Alternative to webpack
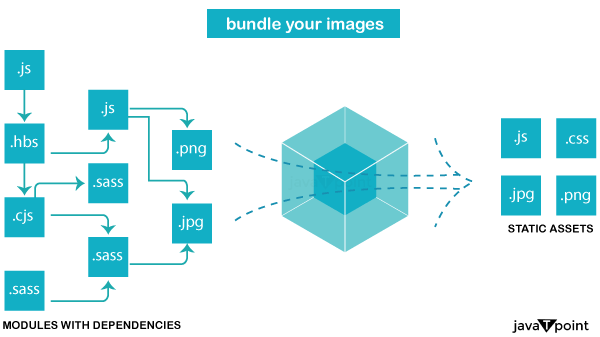
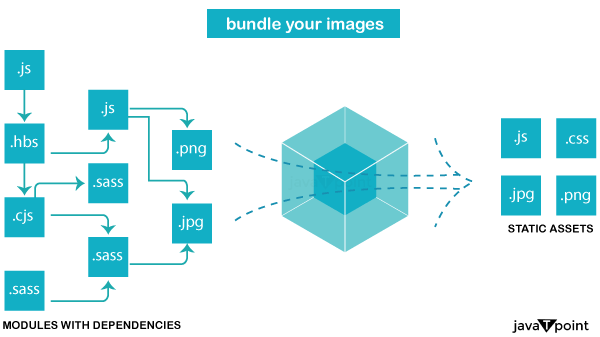
Webpack is a JavaScript module bundler for modern applications. It takes various dependencies, generates modules, and compresses the entire network into digestible output files. This is especially helpful for Single-Page apps (SPAs), currently the de facto standard for online apps.

Key Features Of Webpack
Some of the features of Webpack are as follows:
- Module bundling: Module bundling is a feature of Webpack that combines numerous JavaScript files and their dependencies into a single file, making it easier to load and manage the application's code.
- Code splitting: Webpack may separate the bundled code into smaller portions that can be loaded on demand, which improves page load performance.

- Asset management: Webpack can handle various asset kinds, such as photos, fonts, and stylesheets, and incorporate them into the final bundle.
- Loader support: Webpack offers a diverse ecosystem of loaders that may transform and preprocess multiple file types before bundling.
- Plugin architecture: Webpack is expandable via plugins, allowing developers to add unique features and interface with other tools.
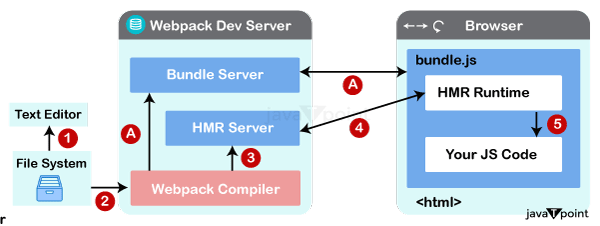
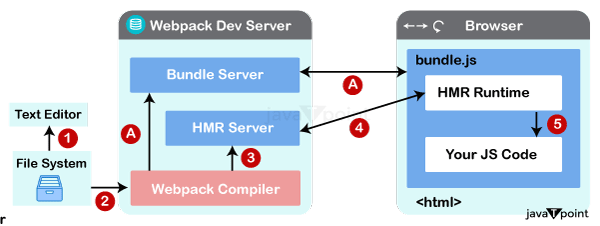
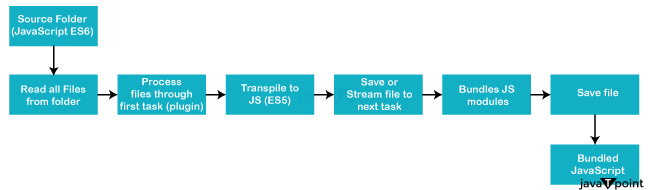
How Does Webpack Work?
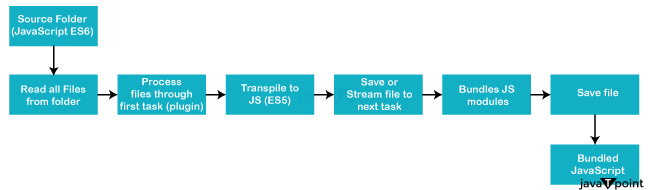
General workflow of webpack is mentioned below.

