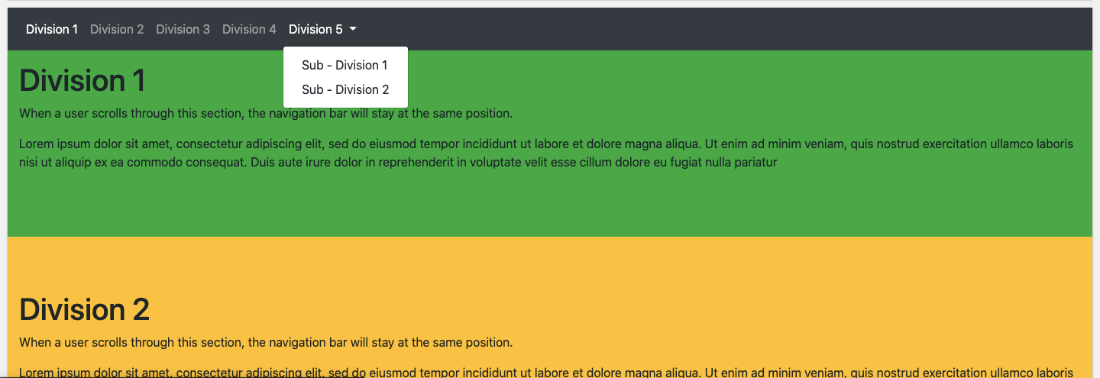
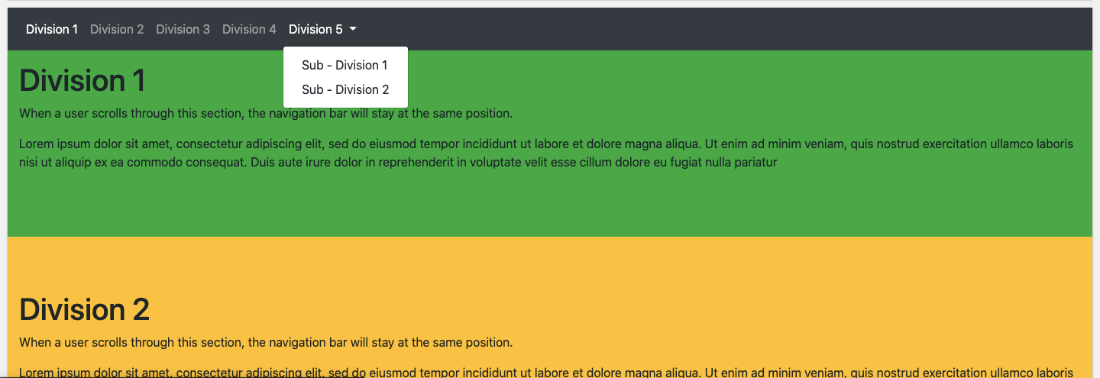
Bootstrap 4 - ScrollspyBootstrap 4 - Scrollspy is a very interesting feature in Bootstrap. Scrollspy is a bootstrap feature that can be used to automatically update the links in a navigation list on the basis of the current scroll position. The scrollspy can be vertically positioned or horizontally positioned. Example for Bootstrap 4 - Scrollspy (Horizontally Positioned): Test it NowThe Explanation of this example would be: The user has to add data-spy="scroll" to the element that has to be used as the scrollable area which is often the <body> element. Then the user has to add the data-target attribute with a value of the id or the class name of the navigation bar which is the class .navbar. This is done in order to make sure that the navbar is connected with the scrollable area. However, one should note that scrollable elements must match the ID of the links inside the navbar's list items (<div id="section1"> matches <a href="#section1">). Moreover, in scrollspy, the optional data - offset attribute specifies the number of pixels to offset from top when calculating the position of scroll. This is very useful and relevant when the user feels that the links inside the navbar changes the active state too soon or too early when jumping to the scrollable elements. By Default, it is 10 pixels. The Output will be: 
Example for Bootstrap 4 - Scrollspy (Vertically Positioned) : Test it NowThe Output will be: 
Next TopicBootstrap 4 tooltip
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









