MERN Stack
What is MERN Stack?
MERN Stack is a collection of powerful technologies and robust, used to develop scalable master web applications comprising backend, front-end, and database components. It is JavaScript that is used for the faster and easier development of full-stack web applications. MERN Stack is a technology that is a user-friendly full-stack JavaScript framework for building applications and dynamic websites.

MERN Stack consists of four main components or can say four main technologies:
- M stands for MongoDB ( Database ), mainly used for preparing document database and is a NoSQL (Non-Structured Query Language ) Database System
- E stands for Express, mainly used for developing Node.js web framework
- R stands for React, mainly used for developing a client-side JavaScript framework
- N stands for js, mainly used for developing the premier JavaScript web server
Each of these four technologies plays an important role in providing an end-to-end framework for the developers. Even these four technologies play an important role in the development process of web applications.
Before MERN stack, it was earlier named as MEAN stack, MERN Stack is one of the variations of MEAN, here MEAN is also comprises of four components or say four different technologies, i.e., M is for MongoDB, ' E ' is for Express, ' A ' is for Angular.js, and ' N ' is for Node, here if you will observe, then you can identify that in MEAN, ' A ', i.e., Angular.js is replaced by ' R ', i.e., React.js in MERN, the main reason behind is - MERN Stack is mainly used for faster development of smaller applications as compared with MEAN, MEAN stack is a mainly better option for large-scale applications. Still, it takes more time for the development of smaller applications. They also both have different structures comparatively.
We can see that MEAN relies on Angular.js for its front-end JavaScript framework, whereas the MERN stack relies on React and its ecosystem. MERN Stack is designed to make the development process easier and smoother.
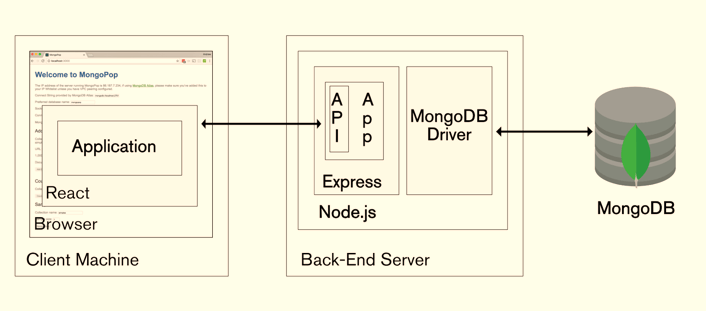
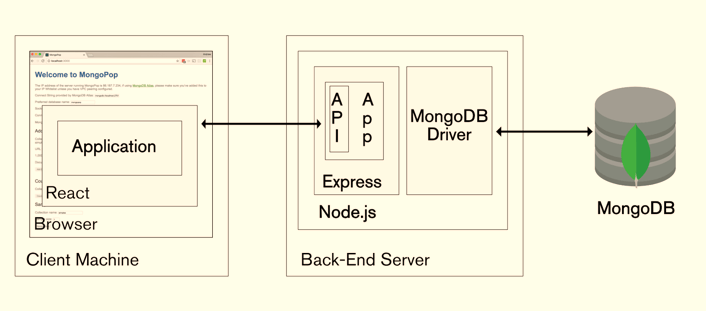
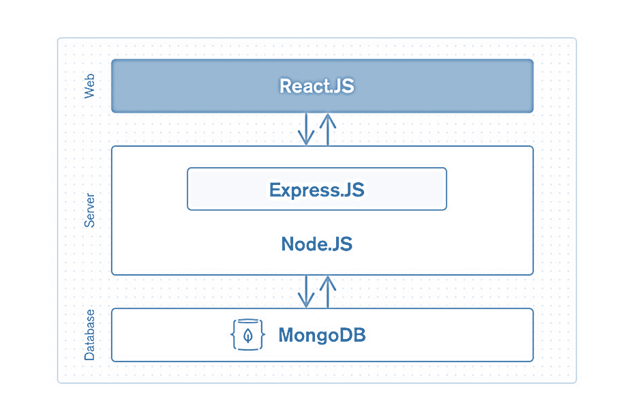
From the above figure, if we notice, then we can see that Node and Express make up the middle application or tier. Node.js very powerful and popular JavaScript server platform, and Express.js is a server-side web framework. Unless of which variant you choose, ME(RVA)N is an ideal approach to working with JSON and JavaScript all the way through.
Why should we choose MERN Stack for building Mobile and Web applications?

