Less lighten()The Less lighten function is used to increase the lightness of a color in the element. Its parameters are:
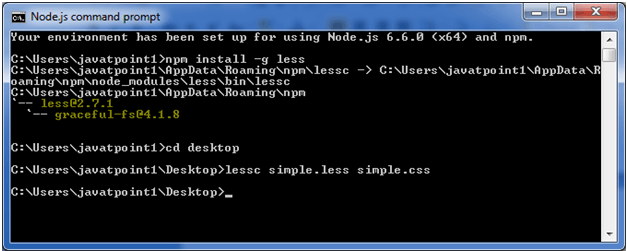
Lighten Function ExampleLet's take an example to demonstrate the usage of lighten function in Less file. Create a HTML file named "simple.html", having the following data. HTML file: simple.html Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension. LESS file: simple.less Put the both file "simple.html" and "simple.less" inside the root folder of Node.js Now, execute the following code: lessc simple.less simple.css 
This will compile the "simple.less" file. A CSS file named "simple.css" will be generated. For example: 
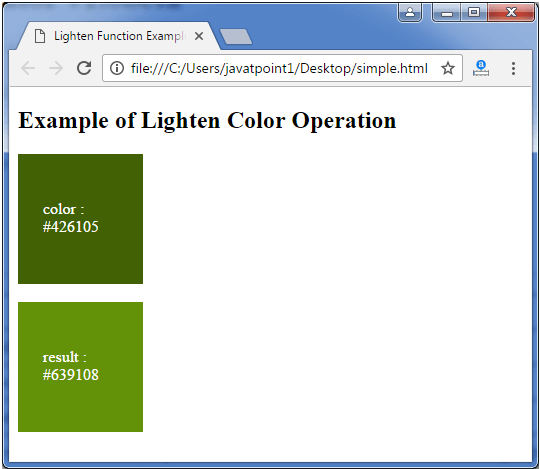
The generated CSS "simple.css", has the following code: Output: 
Next TopicLess darken()
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










