Advantages and Disadvantages of RxJSLet's see the advantages and disadvantages of RxJS. First, we see the advantages or pros of RxJS. Advantages of RxJSThe following is a list of the advantages of using RxJS: RxJS is growing rapidly RxJS is a functional and powerful tool integrated into a wide range of frameworks. It makes reactive programming more appealing and approachable. It is growing and evolving rapidly. The following facts can clearly show its immense popularity:

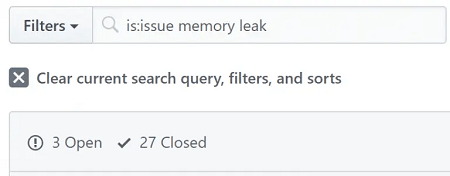
Flexible to Use RxJS can easily be used with other Javascript libraries and frameworks such as Angular, ReactJS, Vue.js, Nodejs etc. It is supported by JavaScript and also with TypeScript. A vast and helpful library RxJS is an incredible and vast library when it comes to the handling of async tasks. RxJS uses observables to work with reactive programming that deals with asynchronous data calls, callbacks and event-based programs. High-quality API RxJS provides a graceful API that makes it easy to describe a complex stream of data compact and precise. RxJS comes with a comprehensive kit of standard entities such as Subjects, Observables, and operators which undertakes all the hard work and makes it possible. Using this method hides the complexity of the process from a developer and allows him to focus more on the product's logic. Due to this high-quality API, it becomes possible for a developer to significantly simplify the workflow with asynchronous data flows, and he/she can save plenty of time and effort for other tasks. Makes Programming Easy RxJS provides a vast collection of operators in mathematical, transformation, utility, filtering, conditional, error handling, join categories that make programming easy and simple when used with reactive programming. Provides good optimization and memory leaks protection RxJS has a solid background that assures developers of high quality of optimization. Many developers have participated in testing and enhancing this library, so the problems associated with memory leaks have already been detected and handled correctly. You can see it in the following image: 
Extensibility RxJS provides a comprehensive kit of standard operators, but sometimes, it may be necessary to eject repeating algorithms into new RxJS operators. The extensibility provided by RxJS can achieve that. Small and concise footprint RxJS provides a high-quality optimization and has a modular architecture. These characteristics make it small, and the production bundle contains only those parts that are used. No third-party dependencies RxJS does not depend on any third-party. It has a self-sufficient library, which doesn't import other parties of dependencies. Due to this reason, the RxJS project's size is optimal and depends on its libraries that it uses in the project. According to NPM, currently, RxJS has only one dependency - tslib. This single dependency is used to provide Typescript support. 
The lack of dependencies also has some advantage that it is easy to adopt the RxJS itself as a dependency for other packages. For example, API SDKs, utility packages, server-side programs, webhook implementations, front-end event managers etc. Big and Responsive Community This is one of the most significant advantages of this library that it has a diversified and large community. Because of such a responsive community, RxJS grows even stronger and more popular. The participants of this community help each other to solve the problems and questions on StackOverflow and Gitter. Documentation Reactive programming and RxJS are not very simple to learn, but they provide extensive documentation to deal with this problem. The official website of RxJS provides community-driven resources that give an in-depth explanation of concepts, best practices, patterns, and examples, and helping users enhance theoretical knowledge and skills. Regular updates It is also an essential benefit of RxJS is that it is properly maintained. It provides regular updates on GitHub that makes it a good and reliable codebase. It provides regular and consistent updates to improve the overall work of RxJS, making it even more powerful, reliable, and convenient. Disadvantages of RxJSThere are many advantages to this library that make it great for various purposes, but we should keep in mind that it has some disadvantages. The following is a list of the disadvantages of using RxJS: RxJS requires Data immutability First, we understand that the need for data immutability in RxJS is not exactly a requirement, but it is instead a concept that came from functional programming, and the reactive paradigm works best and most optimal with the combination of functional programming. Testing and Debugging is Difficult In RxJS, debugging the code with observables is little difficult. Due to some specific reactive programming features, a developer must be an expert of additional tools and techniques to test the RxJS code. Strict typing issues The only dependency of RxJS is tslib, which provides Typescript support. The Typescript provides a set of advantages such as strong typing, autocomplete, etc. but also provides some wrong usage of access modifiers (private/public), which makes internal methods accessible from the outside. Use of Observables To using Observables, you have to wrap your full code under the observables.
Next TopicRxJS Installation
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