- Cost-effective:All the four technologies that are mentioned above, MERN (MongoDB, Express.js, React.js, and Node.js) are used in MERN Stack is built on JavaScript that makes it cost-effective and within less cost investment user will able to get the better results or output.
- SEO friendly:Here, SEO (Search Engine Optimization) friendly means that Google, Yahoo and other search engines can search each page on the website efficiently and easily, interpret and correlate the content effectively with the searched text and easily index it in their database. As whenever websites are created using MERN technologies, then it is always SEO friendly.
- Better performance:Better performance refers to the faster response between backend and front-end and database, which ultimately improves the website speed and yields better performance, thus providing a smooth user experience.
- Improves Security: It mainly concerns the security of applications generated using MERN; her web application security refers to various processes, methods or technologies used for protecting web servers and various web applications, such as APIs (Application user interface) from the attack by internet-based threats. Generally, secured hosting providers can easily integrate applications created using the MERN stack. For more or better security Mongo DB and Node.js security tools are also used.
- Provide the fastest delivery:Any Web applications and mobile applications created by using MERN Stack are built much faster, which also helps to provide faster delivery to our clients.
- Provides faster Modifications: MERN stack technologies supports quick modifications as per the client's request in the mobile and web applications.
- Open Source: All the four technologies that are involved in MERN are open-source. This feature allows developers to get solutions to queries that may evolve from the open portals during development. As a result, it will be ultimately beneficial for a developer.
- Easy to switch between client and server: MERN is very simple and fast because it is written in only one language. And also, it is very easy to switch between client and server.
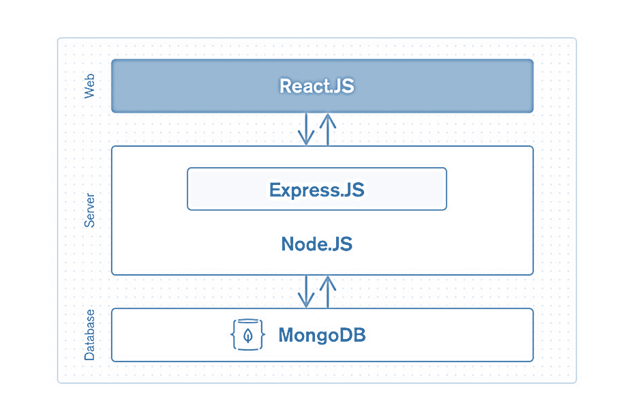
Architectural Structure of MERN Stack and its working?
MERN has a 3-tier Architecture system mainly consisting of 3 layers -
These layers are as follows:
- Web as front-end tier
- Server as the middle tier
- Database as backend tier

We already know that it comprises 4 components, i.e., MongoDB, Express.js, React, Node.js.
Now let us understand in more detail about these three tiers which are mentioned above -
- Web or front-end tier - The top tier of the MERN stack is mainly handled by React.js. It is one of the most prominent used open-source front-end JavaScript libraries used for building Web applications. It is famous for creating dynamic client-side applications. React will help you construct complex interfaces by using single components. It also connects those complex interfaces to data available on the backend server. React is used to create mobile applications (React Native) and web applications. React allows the reusability of code and can easily support it, which has many benefits and is much time saver. It permits users to create large web applications that can easily change the data of the page even without reloading the page.
- Server or middle-tier - It is just next level from the top layer and is mainly handled by two components of the MERN stack, i.e., Express.js and Node.js. These two's components handle it simultaneously because Express.js maintained the Server-side framework, running inside the Node.js server. Express.js is one of the widely used backend development JavaScript Frameworks. It allows developers to spin up robust APIs (Application Programming Interface) and web servers much easier and simpler. It also adds helpful functionalities to Node.js HTTP (HyperText Transfer Protocol) objects. Whereas on the other hand, Node.js plays a very important role in itself. It is an open-source server environment, and it is a cross-platform runtime environment for executing JavaScript code outside a browser. Node.js continuously uses JavaScript; thus, it's ultimately helpful for a computer user to quickly create any net service or any net or mobile application.

