more efficiently, Vue.js reuses the elements instead of creating a new element every time. The key is a kind of flag that tells Vue "if the data associated with this child component is moved somewhere else, then move the component along with it to preserve the changes that already exist." 24) Why is it recommended not to use v-if and v-for directives together on the same element in Vue.js?It is recommended not to use v-if and v-for directives together on the same element because the v-for directive has a higher priority than v-if directive. If you use both directives together, then there are two common cases where this may be tempting:
25) How many types of the directive are used in Vue.js?The following types of directives are used in Vue.js:
26) What are the array detection mutation methods in Vue.js?As the name suggests, the array detection mutation methods in Vue.js are used to modify the original array. Following is a list of array mutation methods which trigger view updates:
When you perform any of the above mutation methods on the list, then it triggers view update. 27) What are the array detection non-mutation methods in Vue.js?The array detection non-mutation methods in Vue.js are the methods that do not mutate the original array but always return a new array. Following is a list of the non-mutation methods:
For example, let's take a todo list where it replaces the old array with new one based on status filter: 28) What are the different event modifiers Vue.js provides?Normally, JavaScript provides event.preventDefault() or event.stopPropagation() inside event handlers. We can use Vue.js methods, but these methods are meant for data logic instead of dealing with DOM events. Vue.js provides the following event modifiers for v-on and these modifiers are directive postfixes denoted by a dot symbol.
See the following example of stop modifier: Example of chain modifiers as follows: 29) Give an example to demonstrate how can you use event handlers?Event handlers are used in Vue.js are similar to plain JavaScript. The method calls also support the special $event variable. Example: 30) Give an example to demonstrate how do you define custom key modifier aliases in Vue.js?We can define custom key modifier aliases via the global config.keyCodes. Following are some guidelines for the properties:
See the example: Note: The use of keyCode events is deprecated, and the new browsers don't support it.31) What are the different supported System Modifier Keys in Vue.js?Vue.js supports the following modifiers to trigger mouse or keyboard event listeners when we press the corresponding keys. The list of supported System Modifier Keys is:
See the following example of a control modifier with the click event. Example: 32) What is the requirement of local registration in Vue.js?In Vue.js, local registration is required when the global registration seems not ideal. For example, suppose you are using a build system like Webpack and globally registering all components. In that case, even if we stop using a component, it could still be included in your final build. This unnecessarily increases the amount of JavaScript your users have to download. In these cases, it is better to define your components as plain JavaScript objects as follows: After that define the components you would like to use in a components option as follows: 33) What are the different supported Mouse Button Modifiers in Vue.js?Vue.js supports the following mouse button modifiers:
Example: The usage of .right modifier as follows: 34) What are the supported modifiers on the v-model directive in Vue.js?Following are the three modifiers supported for the v-model directive in Vue.js:
35) When the components need a single root element?In Vue.js 2.x version, every component must have a single root element when template has more than one element. In this case, you need to wrap the elements with a parent element. Otherwise, it will show an error, saying that "Component template should contain exactly one root element," The Vue.js 3.x version facilitates that the components now can have multiple root nodes. This way of adding multiple root nodes is called as fragments. 36) What do you understand by global registration in components in Vue.js?The global registration in components in Vue.js facilitates us to use it in the template of any root Vue instance (new Vue) created after registration. In the global registration, the components created using Vue.component as follows: We can take multiple components which are globally registered in the vue instance, The above components can be used in the vue instance as follows: Note: The components can be used in subcomponents as well.37) What is the purpose of using v-for directive in Vue.js?In Vue.js, the v-for directive is used because it allows us to loop through items in an array or object. By using this directive, we can iterate on each element in the array or object. Example of v-for directive usage in Array: We can also use the delimiter instead of in, similar to JavaScript iterators. Example of v-for directive usage in Object: 38) Give an example to demonstrate how do you reuse elements with key attribute?Vue.js always facilitates us to render elements as efficiently as possible. So, it is possible to reuse the elements instead of building them from scratch. But this can create problems in few scenarios. For example, if you try to render the same input element in both v-if and v-else blocks then it holds the previous value as follows: In the above case, we should not reuse it. It is better to make both input elements as separate by applying key attribute as follows: In the above example, both inputs are independent and do not impact each other. 