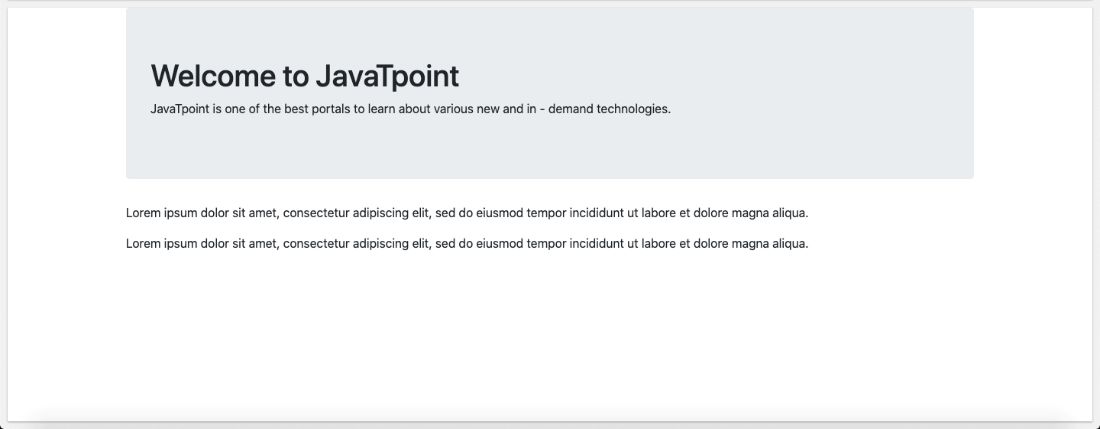
Bootstrap 4 - JumbotronWhat is meant by Jumbotron in Bootstrap 4?In Bootstrap 4, Jumbotron can be defined as a huge grey box that can be used to draw attention to the content or any special information. In other words, a Jumbotron is a light weighted and flexible component that can be used to showcase the important or essential information in a web page or website. In addition to that, a user can put any kind of valid HTML, that also includes the other Bootstrap elements or classes. In order to create a jumbotron, the class .jumbotron is used inside a <div>. Basic Jumbotron:A basic Jumbotron has a simple styling, the syntax for a Basic Jumbotron is given below: Syntax: The Sample Code for a Basic Jumbotron is given below: Test it NowThe Output for the above sample code will be: 
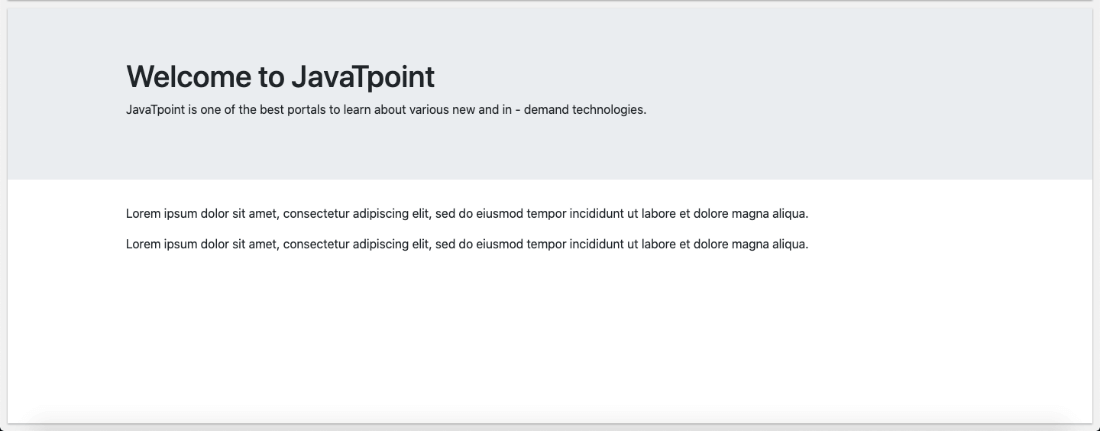
Full - Width Jumbotron:When a user wants to create a full - width jumbotron. A user will need to add the .jumbotron-fluid and .container or .container-fluid classes which can be used to create a full-width jumbotron without rounded borders. The syntax of a full - width Jumbotron is given below. Syntax: The Sample Code for Full - Width Jumbotron is given below: Test it NowThe Output for the above sample code is given below: 
Next TopicBootstrap 4 Text
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