- Database as backend tier - It is one of the most important levels of the MERN Stack and is mainly handled by MongoDB; the main role of a database is to store all the data related to your application, for example - content, statistics, information, user profiles, comments and so on. It mainly stores all the data for safety purposes. It maintains a proper record, which usually returns the data to the user whenever required. It mainly stores the data in the database. It generates two or more replica files of the data so that whenever the system fails, it can retrieve the exact information or data that the user wanted earlier. It implies that MongoDB is not based on the table-like relational database structure. On the other hand, it provides an altogether different mechanism for the retrieval and storage of data. Mongo DB is the most popular NoSQL (NoSQL or Non Structured Query Language) database, an open-source document-oriented database. The term 'NoSQL' typically means a non-relational database that does not require a fixed schema or proper relational tables to store the necessary data in it. MongoDB stores the data in a different format other than the relational tables, consisting of rows and columns.
Major Components of MERN Stack
Let us understand one by one about the four technologies or components that play a major role in forming MERN Stack:
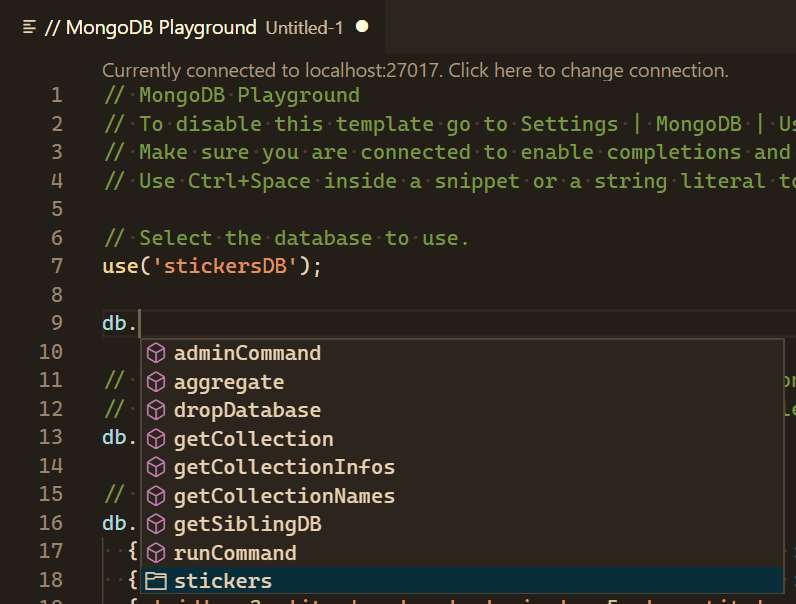
I. MongoDB -

- Mongo DB is the most popular NoSQL (NoSQL or Non Structured Query Language) database, an open-source document-oriented database.
- The term 'NoSQL' typically means a non-relational database that does not require a fixed schema or proper relational tables to store the necessary data in it. MongoDB stores the data in a different format other than the relational tables, consisting of rows and columns.
- It implies that MongoDB is not based on the table-like relational database structure. On the other hand, it provides an altogether different mechanism for the retrieval and storage of data.
- The storage format in which the data is stored is known as BSON, which stands for Binary JavaScript Object Notation; its binary structure encodes length and type of information, which allows it to be parsed much more quickly.
- MongoDB uses BSON when storing documents in collections.
- It allows a highly scalable and flexible document structure.
- It is very faster as compared to RDBMS due to its efficient storage and indexing techniques.
- In MongoDB, complex join operations are not available; hence, it cannot support complex transactions.
- MongoDB uses JavaScript for coding as a language which is one of the great advantages.
- It is Schemaless as any data stored which is stored in a separate document.
- In MongoDB, there is no concept of relationships or table formations, as this is happening in RDBMS (Relational Database Management System), in which tables have a certain relation between them.
- It also supports a flexible document model, which is very fast for any developer to create.
- MongoDB is one of the important types of NoSQL Databases. It is more scalable and provides excellent performance if we notice that it will reach its scaling limit whenever a database runs on a single server.
- MongoDB is a NoSQL database that scales by adding more and more servers and increases productivity with its flexible document model.

