Xamarin vs Ionic
Cross-platform app development is possibly an alternative of fully native engineering. In the classic native approach, we produce the two different applications: One written in Java for Android and other in Swift or Objective-C for iOS. The development in this way is pretty time-consuming and expensive because in this case, we have to write the same code twice. On the other side, it ensures the highest code consistency whose look and feel is similar to the original app. In contrast, Cross-Development allows the engineer to write the code once and apply some parts of it's across the entire platform. Mostly this happens at the cost of performance and behavior. Cross-Platform communities reduce these advantages by continuously introducing new approaches and tools. Here, we will look upon the cross-Platform framework Xamarin and Ionic to build the mobile applications. Quick Summary:-Ionic and Xamarin are two popular frameworks for building a hybrid application. From the past few years, both the frameworks are points of debate. The difference between the Xamarin and Ionic is not limited to performance only, but it is also applicable to the size of the application, UX/UI experience, Code reusability, third-party SDK, etc. Before proceeding to the comparison between the Xamarin and Ionic firstly, we should have to know the benefits of the Cross-Platform framework. Benefits of Cross-Platform Mobile DevelopmentAccording to the market and market research, the popularity of the Cross-Platform app in the market is rapidly growing, and the estimation is increased from $25.19 Billion in 2015 to $80.45 Billion in 2020. Cross-Platform development is an approach which allows the single codebase to be developed for multiple platforms for software environments. Advantages of the Cross-Platform Development are:Cost-Effectiveness It enables the investigation just once and in a single team. One Technology Stack Developers can use the single technology stack for a wide variety of engineering tasks. Reusable Code Up to 90% of codebase can be reused from one platform to another, instead of designing the same functionality in another language. Easy Maintainability It is easier to maintain and deploy the changes because there is no need to maintain applications on each platform separately. If we want to develop the Cross-Platform app, the next challenge is to decide the tool which we want to use. Each framework has its Pros and Cons. Here we will consider the basic selection criteria for Xamarin and Ionic framework, which will help us to take the right decision.
Here, are the few contents through which we are going to compare both the frameworks Xamarin and Ionic. differences between Xamarin and IonicThe following are the differences between Xamarin and Ionic based on certain criteria: General Information: Definition, types, etc.What is Ionic?: is it "cross-platform" framework or "hybrid"? Ionic is a front-end framework for developing hybrid mobile apps in HTML5. Ionic is not a Cross-Platform framework as it is used to create the hybrid HTML5 apps. Hybrid refers to the combination of both web and native application development. Ionic use web technology (JavaScript, HTM, and CSS, ) to create the apps which are displayed to the mobile devices in a web view. The Ionic framework is not known as Cross-Platform framework because it does not use the native widgets. Because of Hybrid application development framework, Ionic gives the mobile application developer liberty to:
What is Xamarin? Xamarin is a Cross-Platform framework which allows us to develop iOS, Android, and Mac apps using C#. Xamarin uses the C# language and the .Net framework. Performance can be a significant issue when we come to Non-Native applications. But Xamarin can leverage hardware acceleration to boost the performance unlike another hybrid platform, including Ionic. In the last year, we did an experiment to measure the computing performance of Native VS Cross-Platform application. We found that the performance of the Cross-Platform framework is pretty much comparable with the Native application development framework. If we are concerned about the performance of the app, then we should have to move to the Xamarin application development. Xamarin apps have lots of API access to add different functions to the app. Xamarin apps are built with native interface control so that the look and feel of the Xamarin application look like a Native. Types of Xamarin Development Platform: Xamarin supports all the major platforms, which includes Android, iOS, and Windows. Xamarin offers the Native development environment to build the application. These development platforms are:
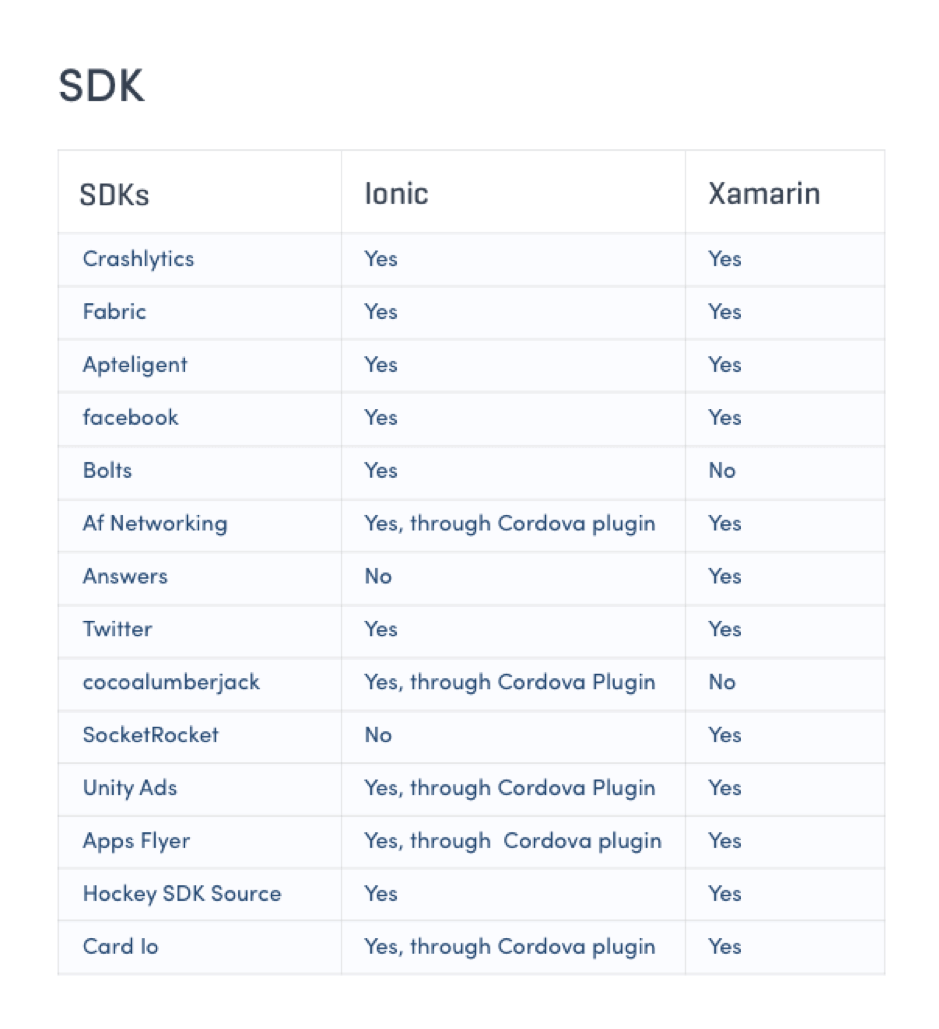