39) Why is it recommended to use a key attribute for directive?It is recommended to use a key attribute for a directive to track each node's identity and thus reuse and reorder existing elements. We have to provide a unique key attribute for each item with in v-for iteration. An ideal value for the key would be the unique id of each item. Example: That's why it is always recommended to provide a key with v-for whenever possible unless the iterated DOM content is simple. Note: We should use string or numeric values instead of non-primitive values like objects and arrays.40) What do you understand by the array detection non-mutation methods?The methods that do not mutate the original array but always return a new array are known as non-mutation methods. Following is a list of the non-mutation methods:
Let's take an example to understand it better. We have a todo list replacing the old array with a new one based on the status filter. Example: This approach would not re-render the entire list due to Vue.js implementation. 41) How can you redirect to another page in Vue.js?In Vue.js, if you are using vue-router, you should use router.go(path) to navigate to any particular route. You can access the router from within a component using this.$router. router.go() changed in Vue.js 2.0. You can use router.push({ name: "yourroutename"}) or just router.push("yourroutename") now to redirect. 42) What do you understand by slots in Vue.js?In Vue.js, the <slot> element is used to serve as distribution outlets for content. Let's take an example to create an alert component with slots for content insertion. Example: In Vue.js, the <slot> element is used to serve as distribution outlets for content. Let's take an example to create an alert component with slots for content insertion. Example: We can insert dynamic content as follows: 43) What are the problems solved by Single File Components in Vue.js?In Vue.js, the Single File Components are used to solve the common problems in a JavaScript-driven application with a .vue extension. Following is a list of issues solved by Single File Components in Vue.js:
44) What are the different ways to create filters?<There are two ways to define filters: Local filters: You can define local filters in a component's options. In this case, filter is applicable to that specific component. Global filters: You can also define a filter globally before creating the Vue instance. In this case, filter is applicable to all the components within the vue instance, 45) What do you understand by mapState helper?In the Vuex application, creating a computed property every time whenever we want to access the store's state property or getter is going to be repetitive, difficult, and boring, especially if a component needs more than one state property. In this situation, we can use the mapState helper of vuex, which generates computed getter functions for us. In the following increment example, we have demonstrated the mapState helper: You can also pass a string array to mapState when the name of a mapped computed property is the same as a state sub-tree name 46) What are the most prominent features of stylelint?Following is a list of the most prominent features of stylelint:
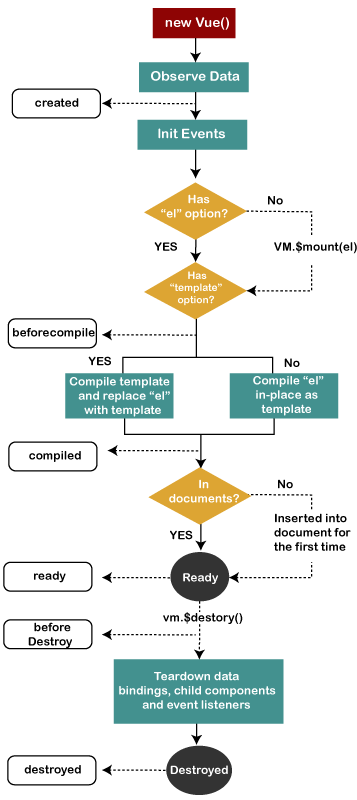
47) What is a single-file component in Vue.js?In Vue.js, a single-file component is a file with a .vue extension that contains a Vue component. The single-file component consists of the component's template, logic, and styles, all bundled together in one file. It also contains one <script> block, optional <template> and <style> blocks, and possible additional custom blocks. 48) How to use a single-file component in Vue.js?To use a single-file component in Vue.js, we have to set up Vue Loader for parsing the file (It is done automatically as a part of a webpack building pipeline). It also supports non-default languages such as Sass or HTML templating languages with pluggable pre-processors. 49) What is $parent property in Vue.js?In Vue.js, the $parent property is used to access the parent instance from a child. It is similar to the $root property. The $parent property provides direct access, but it makes the application hard to test and debug. In this property, it is very difficult to find out where the mutation comes from. 50) What is $child property in Vue.js?In Vue.js, the $child property is just like $parent property, but it is used to access the child instance. 51) What is the usage of ref in Vue.js?The ref if an attribute that is used to access a component directly. Despite having the props and events, if you want to access a child component directly, you can assign a reference ID to the child component using the ref attribute. Example: Now you can use this.$refs.usernameInput where we have to define this ref in the component. You should avoid accessing $refs from within templates or computed properties because $refs are only populated after the component has been rendered, and they are not reactive. 