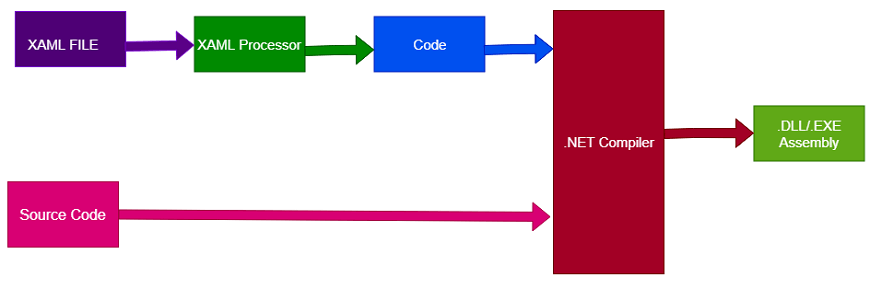
XAML for Xamarin.FormsXaml or Extensible Markup Language is a declarative language which is used for creating the user interfaces in Xamarin.Forms. Xaml is simple and declarative markup language which is based on XML. Xaml is case sensitive and strongly-typed markup language which separates the presentation from business logic. XAML elements are an XML representation of CLR objects. Xaml is used to create, initialize, and set the properties of an object in hierarchical relations. Xaml is mainly used for designing the UI in WPF, Silverlight, Windows Phone, and Xamarin Forms. XAML workingXaml files are converted into BAML (Binary Application Markup Language) which will be embedded as a resource into final DLL/exe. 
Advantages of XAML
Benefits of XamlFirstly, the biggest benefit of laying out the user interface in XAML is easy. When XAML is used to lay out the visual tree controls in the page then apps are made quickly and becomes very apparent. The code in XAML is more readable. For Example: when control is data-bound to a property in a view model, XAML syntax is much cleaner than the C# syntax. Xamarin DataBinding: C# DataBinding: XAML version becomes the more readable. Finally, the Xamarin Introduces new version XAML previewer in both Xamarin Studio and Visual Studio. This tool allows the developer to view the user interface in IDE. Structure of XAML page Here, the opening <ContentPage> element, XAML parser knows that it has come across a content page and it should instantiate. Other UI controls are placed within the <ContentPage.Content> tags, in which the XAML parser instantiate to build the UI. XAML parser is responsible for the working of the XAML file, finding the element that needs to be instantiated, setting their property, place the proper control in the appropriate place in the overall Layout, perform the data binding and so on, etc. It is an impressive technology. PropertiesIn XAML, properties have two flavors. First One is Attribute Properties. These are the easiest and effective to understand. Attribute properties declared within the tag of the UI component. The attributes name will always be the same as the control's property name, but the value of the attribute will always be a string. We always specify a string because XAML accepts the rules of XML. The second type of property of XAML is Element Property. Element Property is used when the value of the property is too complex to be expressed within a simple string. Element properties tend to hide in plain sight. When the blank ContentPage is created, the Differences between the XAML and CodeXAML is easy to maintain and easy to modify than code. Xaml is easy to parsed and can be edited by software tools than code. XAML is sometimes more concise than the equivalent C# code. XAML has no loops, no flow control, no algebric calculation syntax, and no event handlers. In this case, C# code helps us to define all these things. File StructureXaml files are composed of two files. The UI and the code behind. If we want to create the Registration Form, then we would have the following:
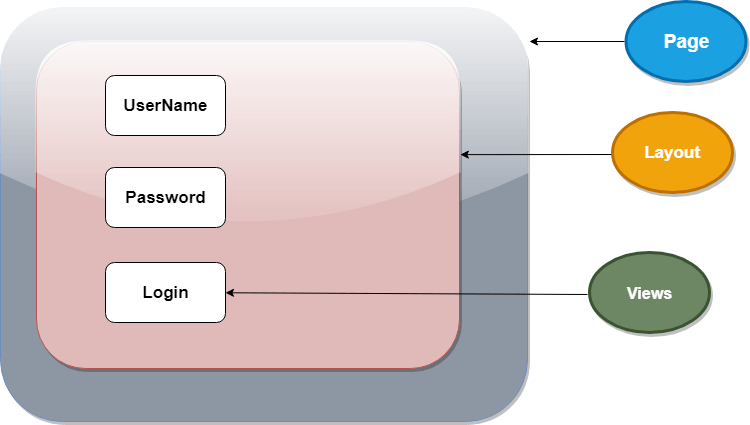
XAML UI StructureXAML view is composed of a Page, different Layouts can be used, and without the Layout, several views are used to create the UI. 
Next TopicXamarin Layout
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