Some important features of MongoDB -
- Schema-less Database: MongoDB has this one of the great features, which means that one collection can hold different types of documents in it. Due to this extraordinary feature, MongoDB provides great flexibility to databases. In the MongoDB database, a single collection comprises multiple documents, and these documents may further comprise the different numbers of values, fields, and so on. One document doesn't need to be a must to relate with the other documents, as it happens in relational databases.
- Indexing: In the MongoDB database, one can easily fetch out the necessary data from the data pool due to this indexing feature. In MongoDB, every data item has provided a particular index, categorized as primary and secondary indices. With this indexing, data retrieval is easier for the user; it saves a lot of time. If the data is not indexed, the database searches each document with the specified query, which takes lots of time and is inefficient.
- Document Oriented: In MongoDB, all the data has been stored in documents instead of tables like SQL. Also, these documents have their unique object id. In these documents, the informative data is stored in fields, i.e., key-value pairs instead of columns and rows, making the data much more flexible and easier to fetch out rather than applying queries for every data compared to RDBMS.
- Faster - MongoDB is very fast compared with relational database (RDBMS), which is document-oriented. Each data item has its index value, making it easier for us to retrieve any data without wasting time writing queries and making logic accordingly.
- Scalability: MongoDB is more scalable with the help of sharding. It provides horizontal scalability. Here the term sharding means distributing data on multiple servers; in this, a large amount of data has been divided into multiple small data chunks with the help of shard key. These types of data chunks are evenly distributed across shards that reside across many physical servers.
- High Performance: MongoDB has very high performance and has data persistency as compared to other databases due to the presence of its great features like indexing, scalability, replication, etc.
- Replication and Highly Available - MongoDB increases the availability of data due to creating multiple copies of data on different servers. Providing redundancy or data replication ultimately protects the database from any hardware failure and protects the data from being lost in the future. I suppose if one server was not working or clashes due to error, and then data can easily be retrieved from other active servers, who are currently working at that time, this will all be due to redundancy of data.
- Aggregation: This feature of MongoDB is quite similar to the SQL GROUPBY clause. This GROUPBY clause performs various operations on the grouped data to get the unique or computed
- Simple Environment Setup - MongoDB has a very simple environment setup. One can easily set up MongoDB in their system without applying much effort.
II. Express

- Express is a JavaScript server-side framework that runs within js.
- It is one of the best backend development JavaScript Frameworks.
- It provides the developer with a platform to create and maintain robust servers.
- Express is used for building and designing web and mobile applications easily and quickly.
- Express is used to provide server-side logic for mobile and web applications, and as such, it is used all over the place.
- It allows developers to spin up robust APIs (Application Programming Interface) and web servers much easier and simpler.
- Express makes robust web servers easier to organize your application's functionality with routing and middleware.
- It also adds helpful functionalities to Node.js HTTP (HyperText Transfer Protocol) objects.
- It is an important component of the MERN and MEAN Stack and is used to build fast, maintainable, and robust productions web applications.
Some important features of Express -
- Express makes Node.js web and mobile application development much easier and faster.
- Express has a very simple environment setup. One can easily set up Express in their system and configure it without applying much effort.
- Express is very easy to connect with Databases like MongoDB.
- Based on HTTP methods and URLs, Express allows you to define the routes of your application.
- Routing mainly aims to describe code that needs to be run in response to any request received by a server. Routing is generally done based on the sequence of URL patterns and the HTTP method, which is associated with the request.
- If you want to perform additional tasks and functions on any request and response, you can easily use various middleware modules present in Express.
- The request is a message that arrives at the server for requesting something, and a Response is a message sent by the server to a client in the form of the result of whatever the client asked for.
- If any error occurs and you want to handle it, you can easily handle it by using error handling middleware.
- Middleware is used somewhere during the lifecycle of request or response in the form of code. It is mainly used to add functionalities or augment the behaviour of the webserver.
- Express also facilitates you to create a REST API (Representational State Transfer Application Programming Interface)
- The REST APIs is also known as RESTful API, It mainly conforms to the constraints of REST architectural style, and it also allows for interaction with RESTful web services. The main advantage of REST API is that it provides great flexibility; it uses HTTP requests to access and use data.
- The data flow into a website structure can easily facilitate by using the two template engines, EJS and Jade, provided by Express.
- Express has a gigantic suite of third-party add-ons so that developers can use it to provide better functionality, helps to increase the security level, and improve speed.
- It is very efficient and scalable; one can easily access it from anywhere and use it simultaneously on different systems, and very fast.
- It is Single-threaded and Asynchronous.
- It also has the biggest community for Node.js.
- With its built-in router, it promotes code reusability.
- If we want to understand the architecture behind web servers and their working along with the organization, then learning Express is the best option.
III. React

