Contact PageA contact page on a website is a common web page that allows visitors to contact the organization or individual who is offering the website. The contact page includes the following items:
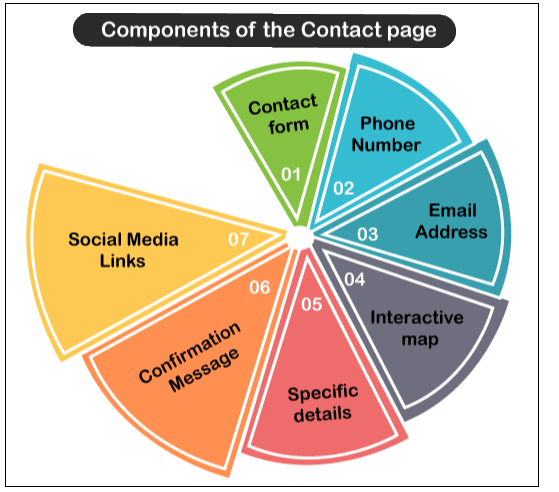
If the contact page is of the large organization, then it may provide the information for various offices such as headquarters, offices, fields, etc. and departments such as sales, press relations, customer support, investor relations, etc. Components of the Contact PageThere are various components of the contact page:
1. Contact Form: - The essential component of the Contact page is the contact form. The thing that you have to keep in mind before designing the contact form is the place where you placed the contact form on the contact page. It is better to place the contact form above the fold. If we place the contact form above, there is no need to scroll to the user, and they can immediately type their message. The center alignment is always better for the proper position of the form because the form having full width is sometimes look complicated. Another thing that we have to keep in mind while creating a contact form is the number of form fields. If there are many fields on the contact form, then some users can be scared who have no much time and desire to write a lot. The excellent solution to avoid this includes at least three fields in the contact form, such as name, message, and e-mail. If we add an empty field for the client message, this is also a great idea instead of adding fields in which users have to select from various fields. Another technique for better design of the contact form is we can also highlight the current field with some other color, or bold. It will indicate which field is active now. The contact form is just a part of the contact page. It is not compulsory to be there. We can also design a popup form that will display on any other page. If a user reads the 'About us' page and already take a decision to cooperate with you, the user will not need to go to contacts to contact you. 2. Phone Number: - A phone number is a step in the direction of the confidential relationship among you and the customers. By providing them with these contact details, you are showing more trust and your will to negotiate. 3. Email Address: - Email address and contact form are oriented to a different audience. While most people wish that their message should be more anonymous or they do not wish to jump on another window, open the email of their client or something else; others feel good if they send a message directly from their mail. Hence there is a copy of the message that they have which they can use further and use it as proof that they contacted the owner of the website. Till now, you are not able to predict what the user will choose. On your web page, you should have these two options. Email address is suitable for clickable because it saves time of the user and does not need any further actions to form them. 4. Interactive Map: - Interactive map is another component of the contact page. It is the right choice to invest in an interactive map for the contact page. It is an essential component of user-centered design. An interactive map helps you to make your website up-to-date. The primary interest for you must be the user, and you have to take care of one thing that the user will enjoy an interactive and functional map on your website. If you show your location, this will help the user find the correct route to your office easily. This saves time for the user because there is no need to search the location on Google maps or another service/app, GPS. In one browser window, users can do everything. 5. Specific Details: - The map and contact form are the excellent features for any website, although there are various peculiar things that can only be included in a few websites. For example, the gyms and school can add their opening hours, and the restaurant websites can add the happy hours on their contact page. You know your audience very well, and you also know what information your customers wish to know on the contact page. 6. Confirmation Message: - You should have to inform the users that their message has been sent successfully. If you will not inform the user about the message confirmation, they will be confused and will be able to send out some messages to be sure that they have succeeded. For this, we can use a simple message for the confirmation message such as "Your message was sent successfully" it will be sufficient. The confirmation message may comprise the information like the approximate time of the response and the respondent. 7. Social Media Links: - With the help of social media links and buttons, we can enhance the online exposure, and if they work with your website, then it is a double success. The way web designers incorporate the follow button on a contact page is increasingly seen. Earlier, this type of element was placed only in the footer or somewhere on the homepage, but what's stopping you from having links to Google+, Twitter, Facebook, etc. in more than one place? Customers will go to your contact page for contact information, and surprisingly they will find another way to get to you: social networks. The social media button is designed in a smart way; it should not be very provocative but eye-catching. The size of the button should be big, and it does not mean giving those links half of your web page. The best position to place the button is the header or the bottom so that it cannot be messed up with other information. 
