JavaScript Tutorial
JavaScript Basics
JavaScript Objects
JavaScript BOM
JavaScript DOM
JavaScript Validation
JavaScript OOPs
JavaScript Cookies
JavaScript Events
Exception Handling
JavaScript Misc
JavaScript Advance
Differences
Questions
Lodash
MCQ
Interview Questions
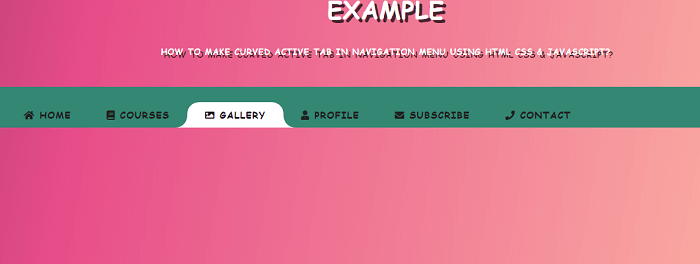
How to make a curved active tab in the navigation menu using HTML CSS & JavaScript?In this article, we will learn how to make curved outside in active tab in navigation menu using HTML, CSS & JavaScript. We use the HTML list element to create the navigation menu, the CSS pseudo-elements to add outside curve in the menu, and JavaScript is used to add active class in the menu. Following are the various examples of making curved outside inactive tab in navigation menu using HTML, CSS & JavaScript.Example 1:Explanation: In the above example, we have created an example of creating an outside curved active tag using HTML, CSS, and JavaScript. In this, we have used the concept of CSS pseudo-elements to make an outside curve. Output: Following is the output of this example. 
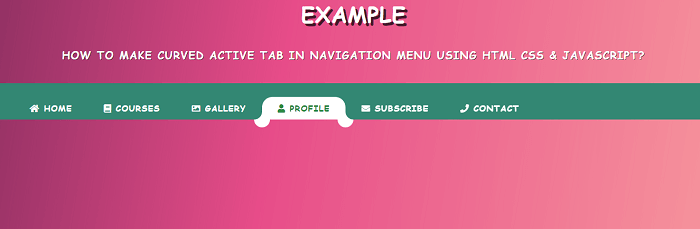
Example 2:Explanation: In the above example, we have created an example of creating a curved active tag using HTML, CSS, and JavaScript. Output: Following is the output of this example. 
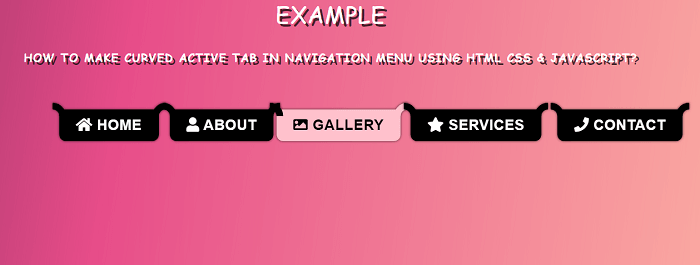
Example 3:Explanation: In the above example, we have created an example of creating a curved active tag using HTML CSS. With the use of HTML buttons, we created an active tag menu. Output: Following is the output of this example. 
Next TopicHttp Cookies
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










