Inline Block ElementsIn this article, we will discuss inline-block elements property. It is a very useful property of CSS. We can apply it to various tags. It is a part of the CSS display property. Usage: By applying the above property, the element will behave as inline and block for its child elements. Let's understand the inline and block elements. Inline ElementsThe elements that do not begin on a new line are known as inline elements. They are combined as a part of the main text and not a separate action. These elements occupy only the required space. Spaces to the left and right can be added to an inline element, but there cannot be added height to the top or bottom padding or margin of an inline element. Example of Inline elements: <span>, <a>, <code>, <strong>, <img>, <cite>, <button>, <input>, <textarea>, <select>, <small> are some of the inline tags. Example: Output: 
Block ElementsThe elements that begin on a new line are known as block elements. A block element acquires up the full width available for that content. Unlike inline, there exists a top and bottom margin for these elements. Block-level elements may only appear inside the body tag. Block-level elements create a larger structure than inline elements. Example of block elements: <div>, <p>, <li>, <main>, <nav>, <ul>, <form>, <video>, <table>, <aside>, <article> are some of the inline tags. Example: Output: 
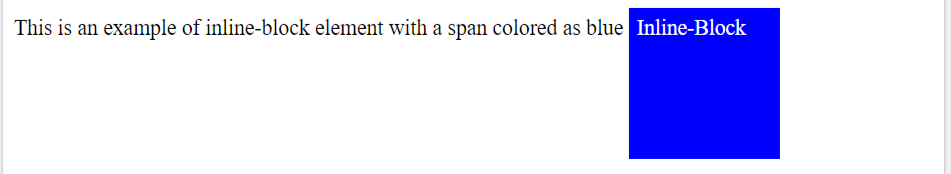
Inline Block ElementsThe display value of inline-block works similarly to inline with one exception: the height and width of that element become modifiable. Example: Output: 
Below is the output file using all the elements on one page: 
Code
Next TopicHow to Remove Background from Image
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









