Spring Angular Search Field ApplicationIn this section, we are going to create a Search Field web application. This application includes data in a tabular form with search fields. In this integration, we are using Spring to handle the backend part and Angular to handle the frontend part. Working of Application
Tools to be used
Technologies we usedHere, we are using the following technologies:
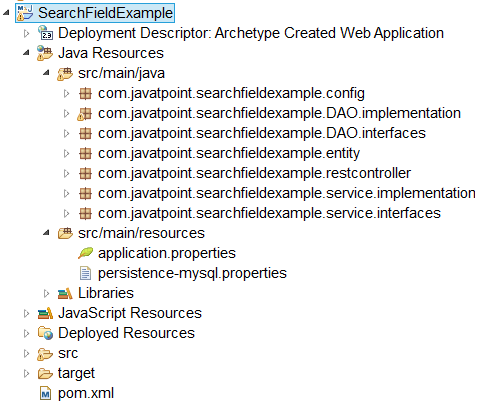
Create DatabaseLet's create a database searchfieldexample. There is no need to create a table as Hibernate automatically created it. Here, we need to provide the data explicitly in the table so that it can appear on the screen to perform search operations. However, we can also import the data from the file present in the download link. Spring ModuleLet's see the directory structure of Spring we need to follow: 
To develop a search field application, follow the below steps: -
pom.xml
DemoAppConfig.java MySpringMvcDispatcherServletInitializer.java
User.java
UserDAO.java
UserDAOImpl.java
UserService.java
UserServiceImpl.java
UserController.java
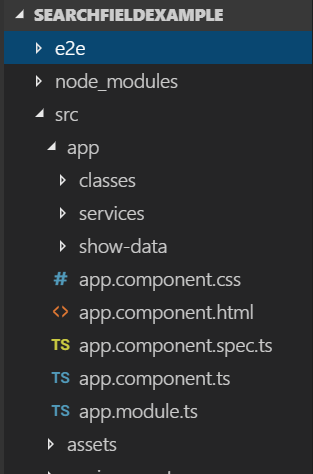
persistence-mysql.properties Angular ModuleLet's see the directory structure of Angular we need to follow: 
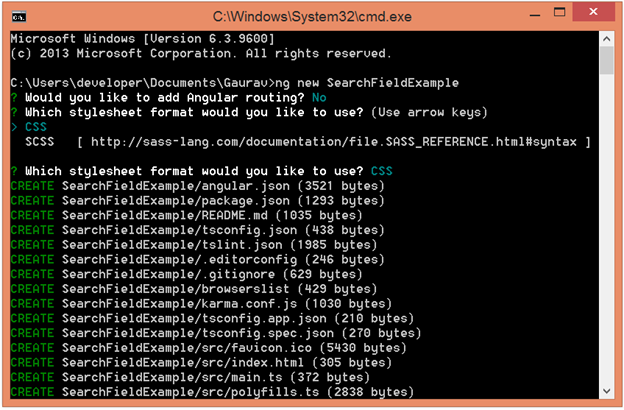
Let's create an Angular project by using the following command: ng new SearchFieldExample 

Here, SearchFieldExample is the name of the project. Install Bootstrap CSS frameworkUse the following command to install bootstrap in the project. npm install [email protected] --save Now, include the following code in the style.css file.

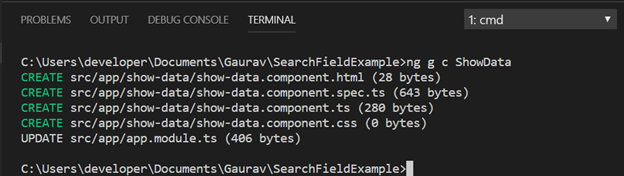
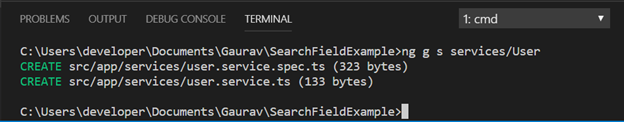
Let's also create a service class by using the following command: - ng g s services/User 
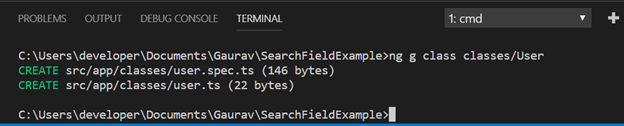
Let's create a class by using the following command: - ng g class classes/User 
Now, specify the required fields within the User class. The purpose of this class is to map the specified fields with the fields of the Spring entity class.
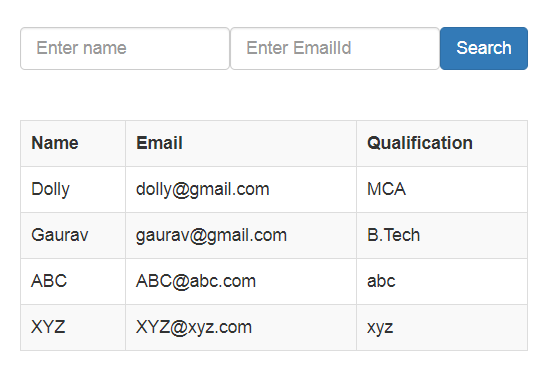
Once completed, enter the URL http://localhost:4200/ at the web browser. The following web page occurs: 
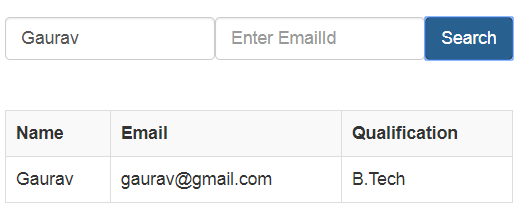
Now, we can search the data by providing a specific keyword in the search field. Search by name: 
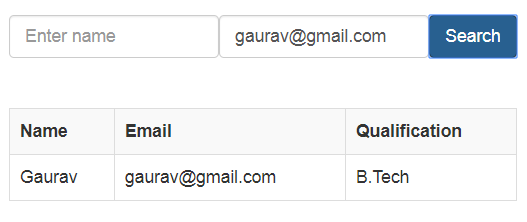
Search by email-id: 
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










