How To Translate A WebsiteIf our website runs on WordPress, then getting it translated is a reasonably easy thing to do. However, it would be best to have a translation or multilingual plugin to handle the main task. We might have heard that WordPress is "translation-ready" or "ready for localization," which suggests that all the tools required to get our website translated are already built-in. WordPress being translation-ready only means that it makes it possible for website translation on the code level. In other words, if you're a web developer, WordPress has some ready-made structures for you in place that add translation capability to your themes or plugins. However, this does not help the end-user much. This is where we use the translation plugins. Translation plugins, e.g., TranslatePress, take WordPress's built-in tools, expand on them, add user-facing interfaces, and effectively provide you with the best way to translate a website from start to finish. We will show you how to translate a website in the following tutorial. Step 1: Install and configure a translation pluginThe translation plugin we will use is our TranslatePress. The free version of the plugin gives you access to all the features required to translate a website effectively. 
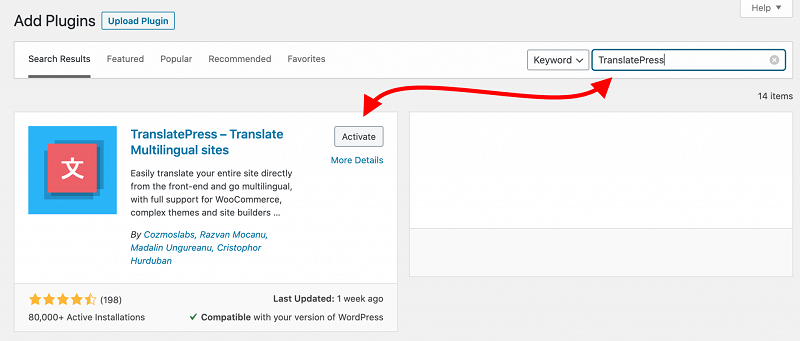
Installing TranslatePress on your website is a straightforward process.
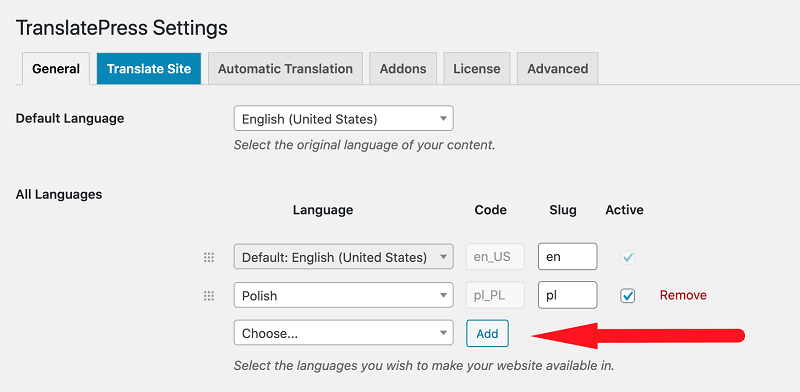
TranslatePress allows you to add up to two new languages in the free version and multiple languages in the premium version. You can do that in Settings → TranslatePress. Click on the Add button to begin: 
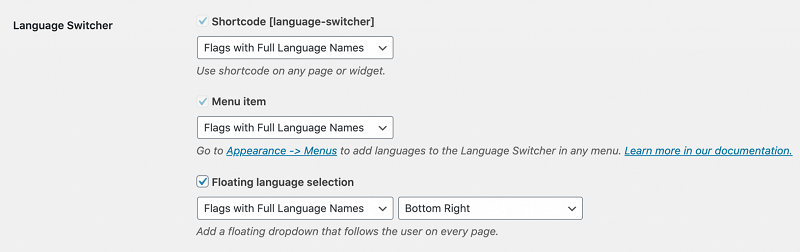
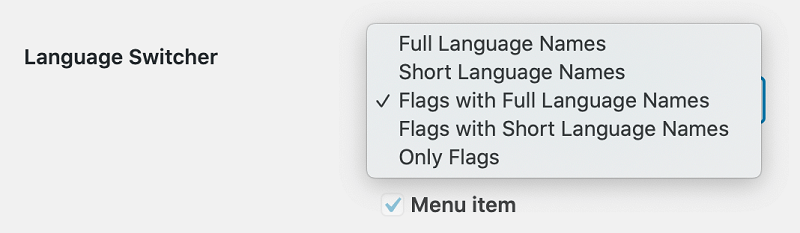
Next, let us decide how our readers will be able to switch between these languages: Decide where to place your language switchers At the bottom of the settings page, we will see these options: 
TranslatePress gives you three main language-switching mechanisms: Shortcode: It is a unique text that you can add to any post or page. When WordPress sees this text, it will replace it with a live language switcher. Menu item: This is the most commonly used type of language switcher. Your visitors will generally expect to see links to other languages in the main menu. 
