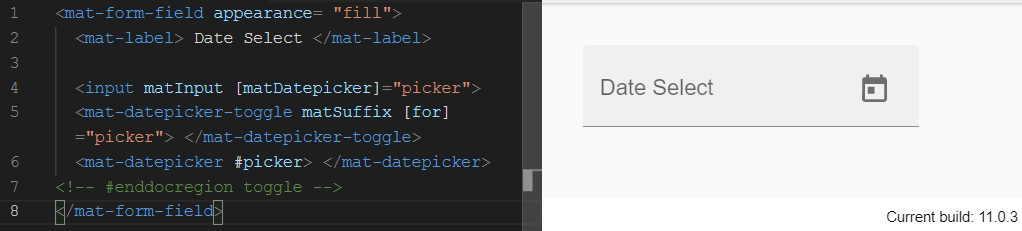
MAT Date-pickerWhat is a Date-picker in angular material?The date-picker is a component of the angular material that allows the user to enter a date, either through the text or by selecting a date from the calendar pop-up window. It is composed of several components, instructions and date implementation modules that work together. API reference for Angular Material date-picker Connecting a date-picker to an input The date-picker is made up of text input and a calendar pop-up, which is linked via the mat-Date-picker property to the text input. It also has an optional date-picker toggle button that gives the user a simple method to open the date-picker pop-up window. It works exactly the same with input as <mat-form-field>. Example 1: Basic date-picker 
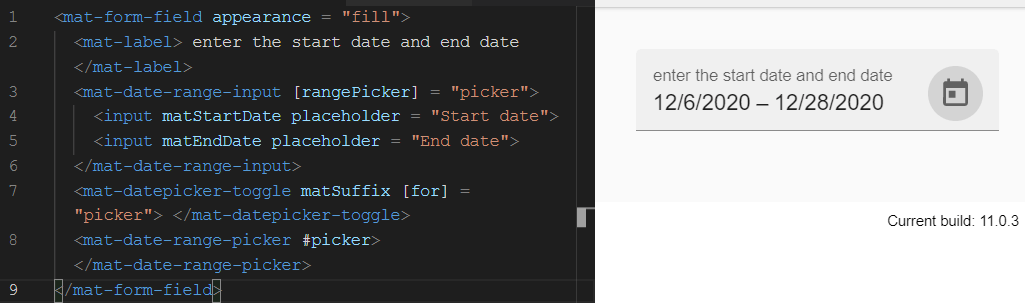
