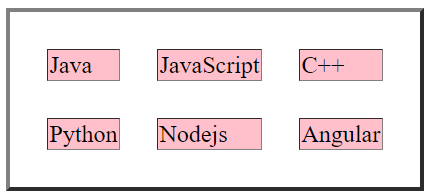
Difference between Cellpadding and CellspacingThe cellpadding and cellspacing are two distinct notions in the world of HTML, CSS, and XHTML. The cellpadding and cellspacing characteristics are used to format table cells, and both attributes are utilized to insert the whitespaces in the cells of the table. The distance between cells in a grid layout is known as cellspacing. In contrast, the space around each cell is referred to as cell padding. Cellpadding and cellspacing are two ways to enhance the appearance of your website. The primary distinction between these techniques is that cellpadding is utilized to define the width between the cell content and its edge. In contrast, cellspacing determines the distance between single cells, and these attributes' width may be measured in pixels or percentages. Cellpadding and cellspacing characteristics are utilized to modify the distance between text and the surrounding cell wall, cells, and cells within a table element. In this article, you will learn about the difference between Cellpadding and Cellspacing. But before discussing the differences, you must know about Cellpading and Cellspacing with their features. What is Cellpadding?Cellpadding is the attribute that defines the space in a cell between the cell content and its border. To put it another way, it is the attribute of the table tag (<table>) that specifies the spacing between the cell content and its border. In HTML, the unit of this distance might be represented in pixels or as a percentage. The cellpadding attribute value may alternatively be 0 to meet the needs of the consumers. It is utilized to separate the text from one another, improving the appearance. HTML older versions include the cellpadding command. However, subsequent versions of HTML5 do not support cellpadding. As a result, the CSS is utilized as a substitute to give the same formatting as needed. Syntax: You may apply the following syntax to utilize the cellpadding attribute: Example: Let's take a cellpadding example to understand how you can use cellpadding in HTML. Output: 
Features of CellpaddingThere are various features of Cellpadding. Some important features of cellpadding are as follows:
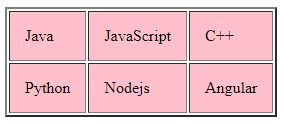
What is Cellspacing?Cellspacing is something different from cellpadding. In HTML, cellspacing is yet another attribute of the table tag. It regulates the distance between the single cells in a table. By using this feature, developers might simply change the space between the edges of several adjacent cells. It enhances the table's readability. The cell border appears to increase as the number of cellspacing increases. Cellspacing is most commonly utilized in web design. Different programming languages utilize different syntax for cellspacing, like CSS utilizes the "border-spacing" property, whereas HTML utilizes the "cellspacing" property. Syntax: You may apply the following syntax to utilize cellspacing attribute: Example: Let's take a cellspacing example to understand how you can use cellspacing in HTML. Output: 
Features of CellspacingThere are various features of Cellspacing. Some important features of cellspacing are as follows:
Key Differences between the Cellpadding and Cellspacing
Here, you will learn the various key differences between Cellpadding and Cellspacing. Various differences between Cellpadding and Cellspacing are as follows:
Head-to-head comparison between Cellpadding and CellspacingHere, you will learn the head-to-head comparisons between Cellpadding and Cellspacing. The main differences between Cellpadding and Cellspacing are as follows:
ConclusionCellpadding and cellspacing are two characteristics that help determine the design and layout of tables on web pages. The main distinction between these attributes is that cellpading controls the whitespace within a cell between its content and border. In contrast, cellspacing manages the space between the borders of two subsequent cells.
Next TopicDifference between
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










