AJAX - PHP
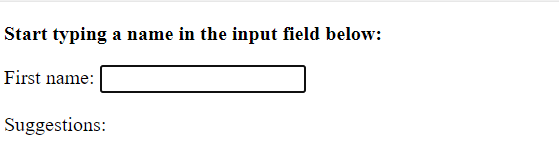
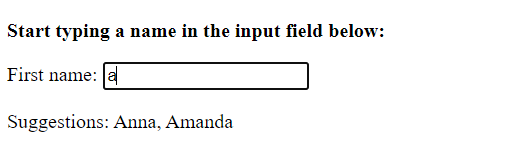
The following example will demonstrate how a web page can communicate with a web server while a user types characters in an input field: 
ExplanationIn the example above, when a user types a character in the input field, a function called "showing()" is executed. The onkeyup event triggers the function. Here is the HTML code: Code explanation: First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. Do the following, if the input field is not empty:
The PHP File - "gethint.php."The PHP file checks an array of names, and returns the corresponding name(s) to the browser: Output: 
Next TopicLogo Makers
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









