RxJS Latest Release UpdatesThe latest version of RxJS is v6. It is version 6, which is released recently, and we are doing this tutorial in RxJS version 6. We know that RxJS is used to deal with reactive programming. It is common and most often used with Angular and ReactJS. Angular 6 loads rxjs6 by default. Why update RxJS Version 6?RxJS v6 is the major version change from RxJS 5.x to RxJS 6.x. The developers have done a lot of work to keep the hard breaking changes to a minimum as usual. In most cases, this allows application and library developers to update incrementally and use RxJS v6 without any modifications to their code. But, RxJS version 5 was handled differently in comparison to RxJS version 6. The code will break if you update your RxJS 5 to 6. How to update RxJS v5 to RxJS v6 efficiently?The backward-compatibility layer makes the update process easy and allows you to keep your apps working without failure while making changes in your code. This complete process is carried out in the following stages. Here, we will see the different ways of handling the version update:
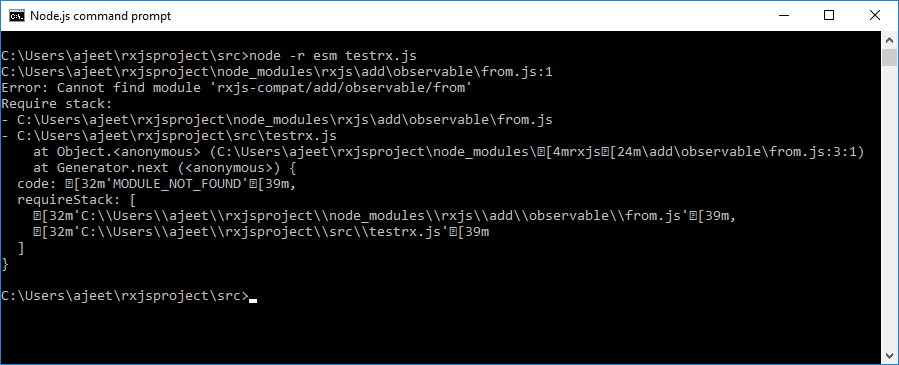
If you want to update your RxJS v5 to RxJS v6 and don't want to make the code changes, you can do it by installing the following package: After installing this package, it will take care of providing backward compatibility, and your old code will work fine with RxJS version 6. If you want to make changes in the code that it works fine with RxJS v6, you can do the following changes. The packages for operators, observables, and subject were restructured and so you have to change them how they have import for RxJS v6 in the following way: Changes in Imports for operatorsIn RxJS v5, the operators and the following import statements are included as following: In RxJS v6, these would be import as following: Changes in Import of Methods to create ObservablesIn RxJS v5, when we work with Observables, we have to import methods as following: In RxJS v6, this would be done as following: Changes in Import of ObservablesIn RxJS v5, when we work with Observables, we have to import statements as following: In RxJS v6, this would be done as following: Changes in Import of SubjectIn RxJS v5, we have to import subjects as following: In RxJS v6, this would be done as follows: This is how we use the operators in RxJS version 5. See the following example. In this example, we will find out the maximum value from a list. Example: This example is only compatible in RxJS version 5. If you run it in RxJS v6, it will give an error. See the following image: 
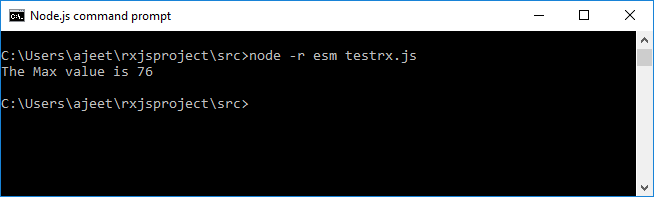
The pipe() method is available in RxJS v6 when the observable is created. It is added to RxJS from version 5.5. By using this method, you can work on multiple operators together in sequential order. From RxJS version 5.5 onwards, we have to use pipe() method to execute the operator. See how the above example will be wrtten in rxJS v6: Output: 
You can see that it has shown the correct output. Operators that have been renamedDuring the restructuring of the packages in RxJS v6, some of the operators are renamed because they were conflicting or matching with JavaScript keywords. The following list shows those operators:
Next TopicRxJS Operators
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