Responsive UI/UX design in Xamarin VS IonicImage Slider In Ionic, if we set up a simple image slider, slider initially is not responsive, until the pane containing application is manually nudged. But in Xamarin (Xamarin native and Xamarin.Forms), it is easy to create a responsive design. Animation Implementing the animation and transition in Ionic is not as smooth as it should be. On the other hand, Xamarin offers smooth, much better-working animations and transitions. Xamarin also supports custom animation. When it comes to animation, ionic won't be an ideal choice for building the games or graphically complex application. In Ionic, to design the high intensive graphic or highly interactive transition, we do not have many tools. But by using the material design components, we can build custom or strange animation in Xamarin application. Mobile device management for EnterpriseXamarin has better mobile device management for the enterprises than Ionic. Xamarin apps can be easily integrated with Microsoft Intune services for organizations which will deal with BYOD devices. For Ionic, Microsoft launched a Cordova plugin which can be used with an Ionic app to manage the enterprise device remotely. Mobile database supportRealm for Xamarin VS Ionic For the developers who are serious about the performance of the application, we use single and custom API to compose the advance queries and model the complex data. For that, we use the REALM tool. REALM does not support Ionic. But Ionic built the REALM database with API support, which can be used by Xamarin Apps. FirebaseFirebase supports the Ionic apps, but for Xamarin, there are a couple of wrappers available in Objective-C but has no real support. In spite of Firebase, there are some MBaas vendors like IBM bluemix, Microsoft Azure, and Kinvey who provides the support for Xamarin Platform to build the highly available and scalable apps in the cloud. Integration with existing Enterprise architectureThe advantage of the Xamarin can be, use the existing .NET libraries to interact with the web and other data services while sharing the C# code and business logic across both the client and the server. But Ionic can only be integrated with the existing backend technologies like Node.Js, Ruby on Rails, and Express.Js. If there is any difference in the overall architecture, then things can get messy as there is not any shared-codebase if we are familiar with the Angular.Js, which drastically impact the rapid development and Integration. Angular will support all the possible architecture, i.e., MVC, MVVM, MVW, etc. Here we can expect a smoother integration, but we have to be prepared to spend considerable time. Third-party SDK and Library support
PerformancePerformance of Xamarin is close to Native because its Cross-Platform development capabilities are based on reusing the business logic instead of sharing the same codebase between the two kinds of app. Developers can quickly develop high performing applications with Xamarin using Xamarin.Android, and Xamarin.iOS. On the other hand, the performance of Ionic is not close to the performance of Native application as it utilizes a webview to wrap the application. Quality ComparisonThe ionic platform uses web technology to produce a hybrid application. Ionic apps will offer average user experience and less important in comparison to Xamarin apps. Xamarin will provide the closest experience to native applications and will be the tool of choices if we are looking to compete with other users in the market. Here, are the analytics that highlights the performance of Hybrid HTML mobile apps and Cross-Platform mobile apps:
Comparison Chart
Which framework to useIf we compare Xamarin and Ionic for a specific mobile-app development project, our choice will depend on the characteristics of each framework. For example: if we are planning for a complex business app which will be integrated with the existing enterprise application and architecture. In this scenario, Ionic won't be the best choice. Xamarin would be much better in this scenario because it uses C#. It enables the code and business logic, which will be shared between the client and the server. Xamarin is also the best suitable framework for building the app, which gives the advantage of a native device feature. Ionic supports only the limited native APIs. The issue with the Ionic is that it makes the developer's life difficult when we create a complex app with many lines of code. On the other hand, if there is a need to develop a small app, without a great deal of customization and a little native appearance, in this case, Ionic is a good option. Especially in the case when the development team is skilled with the web technology.
Next TopicXamarin vs React Native
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










