jQuery Tutorial
jQuery Effects
jQuery HTML/CSS
jQuery Form
jQuery Events
jQuery Misc
jQuery Questions
Miscellaneous
jQuery MCQ
jQuery UI
Interview Questions
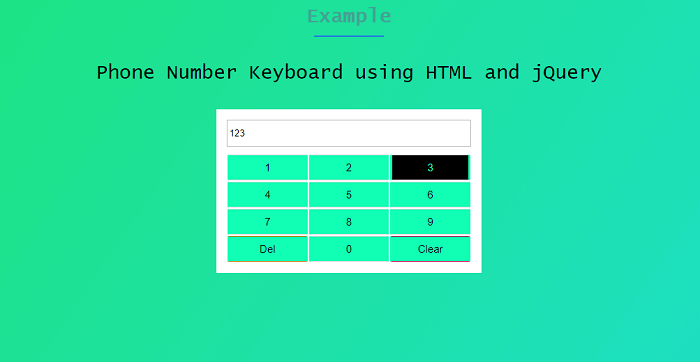
Phone Number Keyboard using HTML and jQueryThis article will understand how to create a Phone Number Keyboard using HTML and jQuery with examples. A keypad or phone number keyboard is a block of buttons set with a combination of digits, symbols, or alphabetical letters. Following are the various examples of Phone Number Keyboard using HTML and jQuery. Example 1:Explanation: In the above example, we have created an example of Phone Number Keyboard using HTML and jQuery. In this we have a collection of numeric buttons with Del and clear button. Output: Following is the output of this example. 
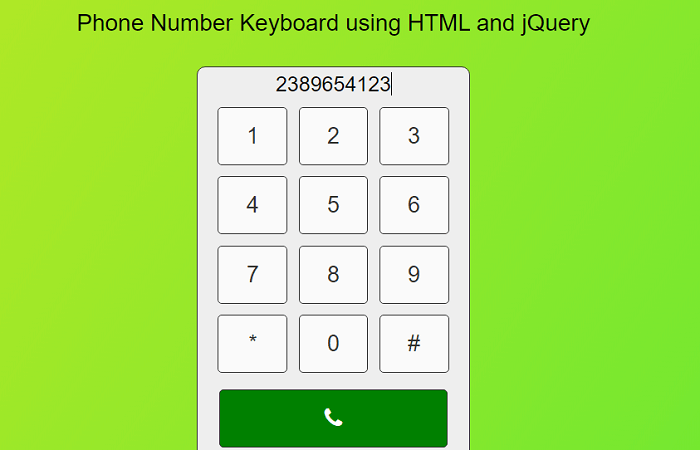
Example 2:Explanation: In the above example, we have created an example of a Phone Number Keyboard using HTML and jQuery. In this, we have a collection of numeric buttons with an option of a calling button. Output: Following is the output of this example. 
Next TopicJQuery UI Checkboxradio
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