Floating language selection: The last type of language switcher is a floating box that sits in the corner of the screen, no matter the page that the visitor is currently browsing. 
Feel free to pick whichever of these options work best for your site and configure what you want them to look like. 
Apart from the language switcher, I also encourage you to read the other options on this settings page and fine-tune them to your liking. Click on Save Changes at the bottom when done. If you need inspiration on what the best practices are for language switchers, read this all-in-one guide to language switchers. Step 2: Translate your menusWith your new language or languages added to the website, an excellent place to start working on actual translations is your website navigation - the menus you have on the site.

This will bring up the translation box in the sidebar and allow you to add localized versions of each of your menu links. 
Go through your menu links one by one and create new localized versions of them. Keep in mind that we're only translating the links themselves at this point. We are going to take care of the actual content that these links lead to later on. When you are done with the main menu, go through the same process with the other menus on the page. Want to show different menu items for different languages We want to display a different set of links for each language version on our website in some cases. This is easy to do using the Navigation Based on Language add-on. Step 3: Translate your content (pages, blog posts, CPTs, etc.)


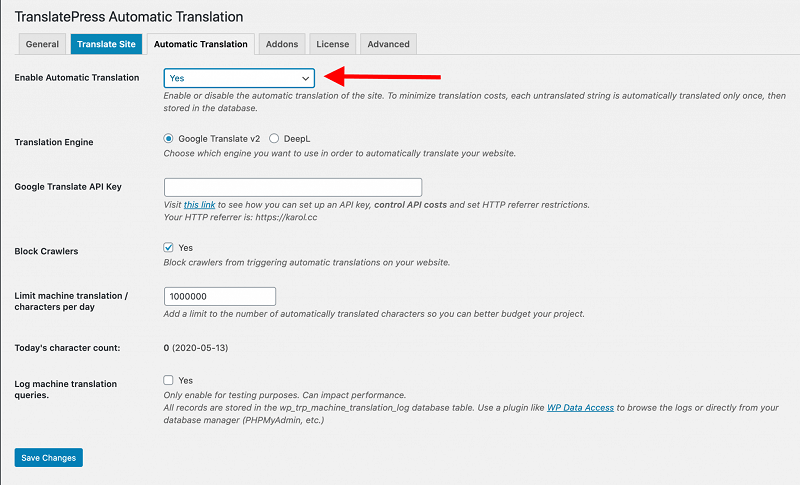
Repeat this process to translate the other pages on your website. If this seems like manual labor, you can take advantage of the automatic translation module in TranslatePress: Enabling automatic translations: Automatic translations can be a huge time saver - especially if you get started translating your website and have pages upon pages of content to deal with.

The automatic translation module works with either Google Translate or DeepL (AI translator). Getting it hooked up to Google Translate is easier and cheaper to get started with. All that's needed is obtaining a translation API key. Here is a detailed guide on how to get the API key. As soon as you enter that API key and validate it, TranslatePress will get to work and generate your translations automatically. What is also important is that you can step in and correct any translations that haven't turned out ideally. Translate any page builder contentPage builders like Elementor, Divi, or Beaver Builder have been getting popular lately. And not without reason! They are a great way to build yourself a great-looking page without having to code anything. You will be happy to know that TranslatePress can handle page builder content quickly as well. Therefore, you can translate any page created with a page builder the same way you have been working with your standard pages. Again, click on the blue pencil icon next to the text you want to translate and add your translation in the sidebar. 