- Webpack operates in the following manner: Parse the configuration file: Webpack reads the configuration file (typically named webpack.config.js) to determine the structure, entry points, output paths, and other application settings.
- Identify entry points: Webpack finds the application's starting points, often JavaScript files that tart the code execution.
- Build dependency graph: Webpack analyses the code and finds all dependencies, including imported modules, required assets, and any required transformations.
- Resolve modules: Webpack resolves the location of all modules, including third-party libraries and bespoke code.
- Apply loaders: Webpack applies the proper loaders to each file, putting it into a bundled format.
- Generate bundles: Webpack produces one or more output bundles, concatenated JavaScript files containing the application's code and dependencies.
- Optimise bundles: Webpack uses optimization techniques to reduce bundle size, which improves page load performance.
Advantages Of Using Webpack
Some of the advantages of Webpack are mentioned below.
- Improved Performance
- Modular and maintainable code
- Improved development experience
- Rich ecosystem
- Improved performance: By lowering the amount of HTTP requests and minimizing code duplication, Webpack can significantly enhance the performance of online applications.
- Modular and maintainable code: Webpack emphasizes modular code organization, which makes it easier to manage and maintain big codebases.
- Improved development experience: Webpack includes capabilities like quick reloading and source maps that help to streamline the development process.
- Rich ecosystem: Webpack includes many loaders, plugins, and tools that provide flexibility and extensibility.

Alternatives To Webpack
There are several Webpack alternatives, each with its capabilities and use cases. Among the most prominent possibilities are:
- Parcel
- Rollup
- Browserify
- Snowpack
- Brunch
- Fusebox
Parcel:

Known for its Ease of use and zero-configuration setup, Parcel requires minimum configuration and handles many file types out of the box. It's an excellent solution for smaller projects or a more straightforward form with less design overhead.
- Zero Configuration: Parcel distinguishes out for its zero-configuration approach. To start with Parcel, you don't always require a configuration file (parcel.config.js). It can handle numerous jobs automatically without requiring specific configuration, making it extremely simple to start up.

- Built-in Features: It supports a wide range of web technologies and file formats right out of the box. This contains JavaScript, CSS, HTML, pictures, and other technologies. Using its built-in set of default rules, Parcel detects the file kinds and applies the relevant changes.
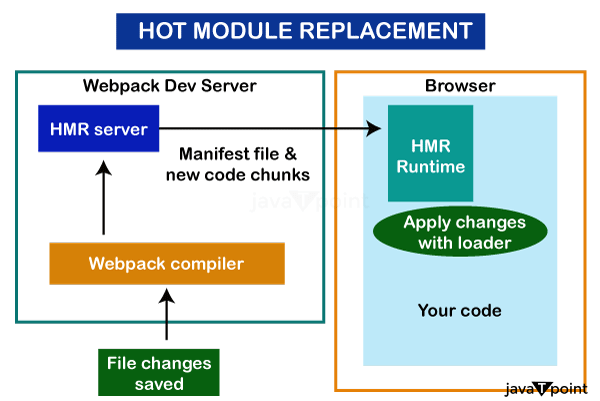
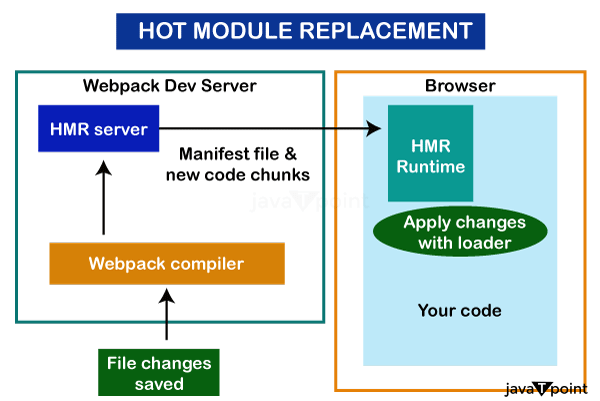
- Hot Module Replacement (HMR): Parcel has HMR support, which enables developers to monitor real-time browser changes without manually reloading the page. It refreshes the programme immediately as changes are made, allowing for a speedier development experience.

