Sass @media DirectiveSass @media directive is used to set style rules to different media types. Sass both supports and extends the @media rules. The Sass @media directive can be nested inside the selector SASS but the main impact is displayed to the top level of the stylesheet. Sass @media Directive ExampleLet's take an example to demonstrate the usage of Sass @media directive with multiple assignments and maps. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Image: 
Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder.
Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed.
Execute the following code: sass --watch simple.scss:simple.css
It will create a normal CSS file named "simple.css" in the same directory automatically.
For example:
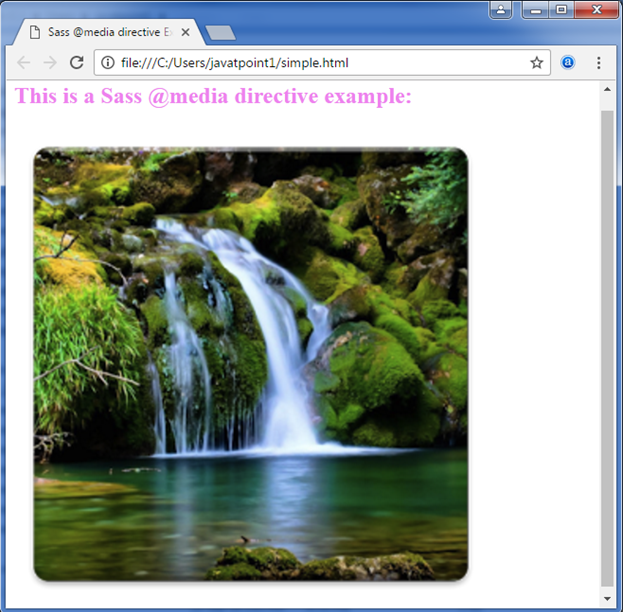
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
Next TopicSass Inheritance/ Extend
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share