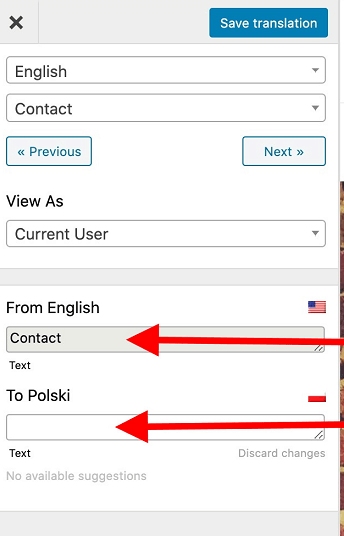
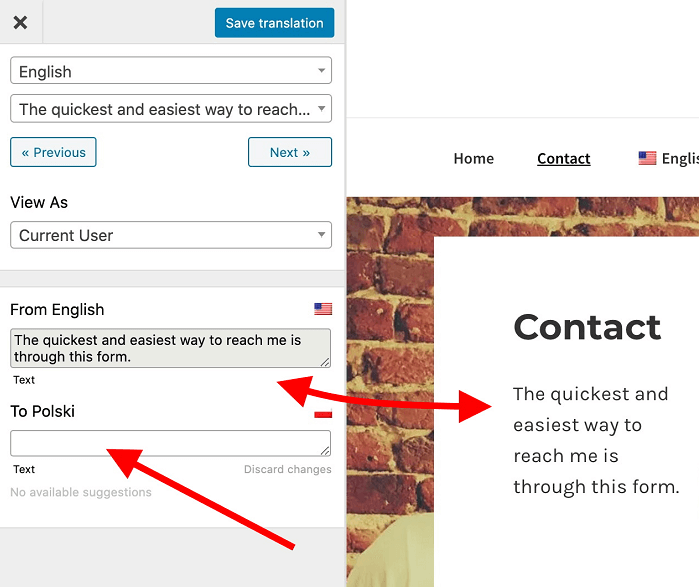
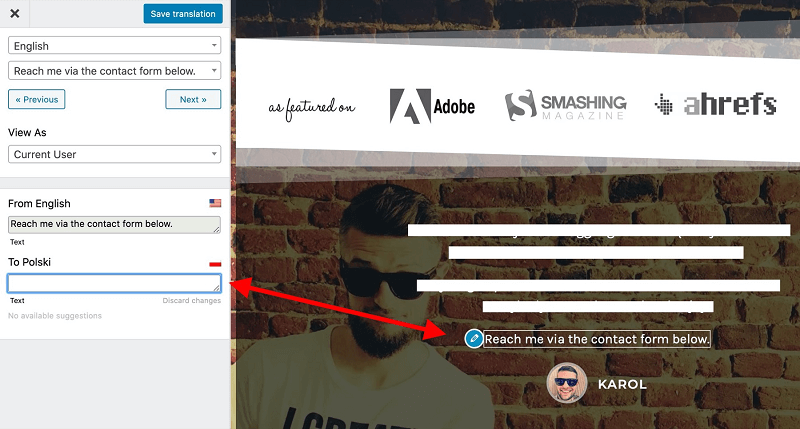
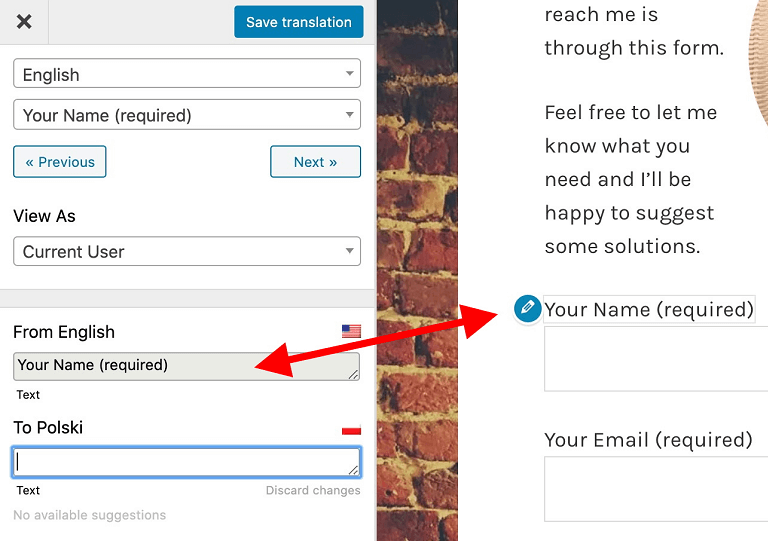
We have separate guides on how to translate Elementor content and Divi Builder content. Give them a read if you need anything clarified. Step 4: Translate your contact formsIf you have contact forms on your website, you'll want to translate them as well. The good news is that no matter which plugin you're using for the contact form functionality, translating the form won't be a problem. Go to the page with your contact form and click on the Translate Page button in the top admin bar. Hover your mouse over the elements of your form, such as the "Your Name" field label, etc. Then, translate