Ways to Get to the Contact PageThere are two placements for a contact page link:
1. Footer: - Most of the time, the footer accomplishes the contact page function, such as it contains the information of the contact, a contact form, and a map. Having a separate contact page that contains all the features is much better, Footer also contains contacts but not more. Footer act like a home place where the contact page can be linked. 2. Primary Navigation: - On the website, a contact page is a separate page, so it should be shown on the primary navigation bar. It is quite normal to make the contact menu last on the bar, but it does not matter much. Still, something matters: if there is a navigation menu with some submenu tabs, then we should take care about the thing that is contact page should not be placed in the submenu. Contact Form Best PracticesThere are various best practices that you have to keep in your mind while creating a contact form:
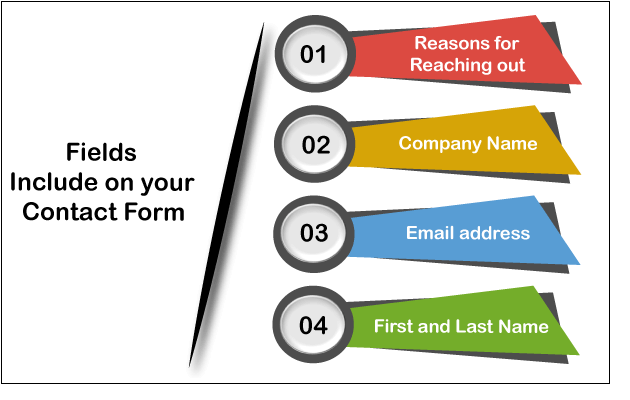
1. Include Phone Number or Mail: - Always include the phone number or mail on the contact page so that the visitor can easily find the correct information. 2. Include a Short Form: - The contact page must contain a short form using fields that can help the company to know who is contacting them. 3. Explain why Someone Should Contact them: - For the better contact page, it is must that our contact page contains the information regarding why anyone should contact them and explain how they can help to solve the problems of their visitors. 4. Avoid Unnecessary Fields and Words: - While creating a contact page, we should avoid unnecessary fields and words so that our contact page is simple, straightforward, and visitors can understand it easily. 5. Show off what your Brand does: - Another thing which we have to keep in our mind while creating a contact page is we have to show off what our brand does so that the potential customers and the visitors can get the idea about what exactly we are doing before they even come in contact. 6. Redirect to a Thank you Page: - For the contact page, best practice redirects to the page of thank you, which describe how and when visitors and the potential customers can contact them, and links to content and resources that are useful. 7. Creative and Memorable: - The contact page must be creative and memorable so that the potential customers and visitors can combine a positive or funny memory in contacting your brand. 8. Link to Active Social Media Accounts: - To provide visitors and potential customers a way so that they can engage with the company link to active social media account such as LinkedIn, Facebook, Twitter, and Instagram. 9. Showcase the Company's Thought Leadership: - Showcase the thought leadership of the company, whether this is by including a recent blog posts list or the articles related to the company in the press. 10. Include a Call to Action: - The Contact page must include a call to action to offer the potential customers and visitors another option if they select not to complete the form. 11. Personalize as much as you can: - Use features such as conditional logic and smart content to customize the page to the user's requirements. Do you have a different set of prospect questions than you do a user needing support? Make sure that the right questions and information are displayed on your page regardless of the person. 12. Set the Right Expectations: - Assure the user who will get back to contact them. Enhance your response time, or let them know from whom they will hear. What Fields Should You Include on your Contact FormThere are various fields that you should include in your contact form:
1. First and Last Name: - The most essential field that you should have to include in a contact form is getting the name on the contact. 2. Email Address: - Yet another clear necessary element to assemble into a contact form. If you do not know what you are going to do, you will not send them to the email address. Your best bet is to ask for an email address for the business. They might not be interested if they comprise a Gmail, AOL, or general mail. 3. Company Name: - If we include a company name on our contact page, this a good idea to know about the company, which will reach out to you for assistance. In addition to the company name, we can also make an extra effort to better understand what the company is selling and how we can support them with their problems. 4. Reason for Reaching Out: - It is a required field that you must have to add on your contact page no matter whether it is an open-text field or drop-down field. Knowing the intention of somebody's explorations is essential. Why is this person arriving? What are they exactly looking for answers? 
