Graphs in D3.jsA graph can be defined as any 2D flat space illustrated as the rectangle. A graph has the coordinate space in which two coordinates (x=0 and y=0) fall over the bottom left side. A graph has coordinate X, which grows from the left direction in the right direction. However, the coordinate Y is growing in the right direction in the left direction. If we discuss design any circle along with some coordinates like x= 20 and y= 20, we go 20 units in the right direction from the bottom left direction, and after that, we go 20 units up. Coordinate Space in SVGThe coordinate space in SVG implements within the similar way as mathematical graph. But, except the two of the essential features, which are as follows:
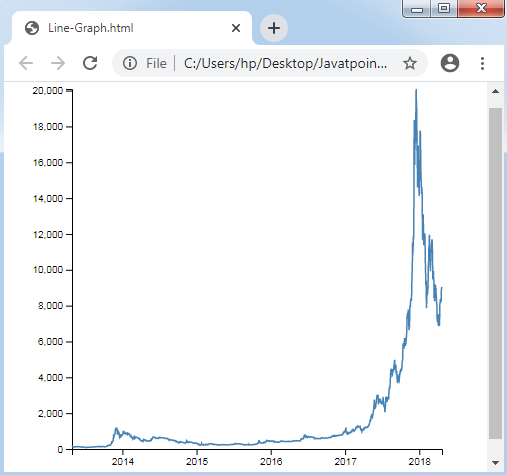
Coordinate Space Graph in SVGIf we discuss about designing any circle along with some coordinates like x= 20, and y= 20, we will go 20 units to the right direction from the bottom left direction and after that we go 20 units up. It can be represented as follows: Let's consider an element of SVG. We can consider any graph that is 300 units tall and 300 units wide. We know that the coordinates X and Y are on the top left. Also, we have knowledge that as the coordinate Y grows, it moves from top to bottom direction of the graph. We can design the elements of SVG as follows: Graph IllustrationLet's take an illustration of a line graph as follows: Line Graph: The line graph can be used for visualization over time. This graph compares any two variables. Both variables are plotted on an axis. The line graph contains the horizontal axis and the vertical axis. Example: Output: 
Next TopicD3.js Installation
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









