Angular 8 ArchitectureAngular 8 is a platform and a framework which is used to build client applications in HTML and TypeScript. Angular 8 is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you can import into your apps. The basic building blocks of an Angular application are NgModules, which provide a compilation context for components. NgModules collect related code into functional sets; an Angular app is defined by a set of NgModules. An app always has at least a root module that enables bootstrapping, and typically has many more feature modules.
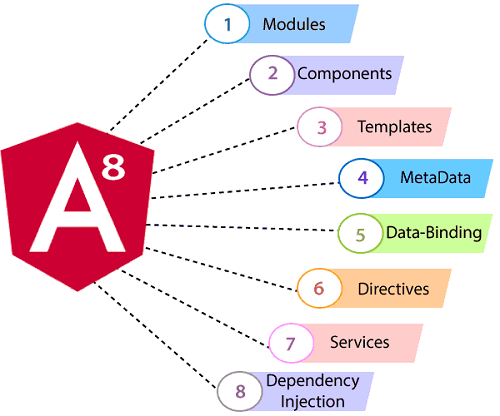
Key parts of Angular 8 Architecture: 
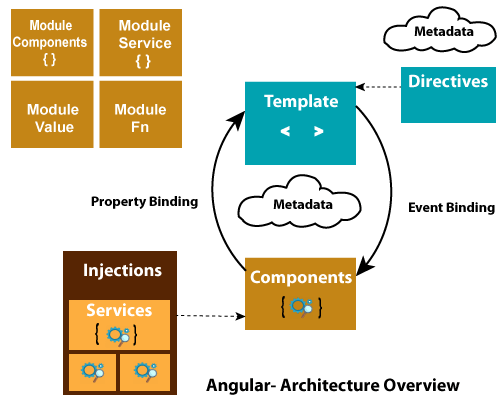
Angular 8 ComponentsIn Angular 8, Components and services both are simply classes with decorators that mark their types and provide metadata which guide Angular to do things. Every Angular application always has at least one component known as root component that connects a page hierarchy with page DOM. Each component defines a class that contains application data and logic, and is associated with an HTML template that defines a view to be displayed in a target environment. Metadata of Component class

ModulesAngular 8 NgModules are different from other JavaScript modules. Every Angular 8 app has a root module known as AppModule. It provides the bootstrap mechanism that launches the application. Generally, every Angular 8 app contains many functional modules. Some important features of Anngular 8 Modules:
Template, Directives and Data BindingIn Angular 8, a template is used to combine HTML with Angular Markup and modify HTML elements before displaying them. Template directives provide program logic, and binding markup connects your application data and the DOM. There are two types of data binding: 1. Event Binding: Event binding is used to bind events to your app and respond to user input in the target environment by updating your application data. 2. Property Binding: Property binding is used to pass data from component class and facilitates you to interpolate values that are computed from your application data into the HTML. Services and Dependency InjectionIn Angular 8, developers create a service class for data or logic that isn't associated with a specific view, and they want to share across components. Dependency Injection (DI) is used to make your component classes lean and efficient. DI doesn't fetch data from the server, validate user input, or log directly to the console; it simply renders such tasks to services. Routing3In Angular 8, Router is an NgModule which provides a service that facilitates developers to define a navigation path among the different application states and view hierarchies in their app. It works in the same way as a browser's navigation works. i.e.:
Next TopicAngular 8 Directives
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