- Performance: While Webpack is highly configurable and powerful, it may take longer to set up and build. On the other hand, Parcel is well-known for its quick construction times, making it an ideal alternative for rapid prototyping and smaller applications.
- Dependency Resolution: Parcel, like Webpack, generates a dependency tree that tracks the interactions between various modules and assets. It efficiently manages and bundles these dependencies, allowing for optimized browser delivery.
- Ease of Use: Parcel simplifies the development workflow with its "batteries included" attitude. It supports contemporary JavaScript features and does not require manual setting for most use cases, resulting in a more straightforward and approachable developer experience.
While Parcel's zero-config approach and quick setup make it appealing to developers, particularly those new to bundlers or working on smaller projects, it may not be as flexible or adaptable as Webpack. Webpack may still be the preferred solution for sophisticated or large-scale projects requiring substantial customization, fine-tuning, or specialized optimization because of its powerful configuration options and a broad ecosystem of plugins and loaders.
Both Webpack and Parcel have strengths and are suitable for diverse use cases, and the choice between them is mainly determined by the project's and development team's individual needs and preferences.
Rollup
Rollup is a popular JavaScript module bundler and an alternative to Webpack, and it is frequently used to build libraries and apps. It is well-known for its emphasis on tree-shaking and its ability to make smaller, optimized bundles. Here's a more in-depth look at Rollup:

- Tree-shaking: Rollup is well-known for its capacity to shake trees. During the bundling process, it analyses the ES modules and removes redundant code, resulting in smaller, more optimized output bundles. This is useful for libraries and projects that want to reduce bundle size to enhance load times and overall speed.

- ES Module Focus: Rollup was created expressly to interact with ES modules. It handles ES modules efficiently and outputs output in the ES module format by default, taking advantage of contemporary JavaScript features.
- Library-Centric: While Webpack is a versatile tool for combining multiple assets in web applications, Rollup is frequently used for library or package bundling. It's ideal for developing distributable libraries or modules that adhere to ES module specifications.
- Simplicity and Performance: Rollup's design is relatively straightforward, and it can typically offer faster build times when compared to Webpack. Its Ease of usage can be helpful, particularly in applications where tree-shaking and module-focused optimization are essential issues.
- Limited Asset Handling: Rollup focuses primarily on JavaScript modules, as opposed to Webpack, which covers various asset types (such as photos, typefaces, and so on). While plugins can expand their capacity to handle new materials, they may not be as feature-rich as Webpack.
- Configuration: Rollup's design is handled by a JavaScript configuration file. While it may require some setup, its simplicity compared to Webpack's sometimes extensive structure might benefit those seeking a more streamlined procedure.
Even though they are both bundlers, Rollup and Webpack serve different functions. While Webpack is more adaptable and well-suited to complex web apps, Rollup excels in creating optimized bundles, particularly for libraries, by leveraging the strengths of ES modules and efficient tree-shaking techniques.

The specific project requirements frequently influence the decision between Rollup and Webpack. If you're creating a web application with multiple asset types and require comprehensive configuration and plugin options, Webpack might be the best alternative. However, if your primary concern is library development and optimizing bundle size with ES modules, Rollup could be a more suitable option.
Browserify

Browserify is yet another JavaScript solution for bundling and managing web application dependencies. It was one of the first bundlers to gain popularity due to its browser compatibility with the Node.js syntax. Here's a more in-depth look at Browserify:
- Node. Js-Style Require: Browserify allows developers to utilize Node. Js-style requires statements in the browser, allowing for more Node. Js-like module usage. This innovative idea made it easier for Node.js engineers to switch to browser-based development.
- Bundle CommonJS Modules: Browserify is primarily concerned with bundling CommonJS modules for the browser. It examines the code, resolves dependencies, and packages it into a single or several bundles that can be utilized in a browser context.

- Simplicity and Ease of usage: Browserify, like Parcel, emphasizes simplicity and Ease of use. Its setup procedure is simple and does not require substantial preparation to get started. As a result, it is an excellent alternative for more straightforward tasks or for those who desire a more streamlined arrangement.
- Plugins and Transformations: Browserify includes a plugin system that allows it to enhance its capabilities through various transformations and integrations. Plugins allow developers to add functionality such as transpiling code from ES6 to ES5 using Babel or performing other changes on the code.
- Community and Ecosystem: While Browserify has been around for some time, its community and ecosystem may not be as vast as Webpack's. This means that there may be fewer plugins and loaders available than with Webpack.
- Non-JavaScript Assets: Browserify is primarily concerned with JavaScript modules. While it can handle non-JavaScript assets using plugins, it does not have the wide variety of asset-handling capabilities that Webpack has.
Browserify's key strength is its simplicity and Node support. Because node.js "requires" syntax in the browser, it is a good alternative for smaller projects or those who prefer a simple and familiar development approach. However, given its broad feature set and ecosystem, Webpack may be better suited for more complicated applications, particularly those requiring diverse asset handling or unique optimizations.
Snowpack