- React is one of the most popular open-source front-end JavaScript libraries used for building Web applications.
- Before using react, it has some prerequisites that one should follow, that you must download Node packages in your system with their latest versions. Also, you must have an understanding of HTML, CSS and JavaScript.
- It is used to build user interfaces, especially for a single page web application.
- It is not a JavaScript framework. It is just a JavaScript library developed by Facebook to solve problems we could not solve earlier using other libraries while building web and mobile applications.
- React is also used for making a grip over the view layer for mobile and web applications.
- It allows us to create reusable UI ( User Interface ) components.
- It was first created by software engineer Jordan Walke, who works for Facebook.
- React was first deployed in the Facebook news feed.
- It allows developers to create large web applications that can easily change the data of the page even without reloading the page.
- The main objective of reacting is that it only works on user interfaces in the application, whether mobile or web.
- It is very fast, simple and scalable.
- React is also used with a combination of other JavaScript libraries or frameworks.
- There are a lot of open-source platforms that are also used to make the front-end web and mobile applications easier, like Angular js in MVC, but still, React replaces the Angular from the MEAN stack. Now, most developers are using the MERN stack in which react is used; the main reason is that it is very fast and has more advantages over other front-end frameworks.
Some important features of React -

- Easy to learn - One of the great advantages of using react as it is very easier for a beginner to learn it and make web and mobile applications using this front-end framework. Anyone with a piece of previous basic knowledge in programming can easily understand React compared to Angular. Angular is referred to as a ' Domain Specific Language ', so it is implied that it is quite difficult to understand it. For Learning React, you need the basic knowledge of CSS and HTML.
- Simple - React is one of the simplest open-source JavaScript front-end frameworks for building web and mobile applications. It uses the component-based approach, uses plain and simple JavaScript, and a well-defined lifecycle, which makes react much simpler and easier. So that one can easily learn it and build professional mobile and web applications. It uses a simple syntax named JSX, which allows learners or developers to mix HTML with JavaScript to make it easier for them to apply and use it for making efficient web and mobile applications. However, it is not required to use JSX, you can either use plain JavaScript, but as compared to JSX, JSX is the much better option over it due to its simplicity and easier syntax.
- Data Binding - React uses an application architecture known as Flux to control data flow to components via one control point called the dispatcher. It uses one-way data binding, which is easier to debug self-contained components of large React applications.
- Native Approach - React is used to create mobile applications (React Native) and web applications. React allows the reusability of code and can easily support it, which has many benefits and is much time saver. So simultaneously, at the same time, we can make IOS, Web applications and Android.
- Performance - React has very fast performance due to the immutability of data. As the name suggests, we can predict that the immutable data structures never change and allows you to compare direct object references instead of doing deep-tree comparisons. The above reason ultimately affects the performance of reacting and makes it faster.
- Testability - React is very easy to test; whatever applications we are generating from the react, whether mobile or web applications, it is much easier for us to test it on react. There are some state functions in the react, where various react views are treated as these functions of the states, and we can easily manipulate with the state we pass to the react view. Also, we can take a look at the output and triggered actions, functions, events, etc.
IV. Node.js