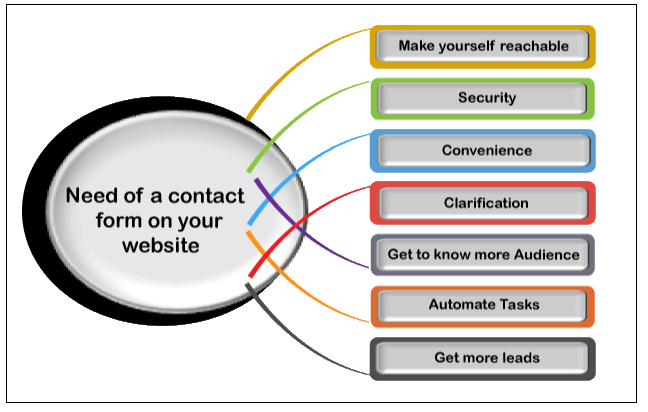
Reasons Why You Need a Contact Form on your WebsiteThere are various reasons for the need of a contact form on your website:
1. Security: - The contact form on the website is essential because it keeps your website safe and reduces spam. If we display our email address on our website, we will be more likely to receive unwanted emails. The reason behind that is the robots are crawling the internet looking for the email addresses that are exposed. Any email address that they find can end up in spammer's hand. Another thing that you have to know is your inbox is overflowing with annoying and unwanted offers. We can avoid this if we create a contact form for the contact page using a contact form plugin. 2. Convenience: - If you wish to make things user friendly so that visitors can find your form quickly and reach out without opening their email software, then instead of browsing away to a competitor, they will be more likely to contact you. You always want to make it easy to find your contact forms and easy to use for the visitors. 3. Clarification: - If you want to help visitors in a better way, then you have to collect some additional information from the visitors. With the contact form, you can easily request visitors about the information such as the phone number of the visitors or the product and service that the visitors are interested in. With the help of the WP Form's smart conditional logic, we can ask various questions from the visitors on the basis of their previous choices. This feature is also helpful to display or hide the fields on the basis of the visitor's choices. By using Conditional logic, we can create a great contact form that will provide you a helpful result. 4. Contact to Other Tools: - If we are creating a Contact form with the help of contact form plugin, then we can also integrate additional features, like a checkbox for email newsletter subscription. It also enables you to keep track of prospects to build your customer relations. We can link our contact form with popular email marketing providers such as:
5. Get to Know your Audience: - With the help of the contact page, we can understand our audience better because they are filling our form. We can ask our responsers to target them based on their responses. We can also use Geolocation to find where the clients live in order to gain a deeper insight into our clients. 6. Automate Tasks: - When the visitor submits a form, we can automatically send a notification by email to the correct person. It will help you save time because there is no need to forward the emails on your own. 7. Get more Leads: - Already, all your visitors and potential customers are interested in your organization because they are on your website. With the contact form's help, we can quickly gather the customer's information and ask to add it to your mailing list. 8. Make yourself Reachable: - If you are frustrated from spam email then it will be helpful to connect your social media profiles from the contact page. And hopefully, your users will reach you on social media. Everyone is not using social media, and that's an issue with this, and more work is created for your users. If the visitors cannot easily or quickly reach you, then they gave up and go elsewhere. That leads to loss of business. 
