Sass @while DirectiveThe Sass @while directive is very similar to @for directive. It also takes SassScript expressions and iteratively outputs nested styles until the statement returns to false. The value of counter is changed (increased/ decreased) after every iteration. Syntax: Sass @while Directive ExampleLet's take an example to demonstrate the usage of Sass @while directive. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder.
Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed.
Execute the following code: sass --watch simple.scss:simple.css
It will create a normal CSS file named "simple.css" in the same directory automatically.
For example:
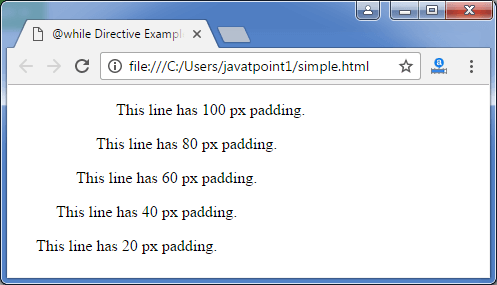
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
Next TopicSass Preprocessing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share