Date range selection If a user chooses two dates, rather than a single date, that will use the mat-date-range-input and mat-date-range-picker modules. The <mat-date-range-input> and <mat-date-range-picker> modules require two input elements for start and end dates, respectively. The <mat-date-range-picker> module serves as a pop-up panel for selecting dates. It works in the same way as mat-date-picker, but in this, the user has to select the date twice. Connect the <mat-date-range-picker> and <mat-date-range-input> modules with the help of rangePicker property Example 2: Basic date range picker 
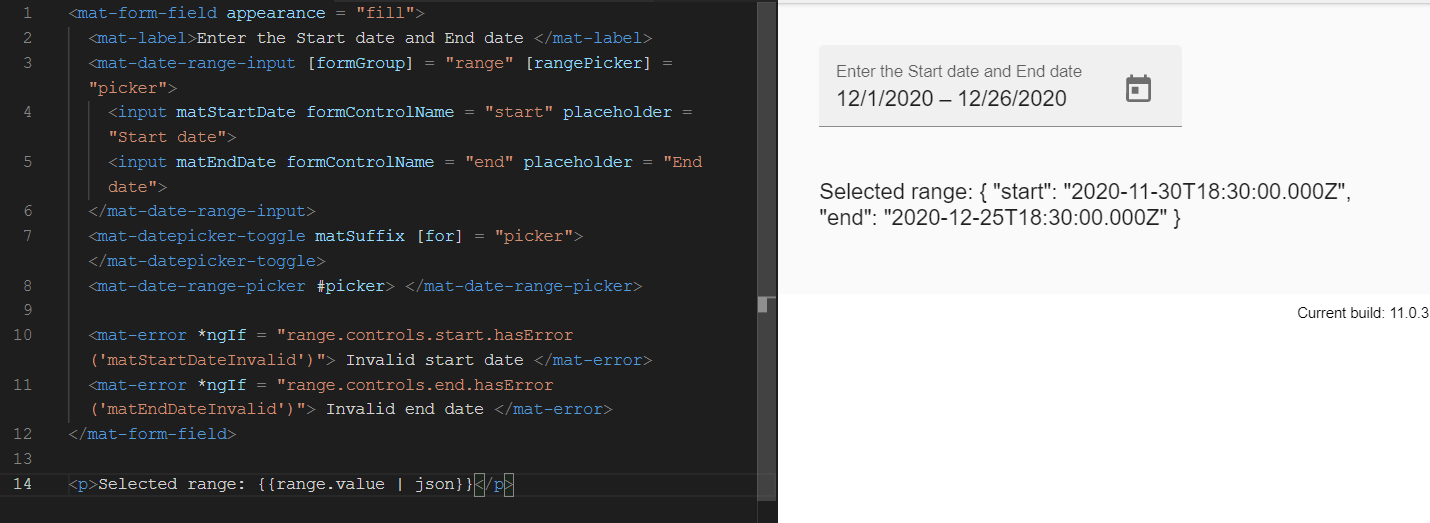
Date range input forms integration The <mat-date-range-input> module can be used with the FormGroup directive to concatenate the starting and end values from @angular/forms and validate them as a group. Example 3: Date range picker forms integration 