all those texts in the sidebar. Remember to click on Save translation after adding each one. You can also similarly translate your send button. 
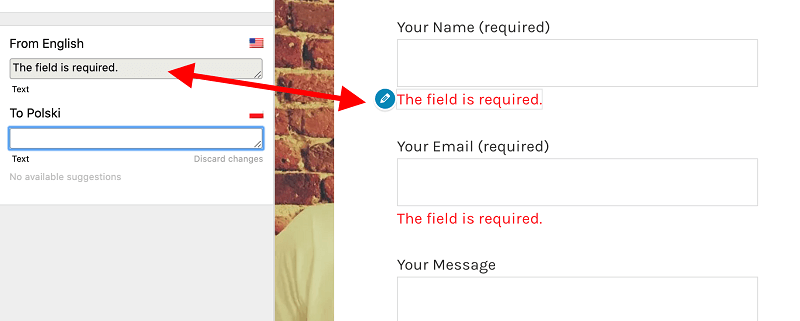
With the primary form texts done, you should also take care of any error and success messages that your form script generates after a visitor makes a submission attempt. The easiest way to trigger those is to click on the send button yourself and see what happens. You'll see something like this: 
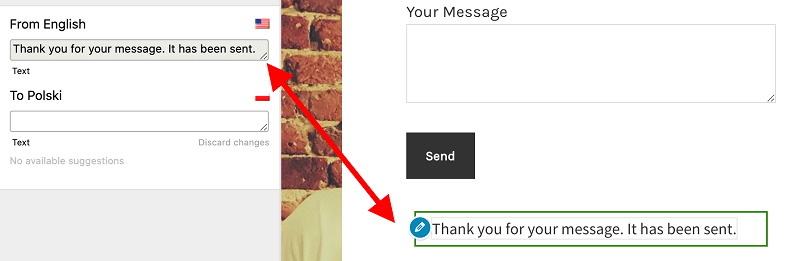
You can click on any of these texts and translate them in the sidebar. With the errors done, now fill out the form with example info and click on the send button again. This will show the success message. Translate it as well. 