- js is an open-source server environment, and it is a cross-platform runtime environment for executing JavaScript code outside a browser.
- js is not a programming language, and even it is not a framework.
- It is often used for building and developing numerous backend services like net applications, mobile applications.
- Massive corporations principally utilize it in production like Uber, PayPal, Netflix,
- It may be a free ASCII text file platform and may be utilized by anybody.
- It will run on numerous operative systems like Windows, Mac, Linux, Unix, etc.
- It is incredibly simple to urge started with it and may even be used for agile development and prototyping.
- It provides extremely ascendable and really quick services to the users.
- It is incredibly consistent and may be used as an ASCII text file cleaner.
- It continuously uses JavaScript; thus, it's ultimately helpful for a computer user to quickly create any net service or any net or mobile application.
- It provides a massive system for any ASCII text file library.
- It contains a Non-blocking or, can say, Asynchronous nature.
Some important features of React -
- Easy Scalability: js is highly scalable because it uses a single-threaded model with event looping. The server usually responds in a non-blocking way due to the help of the event mechanism. It also makes the server very scalable instead of traditional servers that create limited threads to handle requests. Node.js uses a single-threaded program, and this program will be able to provide service to many requests.
- Fast: The event loop in Node.js handles all asynchronous operations, so Node.js acts like a fast suite, and all the operations in Node.js are performed quickly like network connection, reading or writing in the database, or file system. It runs on the V8 engine developed by Google.
- Easy to learn and debug code: js is quite easy to learn and debug because it uses JavaScript for running code of web-based projects and various web and mobile applications. If you have excelled in front-end developing and have a good command of JavaScript, you can easily build and run the application on Node.js and explore more as much you can; it depends on your capability.
- Real-time web apps: js plays a key role in making real-time web applications. And If you are building a mobile or a web application, you can also use PHP, although it will take the same time duration as when you use Node.js. Still, if someone wants to build gaming apps and chat applications, then Node.js is a much better option because of its faster synchronization.
- Caching Advantage: js provides the caching property in which a single module is cached. Sometimes you do not need to re-execute the same lines of code because it has already been cached using Node.js.
- Data Streaming:In Node.js, hypertext transfer protocol ( HTTP ) requests and responses area unit thought-about as 2 separate events. They're knowledge streams, thus once you method a file at the time of loading, it'll scale back the time and create it quicker once the info is given within the style of transmissions. It additionally permits you to stream audio and video files at lightning speed.
- Object-Oriented Approach: A huge complaint against Node.js was its JavaScript heritage, which frequently involved many procedural spaghetti codes. Frameworks like Coffee Script and Typescript solved these issues but came as a bolt-on for those who seriously cared about coding standards. With the release and general adoption of ES6, Classes are built into the framework, and the code looks syntactically similar to C#, Java and SWIFT.
- Event-Driven and Asyncronization- All Apis of the Node.js library area unit asynchronous, that is, non-blocking. It suggests that a Node.js based mostly server ne'er waits for associate API to come back knowledge. The server moves to the consequent API once line it, and a notification mechanism of Events of Node.js helps the server to urge a response from the previous API decision.
- Corporate Support: There are a lot of famous companies like PayPal, Wal-Mart, Microsoft, Google that are using Node.js for building the applications. Node.js uses JavaScript, so most companies are combining front-end and backend Teams into a single unit.
Advantages of MERN Stack
There are a lot of advantages of MERN Stack, some of them are mentioned below -
- For a smooth development of any web application or mobile app, it supports MVC (Model View Controller) architecture; the main purpose of this architecture is to separate the presentation details with the business logic.
- It covers all the web development stages starting from front-end development to backend development with JavaScript.
- It is an open-source framework mainly used to develop web-based or mobile applications and is supported by the community.
- It is very fast and efficient compared to MEAN Stack and mostly suitable for small applications, whereas MEAN Stack is suitable for developing large applications.
|









 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now