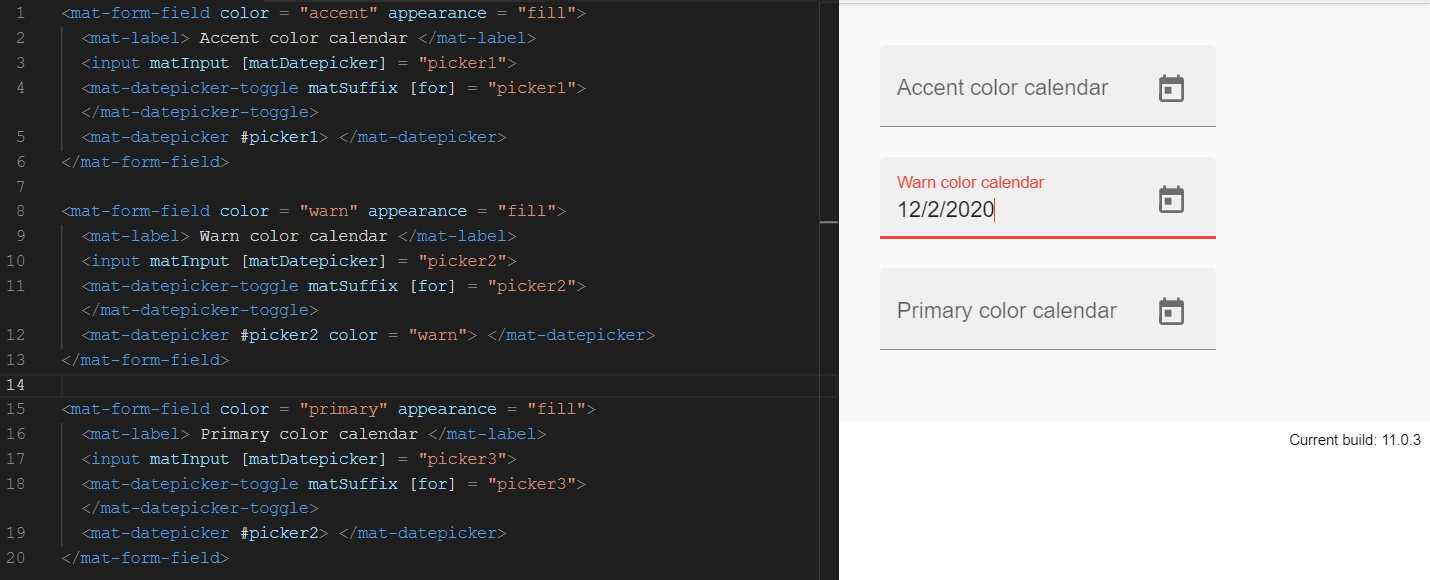
Changing the date-picker colors The date-Picker pop-up window automatically inherits the color palette (warning, pronunciation, or primary) from the mat-form-field. If you want to change the color palette for the pop-up window, you can do this by setting the color property on the <mat-datepicker>. Example 4: Date-picker palette colors 
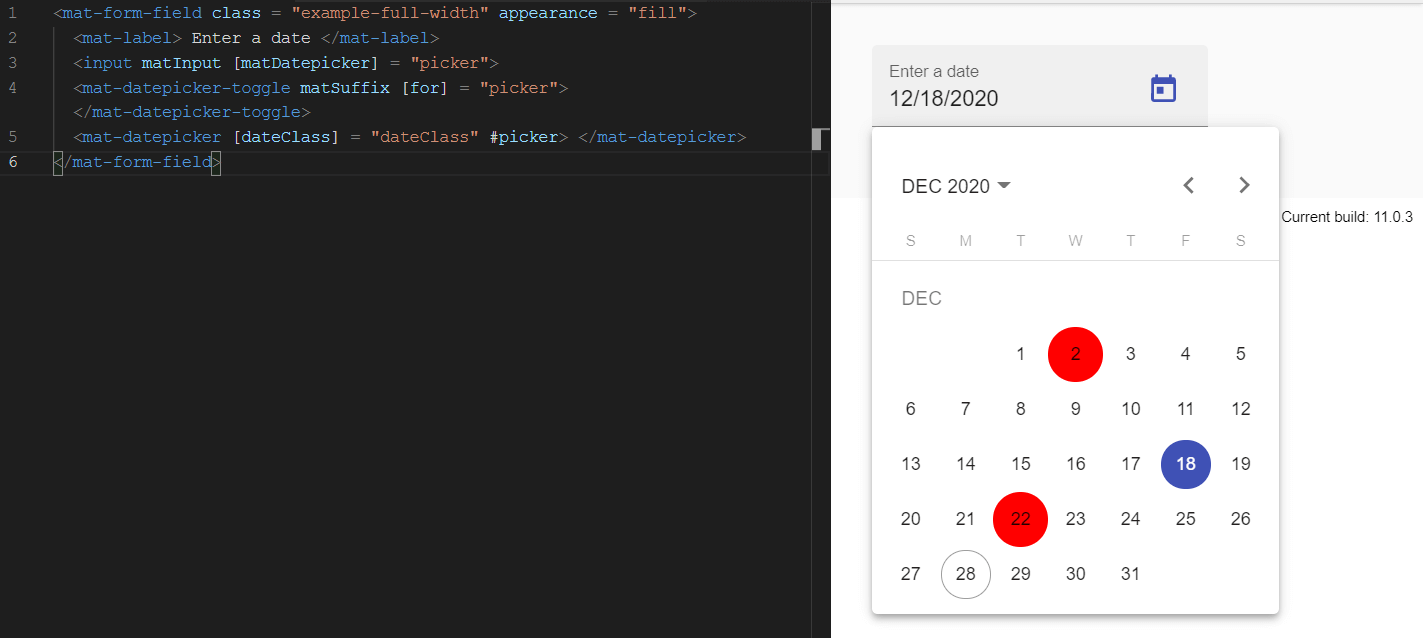
Highlighting specific dates If a user wants to highlight certain dates in a calendar (such as highlighting a holiday), this may be possible with dateClass input. Example 5: Date-picker with custom date classes TS Code: HTML Code: CSS Code: 
Next TopicPHP cURL
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