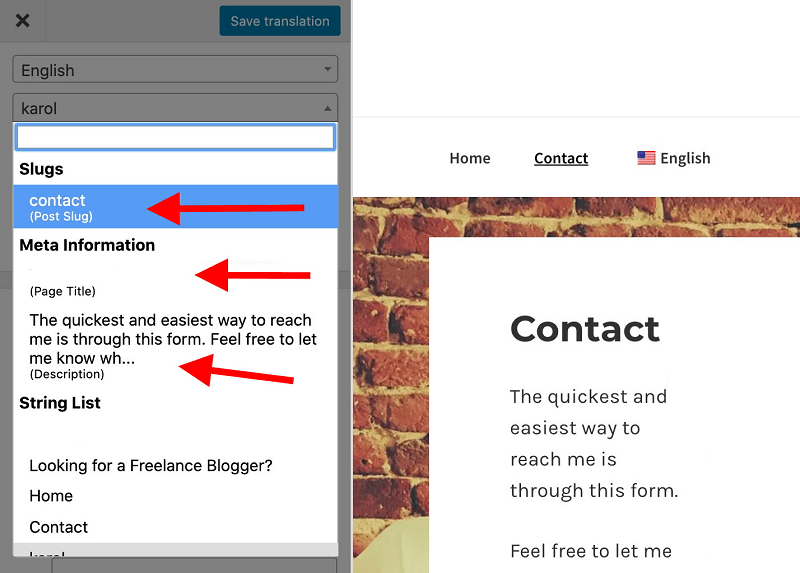
Translate that success message as well. Step 5: Translate SEO elementsIf you want your translated pages to rank in Google, you should also translate their meta strings and URLs. These strings are what Google looks at when determining what your page is about and where it should sit in the rankings. You can translate all SEO elements on a page using the SEO Pack Add-on for TranslatePress. It's a separate plugin that installs alongside TranslatePress. This add-on integrates with all popular SEO plugins such as Yoast SEO, Rank Math, All in One SEO Pack, etc. 
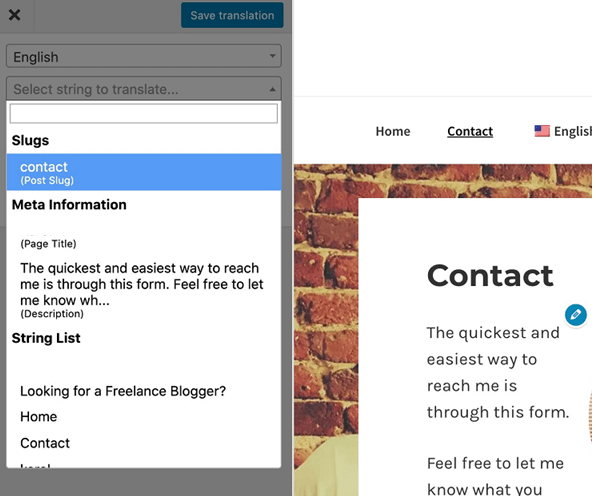
With the add-on active on your site, you'll be able to access the new SEO options by:
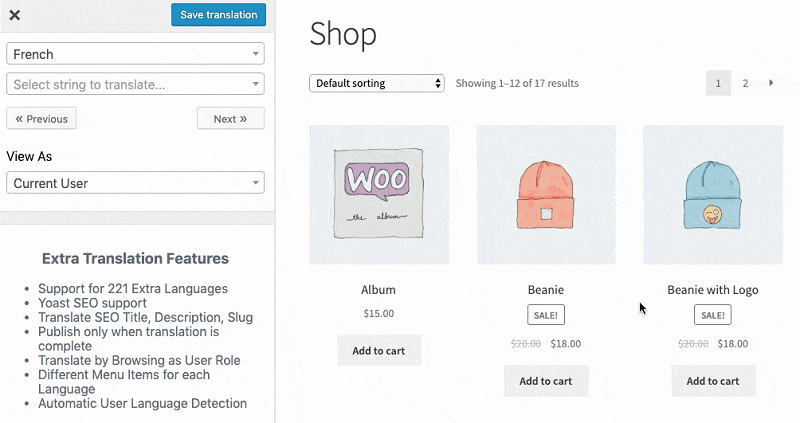
Step 6: Have a WooCommerce storeIf you have a WooCommerce store running on your WordPress site, translating the products in your catalog might be something you're interested in. Taking care of essential translations in your store works just the same as it does for any other page. For starters, visit your main shop page and click on the Translate Page button in the top admin bar. Next, go from product to product and translate their names, descriptions, and the other details associated with them. Finally, click on the pencil icon next to a given text and add the translation in the sidebar. 
Your main shop catalog and individual products are not everything. Don't forget about your shopping cart page, the checkout page, and the customer profile page as well.
Next TopicWho invented Penicillin
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share