p5 jsIntroductionJavaScript is a powerful and vast programming language used for various things. P5.js is one such library present in JavaScript which is primarily used for creative programming. The p in p5 stands for Processing. It is a processing-dependent library crafted for beginners to adapt easily and learn and hooks of it. Another application of this library can be found in the design of interactive and graphical applications. P5.js makes programming fun because the user finds it creative and can easily visualize the small components he has been creating with the few lines of code. Additionally, another advantage of using JavaScript is to make use of the varied availability and unanimous support it offers through varied mediums. We already have known that most of the web browsers today come with in-built JavaScript. Thus p5.js library can too run programs in the browser itself. In a broader sense, Processing is a language script that focuses mainly on the programmer's feasibility while creating software prototypes quickly. It can be also termed as a method of quickly experimenting and implementing to check out if the particular works fine or not. Thus the name Processing(p5) and is usually termed as sketches. p5.js has no preferred editors. Developers can opt for various options available like VS Code, Sublime Text, or Bracket, but the best alternative for working with p5.js is the official p5.js Web Editor available online. It is highly constructed based on a web-based programming environment. Are pj.5 and JavaScript different?As previously discussed, JavaScript is a vast and core programming language that offers features of all similar programming concepts like functions, loops, DOM manipulation, arrays, and conditionals. It has huge browser support and features of core JavaScript can be used with any of the frameworks or libraries supporting it. On the other hand, p5.js is a library that is encoded in JavaScript hence all the features of core JavaScript along with heavy-duty browser support are available. Let's discuss more about p5.js along with some coding examples. Output 
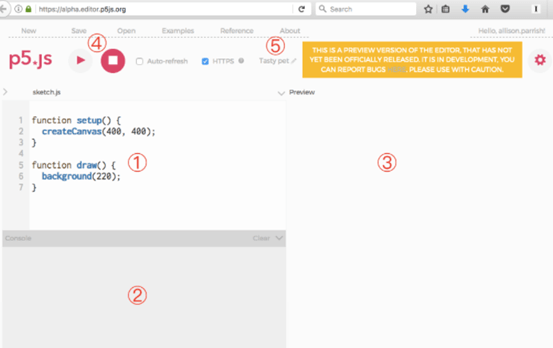
In the above example, we have defined a function setup() that consists of an in-built method of defining canvas ratio with dimension as the parameter. The next function draw() is the similar in-built function that displays things on the console just like output options in the core JavaScript. We can also specify color codes or color names and the function will display such canvas with the prior defined dimensions and colors. Note: The setup() function is executed only once when the program begins and the creatCanvas must always be the first statement. Similarly, the draw() function is executed when the execution of the program is stopped. Each of the statements are executed in sequence and soon after reading the last line, first line is executed again.Web Editor Anatomy of p5.jsThe web editor offered specifically to support p5.js is a fabulous tool that can make you start programming right away. To use this editor, it is recommended to sign up or log in to use it efficiently. It is a real-time editor which on creating and running different functions can be visualized. Consider the below image and observe how the control flow is delivered. 
The Web Editor offers an easy-to-use interface that has less confusion in using the features. You can debug, re-program seamlessly, and therefore is an amazing tool offering all sorts of design methods based on the p5.js programming paradigm. Let's understand with some more examples to get a clear picture of how different things can be graphically designed with p5.js. Output: 
In the above code snippet, we have defined a function() to start for once when the program is getting executed. In the next function draw(), we have a pre-defined eclipse() function that takes dimensions of the circle to be drawn. We have taken a small dimension for displaying the radius or diameter of the circle which is quite easy to understand from the code itself P5.js offers various design methods. To name a few there are pre-defined functions for creating a rectangle, eclipse, taking coordinates, fill and stroke. Thus, in the below example we would be using some of these in-built functions to understand how collectively these work. Consider the below code for better understanding. Output 
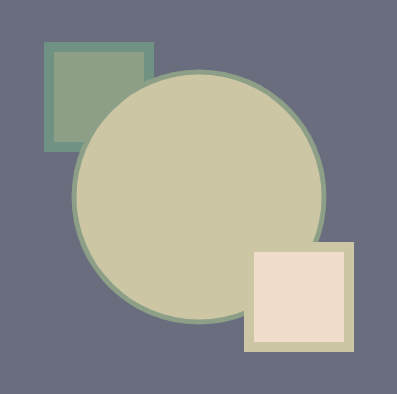
It is quite easy to understand that the above functions dynamically work if we can understand the design patterns and their dimensions. In the above code, we have taken into consideration various methods for designing including rect() and stroke() methods that add some interesting design to the shapes defined in the above code snippet. Similarly, p5.js has tremendous design modules that help in designing the way we want. SummaryP5.js is a library present in JavaScript that offers tremendous designing mechanisms and the extensive features of importing design patterns into your source with fewer requirements of CSS. It has also a huge community of developers that offer technical support related to the methods that we might include in our designs. Although, p5.js is not standalone for design. It can be used with core JavaScript concepts of events, loops, and other features. The main purpose of using p5.js is to take advantage of the ease with which design patterns can be constructed and then later imported into your project or in a beginner-friendly language.
Next TopicHeron's formula
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









