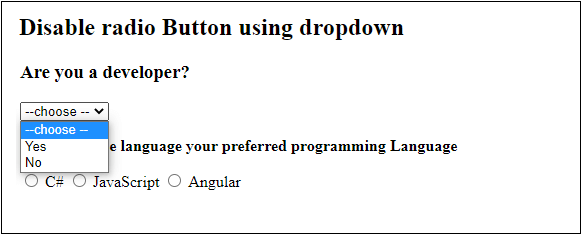
How to disable radio button using JavaScript?Radio button is an input type that is used to get input from the user by selecting one value from multiple choices. You have seen the radio buttons to choose gender between male and female. We select only one entry, either male or female and leave the other entries are unselected. There might be some cases when we need to disable the other entries based on some conditions. You can enable and disable the radio button by using the disabled property of HTML DOM. Set this property to true (disable=true) to disable the radio button in JavaScript. Disable the radio buttonSometimes, we need to disable the radio button for a specific condition. These are special conditions when we disable the radio button. When the radio buttons get disabled, their color changed to grey. In the below examples, we will learn how to disable the radio button: Disable radio button using dropdownHere, we will use a dropdown list having Yes and No as values to enable or disable the radio buttons. If you choose No, all the radio buttons will be disabled. On the other hand, all the radio buttons will be enabled if you select Yes. Note that you can use the checkbox as well instead of a dropdown list.Copy Code Test it NowOutput 1 You will get the output same as the given below by running the above code. Here, first choose either Yes or No from the dropdown list. 
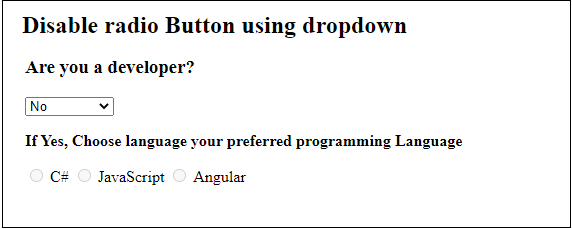
Output 2 By selecting No from the dropdown list, all radio buttons will get disabled, and you will not be allowed to choose any of the programming languages. See the screenshot below: 
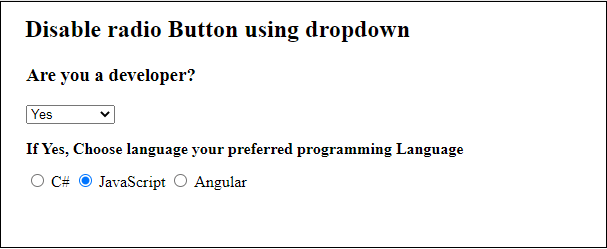
Output 2 By selecting Yes from the dropdown list, all radio buttons will get enabled again. So, you will be able to choose one programming language. See the screenshot below: 
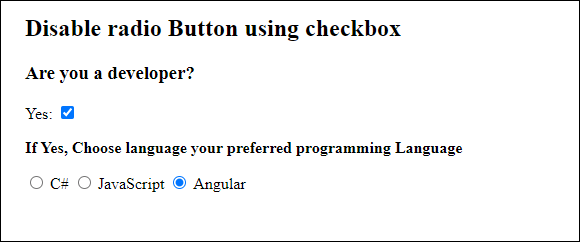
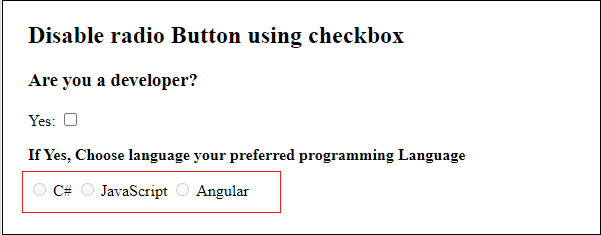
Disable radio button using checkboxNow we will use a checkbox to disable the radio button. Copy Code Test it NowOutput You will get the output same as the given below by running the above code. Here, checkbox is already checked, you just need to choose one programming language by clicking on radio button. 
Uncheck the checkbox if you are not a developer. The radio buttons will get disabled by unchecking the checkbox. 
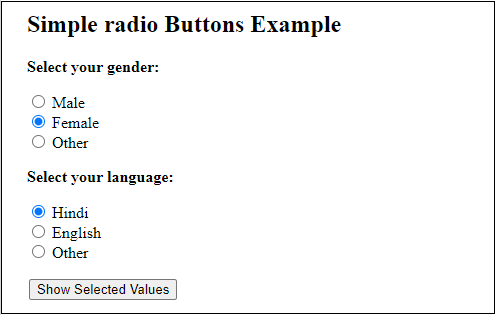
So, these are the different methods to disable the radio button. A simple radio button exampleIt is a simple example of radio button created. In this example, we will create set of radio button for gender and language selection. The input will be taken using the HTML form and calculated by JavaScript. See the code below: Copy Code Test it NowOutput See the below screenshot for radio button. Here, selects one value from each set of radio buttons. We have selected gender = female and language = hindi. 
After selecting the radio button values, click on the Show Selected Values button, and you will get the selected values have displayed on the web. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










