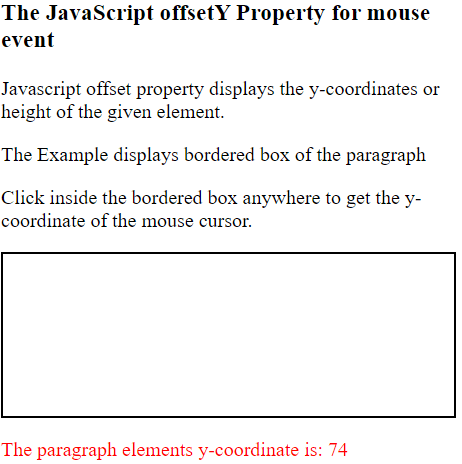
Javascript offsetY propertyJavascript offsetY property displays the y-coordinates or height of the given element. The read-only MouseEvent offsetY attribute returns the y-coordinate of the mouse cursor for the target element. We can add the event function on the div tag, web page, or other elements to display y-coordination. SyntaxThe following syntax works for the offset function. We can get the vertical value of the given element. Return Value It gives back a number that, in pixels, indicates the mouse pointer's vertical coordinate. Examples The following examples show the y-coordinate of the given elements. Example1 The following example displays the height or y-coordinate of the paragraph <p> elements. These coordinates work with the function and mouse cursor. The property displays height up to the mouse cursor on the element. Output The image displays the y-coordinates of the paragraph <p> elements. 
Example2 The following example displays the y-coordinate of the paragraph elements. This property works with the function and mouse cursor. The property displays height up to the mouse cursor on the alert box. Output The image displays the y-coordinates of the paragraph <p> elements. 
Example3 The following example displays the y-coordinate of the body elements. This property works with the function and mouse cursor. The property displays height up to the mouse cursor on the alert box. Output The image displays the y-coordinates of the paragraph <p> elements. 
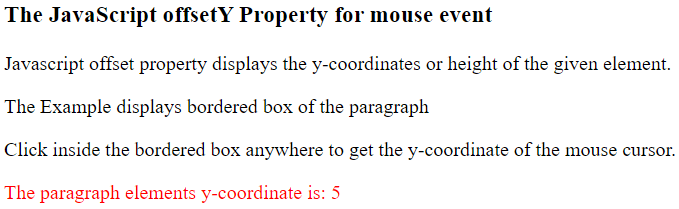
Example4 The following example displays the height or y-coordinate of the entire web page. These coordinates work with the function and mouse cursor. The property displays height up to the mouse cursor of the <html> tag. Output The image displays the y-coordinates of the paragraph <p> elements. 
Web Browsers SupportedThe given browsers and its version supported the offset property.
ConclusionThe offsetY property helps to get the height or y-coordinates of the given elements. It helps users and developers to get responsive functions. It worked to get the exact height from the initial to the mouse cursor.
Next TopicJavaScript onunload Event
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