Snowpack is a modern build tool that distinguishes itself from classic bundlers such as Webpack by using native browser support for ES Modules (ESM) and offering an unbundled development experience. Here's a more in-depth look at Snowpack:
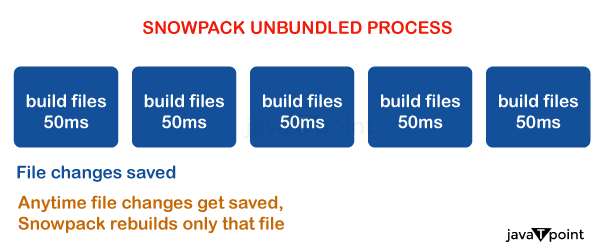
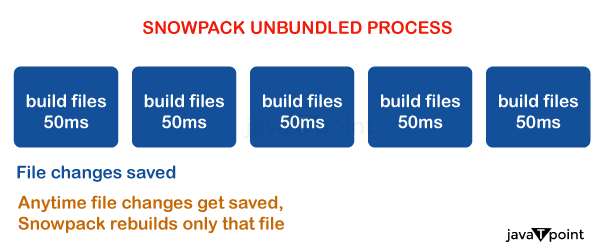
- ESM and Unbundled Development: Snowpack's core focus is on using ESM, which allows it to deliver an unbundled development experience. Snowpack produces dependencies unbundled during development rather than combining all modules and assets into a single or numerous bundles like Webpack. The story builds and load times are faster because the browser can directly ingest ESM files without bundling.

- Dev Server with Hot Module Replacement (HMR): Snowpack includes a development server that serves unbundled modules and is compatible with Hot Module Replacement (HMR). This allows for real-time updates in the browser without needing full-page refreshes, enhancing the development experience.

- Optimized for Speed: Snowpack is made to move quickly. It avoids bundling during development, resulting in speedier build times and development server starting. Because it avoids the bundling process during development, the method is especially beneficial for projects with many dependencies.
- Build Optimizations: Snowpack does not bundle code during development but allows for optimized bundling during production. It may generate optimized bundles for deployment while building for production, assuring better performance and reduced bundle sizes.
- Support for Various Frameworks and Tools: Snowpack is framework and tool-neutral, allowing it to be used with React, Vue, Angular, or any other JavaScript framework. It's excellent for npm packages and enables direct imports of npm dependencies into the browser without bundling.
- Plugin-Based Architecture: Snowpack's plugin-based architecture enables the extension of its features. Plugins can be created and used by developers for a variety of activities, such as translation, optimization, and integration with other programs.
Snowpack's unbundled development methodology and emphasis on exploiting native ESM make it ideal for developers seeking faster build times, enhanced development server performance, and efficient ESM feature usage. However, due to its feature-rich environment and versatility, Webpack may still be recommended for projects requiring more advanced optimizations, asset handling, or extensive customizations.
Brunch

