DoubleScroll using JqueryIn this article, we will understand the Doublescroll jquery plugin. This plugin creates an additional scrollbar on the top of the scrollable container when the bottom scrollbar is present. It also has the ability to recompute the top scrollbar's size each time the window is resized. What is Scroll bar?A scroll bar is used to determines the direction in which scrolling occurs when the user operates the scroll bar. There are types of Scrollbar:
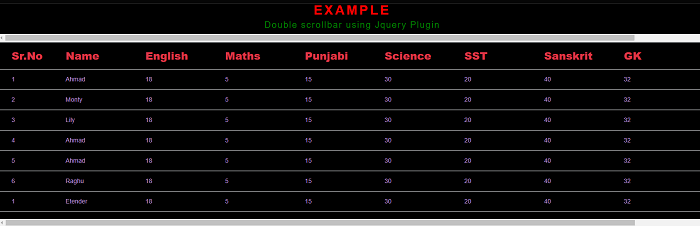
Following are the examples of Doublescroll jquery plugin. Example 1:Explanation: In the above example, we created an example of double scrollbar in HTML table by using jquery. In this, we created a double horizontal scroll bar. The first scroll bar appears at top of the content and another scroll bar appears at bottom content. Content should be moved either left or right according to the scroll bar. Output: Following is the output of this example. 
Next TopicDay Night Toggle using Jquery
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










