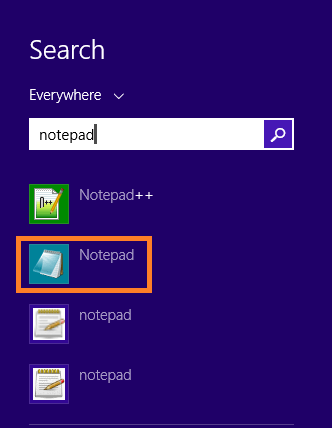
How to write HTML?HTML is an acronym of HyperText Markup Language. It is used for creating web pages and web applications. HTML is widely used language on the web. In this article, we will learn how to write HTML. Here, first, we are showing a step by step procedure to create an HTML page. Step 1 - Open a text editor to write code. Although there are various text editors that can be easily downloaded for a beginner, the best text editor is Notepad (in Windows) and TextEdit (in Mac). In windows, the default text editor is Notepad, while in Mac, the default editor is TextEdit. In windows, we can open the Notepad editor by clicking the start and type notepad, as shown in the below screenshot - 
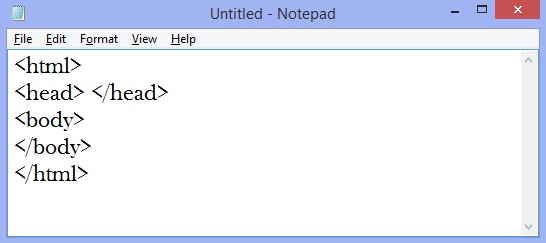
We can also use the Notepad++ text editor in windows to write the HTML programs. After learning the basics, we can use other professional editors like Notepad++, Sublime Text, Vim, etc. Step 2 - Now, start writing HTML programs in the text editor. The HTML tags are enclosed within open tags (<>) and closed tags (</>). Suppose we have to create a paragraph, so in HTML, the paragraph is created by typing the open paragraph tag <p> and then entering a closed paragraph tag </p>. 
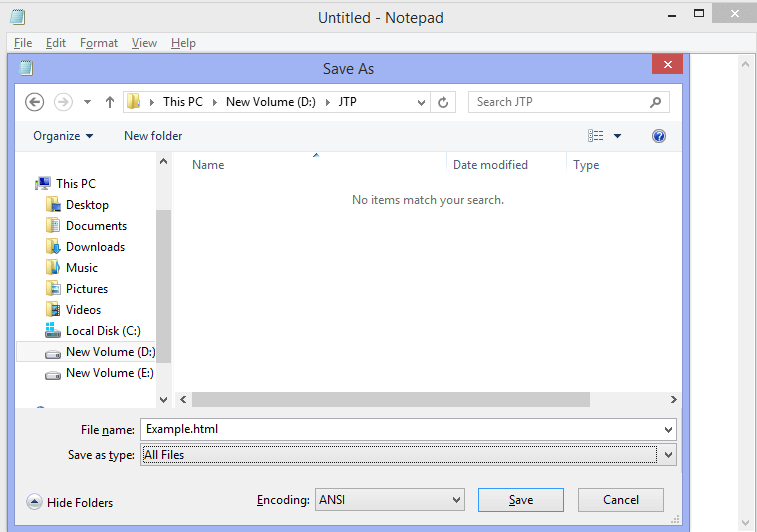
After writing a line of code, you can simply press Enter to go on the next line. Step 3: Save the file either with .html or with .htm extension, as shown in the below screenshot. 
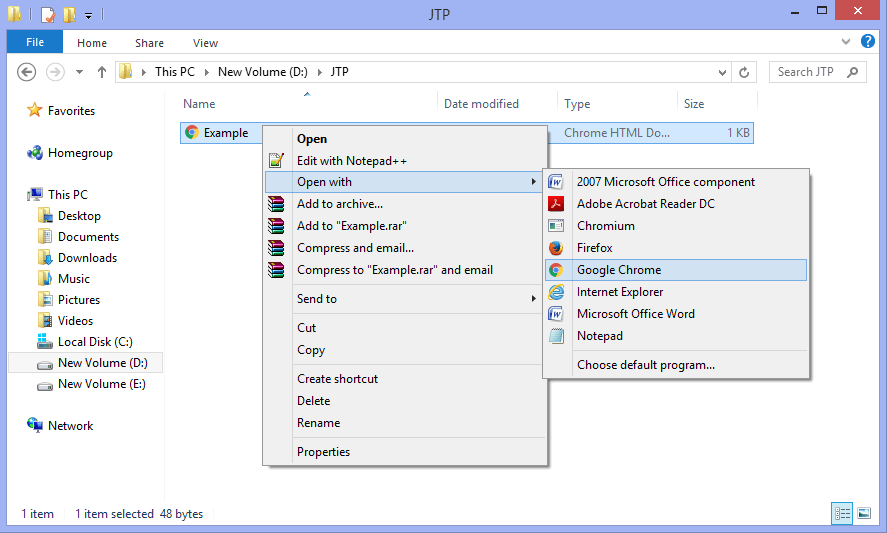
Step 4: Now, you can execute your .html file. To do this, you have to go to the location where you have saved your file. Then select the corresponding file and right-click on it, and select the desired web browser to run the file. It can be clear with the following screenshot - 
After clicking the browser, a web page will be displayed showing the output of your file. Now, let's see how we can start with HTML or how to write HTML programs. For any HTML document, basically we can start the document with the document type, i.e., the <!DOCTYPE html> tag, an <html> tag, and a <body> tag. We should have to close the tags by </html> and </body> tags. It will be written as follows - In the <body> tag we can write our code which will be displayed on the web browser. To create the title of the webpage, we can include the head tag as shown below - There are various tags in HTML for performing different tasks. There are six headings in HTML that are <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. These headings should be closed with their corresponding closing tags. There are various properties and rules to write HTML code. For more information, you can visit our HTML tutorial. We can create paragraphs in HTML by using the <p> tag, to create a hyperlink we can use the anchor tag, i.e., <a href = " "> </a>, we can also add unordered and ordered lists by adding <ul> and <ol> tags. An image can be inserted by using the <img src = " "> tag. To add the style to a specific html tag or to the group of the html tags, we can use the CSS. There are three ways to use CSS in HTML that are Inline CSS, Internal or embedded CSS, and using the External CSS. Let's see the brief description of these ways - Inline CSS - Inline CSS uses style attribute to style the HTML elements. It is used to apply style to a single element. Internal or Embedded CSS - It defines CSS using <style> tag in the <head> section. To use internal CSS, we can use id and class attributes. External CSS - It defines all CSS properties in a separate .css file. Then we have to include that file using the <link> tag in the <head> section. So, for more information, one should visit our HTML tutorial, where you will find a detailed and easier description of HTML tags.
Next TopicEnvironmental science MCQ
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










