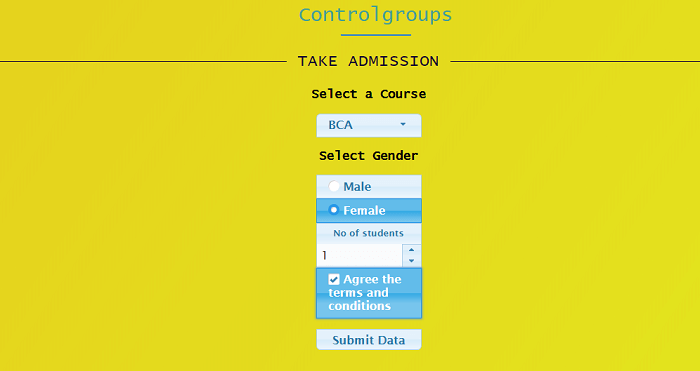
JQuery UI Control groupsIn this article, we will understand how to create a JQuery UI control group with the help of various examples. Control groups combine various controls such as radio buttons, checkboxes, drop-down lists, text boxes, and submit. We can also destroy the control group and completely removes its functionality by using the destroy method. There is also an option try again button that reloads the page. Following are the various examples of JQuery UI control groups. Example 1:Explanation: In the above example, we have created an example of JQuery UI control groups. It display the control groups in a vertical direction by specifying the direction vertical in the following jQuery code. Output: Following is the output of this example. 
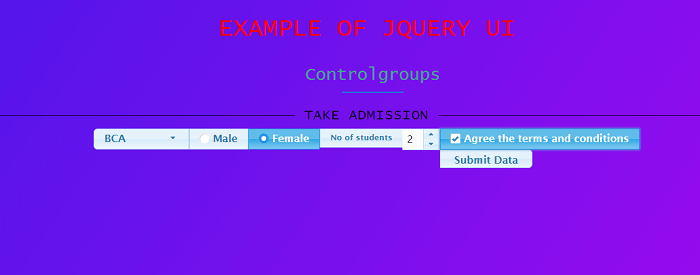
Example 2:Explanation: In the above example, we have created an example of JQuery UI control groups. It display the control groups in a horizontal direction. Output: Following is the output of this example. 
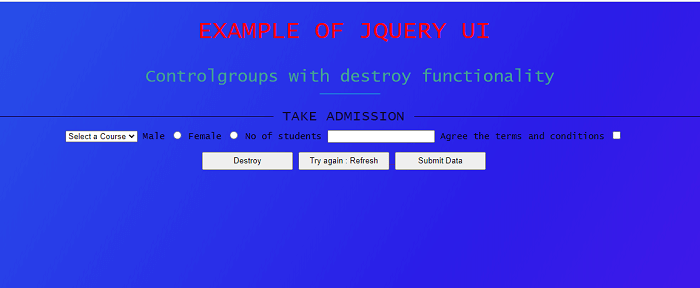
Example 3:Explanation: In the above example, we have created an example of JQuery UI control groups with destroy and try again functionality. Following code displays the working of destroy and try again button functionality. Output: When we click the destroy method, the CSS is removed from the control groups. The following figure displays the output. 
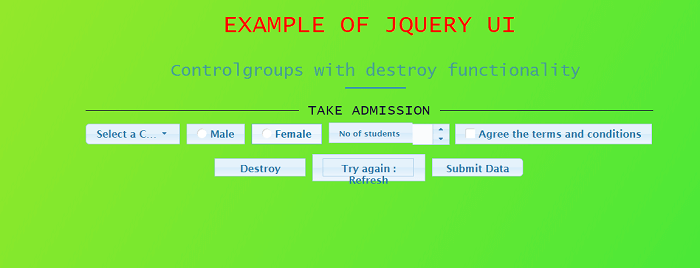
When we clicked on the refresh button, the CSS applied to the control groups. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