Examples of Contact PageThere are various examples of contact page:
1. HubSpot: - The contact page of HubSpot shows how you can use a contact page as customer service tool. At the top of the HubSpot contact page, HubSpot has two large CTA connectors with sales and support teams. HubSpot understands that people who visit the contact page of the HubSpot are interested in buying a product, or need help finding a problem. The HubSpot contact page offers proactive customer service to the visitors by placing those buttons at the top of the contact page. Another exciting feature of the HubSpot contact page is how the contact page is embedded into the portal of HubSpot. With the help of this feature, user can access the contact page easily. If you are using the HubSpot's portal and want to see the support phone number, you will not have to go away from your account. It helps to create a customer friendlier and more omni-channel experience. 2. Choice Screening: - The best thing of the choice screening contact page is their copy. It is not much better than this. By using the delightful and concise header "Talk to a Human" all are staring. After all of this, the great copy is a streamlined page and contact information containing the email of every department, followed by form. For most of the businesses, the form is a bit long, but for the businesses which carry out every type of background check, the form fields are required to support them in organizing all their queries. While considering the length of the form, consider whether you would prefer to receive more inquires or inquiries of high quality. For most of the businesses, a form of long size can be fine as you have other, simple avenues for people to contact you. 3. PeopleMetrics: - Most of the time, the best approach is the simplest one. The PeopleMetrics contact page use most straightforward approach. It is well written, simple, and clean and does accurately what it meant to do. They already know lots of people who visit the contact page and are searching for the nicest and an easiest method to contact you, so they do not use complicated design to create a web page. They will let you use your Google Apps or Facebook login to make life even easier for people, further shortening the conversation path. In addition to that, we also think that it is clever to comprise a subscribe option for their blog while submitting a request. 4. Legalia: - Another interesting contact page is Legalia. This contact page is clean and functional design. All the information, including a short form that you want to know, is merged into a smaller space that does not feel crowded. One way to accomplish this is by modifying the building's large images into location maps- that you are able to do by clicking on the button named "voir le plan", which is below the address. 5. Weifield Group Contracting: - As mobile web browsing continues to grow and Google strongly favors mobile-friendly websites on their search engine result pages, it is essential that all the pages on your website contain contact page that are mobile-friendly. This contains navigation simplification, keeping forms sweet and simple containing large CTA buttons, which are simple to click with the help of thumb, and the form fields which are large make it simple for the people to fill it out on their mobile device rather than zooming and pinching. The Weifield Group Contracting contact page is an example of a responsive and a mobile-friendly contact page. 6. Survicate: - The Contact page of Survicate is another example of a mobile-friendly and simple layout contact page. In the Survicate's contact page, there is a header present in underneath the fold and above the form that reads: "Let's talk about your project." Such conversational, colloquial language is precisely the type of copy that helps to make the visitors feel closer to a brand. The contact form of Survicate is very straightforward, and it contains CTA buttons and form fields of large size that make it more user-friendly. The bottom side of the Survicate's contact page contains all the typical contact information such as operating hours, phone number, office address, etc. in such a way that makes it easy to scan and read. 7. Yeti: - The Yeti sells drinkware and coolers, and the contact page of the Yeti includes the cool, outdoor brand. In the Yeti's contact page, there is a gorgeous picture of a hiker with a Yeti cooler in the mountains along with the background of white color make the CTAs, and contact information more simple for the visitors of the website and link to the Knowledgebase of the Yeti supports user to find answers easily and quickly if the users don't wish to wait. 8. Glossier: - Glossier is famous for makeup and skincare brand. Glossier sells cosmetics that are aesthetically pleasing in different pink and white container- which is also reflected on the website. The Contact page of Glossier is easy to read, clean and so simple, but the simplicity of the Glossier's trusts secret weapon of Glossier: the gTEAM, the customer service arm of the gTEAM gives the answers of each message and comments which are received with the help of email or social media. The contact page of the Glossier provides various options for the visitors so that they can contact with the right team, including its FAQs and Help section, and the web page makes it easy to get the information that you require. 9. Moz: - Moz is a software-based SEO company that provides a bright and bold CTA buttons on its contact page. This leads visitors to more elaborate 'Help Hub' so that visitors can click around to find the support that they require for the particular software and services which the Moz offers. 10. Zendesk: - Zendesk is customer service software which is cloud-based that focus on engagement. Worldwide, more than 300 million people use customer service departments of Zendesk's and also helps desks as their selected support. On the Zendesk website, everything is color coordinated and minimalist. Their aesthetic transfer to their efficient and simple contact page. When it comes to the website form, the companies are experiencing a huge conversation that keeps them as straightforward as possible. That's the reason why Zendesk is on this list. The branding of page is done so clear with an easy to understand manner. And in the contact form of Zendesk, there are only three fields that the visitors have to fill. Also, their CTA button could not be so understandable that gives more confidence to the customers when they press the submit button. There is a section at the bottom of the contact page where customers can browse via the product support options of the Zendesk and review the locations of the Zendesk office. It is clear that the company has taken the time to construct the contact page with their buyer's person in mind. While constructing their contact page, they consider what their users might be searching for and then add items as a supplementary resource. 12. Scribd: - Scribd is a digital library. By using Scribd, anyone can read a book, audiobooks, magazines, news articles, etc. The contact page of Scribd is just like another website of the Scribd, which is unique and engaging. The top side of the contact page contains the company's location on Google maps. They clearly mention their address and offer links to all of their social media profiles to the visitors of the website. Below the contact page, there is an engaging and collaborative map of organized buttons so that the user can choose the needed resources and send an email address based on their problem.
Next TopicDuckduckgo Search Engine
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