Brunch is a lightweight and straightforward build tool for quickly creating web apps. It's famous for its simplicity and speed of setup, giving it a viable alternative to more complex bundlers like Webpack. Brunch is described in detail below:
- Simplicity and Quick Setup: Brunch is designed on simplicity and quick setup principles. It is intended to require as little configuration as possible, taking a "convention over configuration" approach. As a result, many operations can be completed without explicit configuration, making it simple to set up.
- Fast Builds: Brunch is all about speed and efficiency. It is designed to give speedy build times, allowing developers to view changes rapidly, which is helpful for a rapid development workflow.
- Plugin Ecosystem: Brunch features a plugin-based architecture that enables the extension of its capabilities. Various plugins are available for different tasks, such as compiling languages such as CoffeeScript and TypeScript and handling multiple file types such as CSS preprocessors (Sass, Less), minification, and optimization.
- Optimized for Common Use Cases: It performs admirably in standard web application use cases. Brunch can provide an efficient build process without requiring lengthy configuration files if your project conforms to conventions and parameters.
- Convention-Driven Configuration: Brunch uses convention-driven setups to provide default configurations for various file types and everyday programming tasks. This can be useful for developers who prefer a standardized method without having to give every configuration parameter directly.
- Less Customization: While Brunch's convention-driven configuration provides an excellent starting point, it may be less adaptable when compared to more complex bundlers like Webpack. Due to its numerous configuration options, Webpack may be better for applications requiring sophisticated, highly customized build processes.
Brunch is a good solution for developers looking for a quick, straightforward build tool. Its emphasis on speed, simplicity, and convention-over-configuration can be beneficial, particularly for smaller projects that do not require extensive customizations or complex build processes. However, because of its versatility and wide-ranging functionality, Webpack may be a better fit for larger projects or those requiring a high level of customization and diverse asset handling.
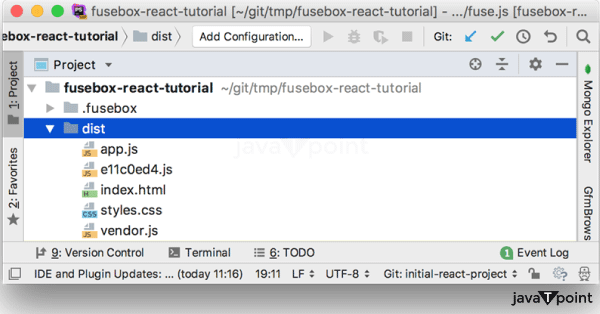
Fusebox
FuseBox is a JavaScript module bundler and task runner frequently used to replace Webpack. It is well-known for its excellent performance, speed, and Ease of use. Here's a more in-depth look at FuseBox:

- Performance: FuseBox is widely praised for its speed and performance. It takes pride in being one of the fastest module bundlers on the market. This speed is achieved through effective caching, parallel processing, and optimized build times, making it an excellent solution for large codebase projects.

- Simplicity and Ease of Use: FuseBox, like other options such as Brunch, aims to provide a precise and simple-to-understand configuration. It focuses on a more intuitive and straightforward design, allowing developers to start immediately without delving into lengthy setup processes.
- Development Experience: It places a high value on offering a positive development experience. FuseBox has capabilities such as a development server, Hot Module Replacement (HMR), and a watch mode, which enable a more efficient and productive development workflow.
- Dynamic Module Loading: FuseBox enables dynamic imports and loading, allowing for code separation and loading specific modules only when needed. This improves load times and overall programme performance.
- Plugin System: FuseBox has a plugin system that allows you to increase its features. This allows for integration with various tools and frameworks and the addition of unique features or optimizations.
- Community and Ecosystem: Because FuseBox is a younger technology, its ecosystem is not as extensive as Webpack's, but it has gained popularity and has an active community that contributes to plugins and provides assistance.
The key strengths of FuseBox are its performance, quickness, and Ease of use. It's a good choice for developers searching for a quick build tool that streamlines development without losing extensive capabilities. However, given its rich feature set and established ecosystem, Webpack may still be the best choice for projects requiring a wide range of setups, substantial customizations, and a larger plugin ecosystem.
Conclusion

In summary, the JavaScript module bundler and build tool landscape provide a variety of alternatives to Webpack, each catering to distinct developer demands and project constraints. Tools like Parcel, known for its zero-configuration setup, ease the development process by supporting multiple file types and allowing for a speedy start for smaller projects. Rollup distinguishes itself with its robust tree-shaking functionality, which generates smaller, optimized bundles appropriate for library-centric projects while emphasizing ES module support. Browserify, an older bundler, gained popularity for using Node. Js-style 'require' statements in the browser, favouring simplicity and usability. Snowpack transforms the build process by adopting ESM and an unbundled development experience, boosting speed, quick server startup, and efficient browser imports while avoiding bundling during development. Brunch, with its simplicity and convention-driven setup, aims for speedy builds and Ease of usage, making it appropriate for simple projects or those that adhere to customary settings. FuseBox is known for its remarkable speed, simplicity, and robust plugin architecture, and it prioritizes high performance, effective caching, and an emphasis on a smooth development experience.
Each Webpack alternative offers unique features and benefits tailored to specific project requirements and developer preferences. While Webpack continues to be a powerful and highly configurable bundler, options such as Parcel prioritize Ease of use, Snowpack introduces an unbundled development approach, Rollup excels in optimized bundle creation, and tools such as Browserify, Brunch, and FuseBox cater to specific areas such as simplicity, convention-driven setups, and high performance. The decision between these alternatives and Webpack is ultimately determined by project complexity, customization needs, performance requirements, and the developer's experience and preference for a particular tool's functionality.
|











 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now