52) What are the most common cause of memory leaks in Vue.js apps, and how can they be solved?In Vue.js applications, memory leaks often come from using third-party libraries that create their own instances and/or manipulate the DOM. The v-if directive and the Vue Router destroy Vue component instances. To overcome this issue, do a cleanup action before the component gets destroyed. It should be done manually in the beforeDestroy() lifecycle hook. For example, suppose we have a fictional library named PowerGraph.js, inside our component. It creates a graph instance that displays some data on the page: Here, we have to call the graph instance's destroy() method or implement our own cleanup method: If we don't do cleanup action before our component gets destroyed, then that memory will never be released, and this will be a memory leak. 53) Explain the all life cycle events or hooks in Vue instance in Vue.js. / Explain the Life cycle of Vue Instance with diagram.When a Vue instance is created in Vue.js, it goes through a series of steps after creation. First, they are created then mounted and after that destroyed at the end. In this process, it also runs functions known as life cycle hooks. These life cycle hooks allow the developers to add their own code at a specific stage. Following is the list of all events or hooks a Vue instance goes through: beforeCreate event: This is the first event or hook that occurs in the creation process. It facilitates developers to perform actions even before the component has been added to the DOM. We cannot access the DOM inside of this event. created event: This event is used to run the code after creating the instance. It facilitates you to access the reactive data, but the mounting or rendering of templates and Virtual DOM is not completed yet. beforeMount event: The beforeMount event is used to execute just before the initial render happens and after the template or render functions have been compiled. This is the rarely used event, and in most cases, you don't need to use this event. mounted event: This is the most frequently used event or hook. In this event, you have full access to the reactive component, templates, and rendered DOM. beforeUpdate event: This event is executed just before the data changes on the component and the update cycle's start. It runs right before the DOM is patched and re-rendered. updated: This event is used to execute after the data changes on the component and the DOM re-renders. If you want to access the DOM after a property change, it is the best place to complete this action. beforeDestroy: This event is used to execute just before tearing down the instance. This is the second last step of the Vue Instance life process and is the right place to clean up events or reactive subscriptions if you have to do this. destroyed: This is the last step of the Vue Instance life process and used to do any last minute clean up. Lifecycle Diagram of the Vue InstanceThe following diagram shows the complete life cycle of Vue Instance: 
54) What is Vue Router? What do you understand by Vue Router?The official router of Vue.js is called Vue Router. It is by default integrated with Vue.js core and used to build Single Page Applications with Vue.js. Following is the list of important features of Vue Router:
55) What is the difference between slots and scoped slots in Vue.js?In Vue.js, a slot is a placeholder in a child component filled with content passed from the parent component. In the slot, the component is compiled in the parent's scope and then passed to the child component. So, it is not possible to use child component properties in a slot's content. In Scoped slot, you can pass child component data to the parent scope and then use it in slot content. 56) What is the virtual DOM in Vue.js?In Vue.js, the virtual DOM is a tree-like data structure or a collection of JavaScript objects that represents DOM nodes. Vue.js manage the nodes of the virtual DOM, and that should be rendered on the page. These objects are called "virtual nodes" or VNodes. 57) What is the main purpose of using virtual DOM in Vue.js? / What is the benefit of using virtual DOM in Vue.js?The virtual DOM's main purpose is to make DOM manipulation faster and more efficient. It becomes very crucial when you have a lot of nodes in your DOM. In this case, updating these nodes is a very expensive task for processing power and resources required. Here, virtual DOM comes into action and makes JavaScript object significantly faster. Vue.js automatically organizes DOM updates in batches to enhance efficiency. 58) How does data flow between components in a Vue.js app?In Vue.js, the data is passed to child components from the parent component using a prop or a custom attribute. This custom attribute becomes a property on the child component instance. This procedure is called a one-way data flow. Once the parent component updates a prop value, the child component is automatically updated. The child component can communicate back to the parent via an event, but mutating a property inside a child component should not be done. It does not affect the parent component also unless it is an object or array. When the child component instance emits an event, the parent assigns a handler to that event, and data is passed back to the parent. |
You may also like:
- Java Interview Questions
- SQL Interview Questions
- Python Interview Questions
- JavaScript Interview Questions
- Angular Interview Questions
- Selenium Interview Questions
- Spring Boot Interview Questions
- HR Interview Questions
- C Programming Interview Questions
- C++ Interview Questions
- Data Structure Interview Questions
- DBMS Interview Questions
- HTML Interview Questions
- IAS Interview Questions
- Manual Testing Interview Questions
- OOPs Interview Questions
- .Net Interview Questions
- C# Interview Questions
- ReactJS Interview Questions
- Networking Interview Questions
- PHP Interview Questions
- CSS Interview Questions
- Node.js Interview Questions
- Spring Interview Questions
- Hibernate Interview Questions
- AWS Interview Questions
- Accounting Interview Questions







