HTML TableHTML table tag is used to display data in tabular form (row * column). There can be many columns in a row. We can create a table to display data in tabular form, using <table> element, with the help of <tr> , <td>, and <th> elements. In Each table, table row is defined by <tr> tag, table header is defined by <th>, and table data is defined by <td> tags. HTML tables are used to manage the layout of the page e.g. header section, navigation bar, body content, footer section etc. But it is recommended to use div tag over table to manage the layout of the page . HTML Table Tags
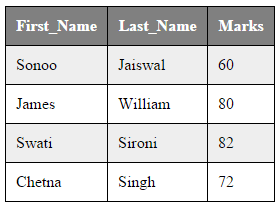
HTML Table ExampleLet's see the example of HTML table tag. It output is shown above. Test it NowOutput:
In the above html table, there are 5 rows and 3 columns = 5 * 3 = 15 values. HTML Table with BorderThere are two ways to specify border for HTML tables.
1) HTML Border attributeYou can use border attribute of table tag in HTML to specify border. But it is not recommended now. Test it NowOutput:
2) CSS Border propertyIt is now recommended to use border property of CSS to specify border in table. Test it NowYou can collapse all the borders in one border by border-collapse property. It will collapse the border into one. Test it NowOutput:
HTML Table with cell paddingYou can specify padding for table header and table data by two ways:
The cellpadding attribute of HTML table tag is obselete now. It is recommended to use CSS. So let's see the code of CSS. Test it NowOutput:
HTML Table width:We can specify the HTML table width using the CSS width property. It can be specify in pixels or percentage. We can adjust our table width as per our requirement. Following is the example to display table with width. Example:Test it NowOutput: 
HTML Table with colspanIf you want to make a cell span more than one column, you can use the colspan attribute. It will divide one cell/row into multiple columns, and the number of columns depend on the value of colspan attribute. Let's see the example that span two columns. CSS code: HTML code: Test it NowOutput:
HTML Table with rowspanIf you want to make a cell span more than one row, you can use the rowspan attribute. It will divide a cell into multiple rows. The number of divided rows will depend on rowspan values. Let's see the example that span two rows. CSS code: HTML code: Test it NowOutput:
HTML table with captionHTML caption is diplayed above the table. It must be used after table tag only. Test it NowStyling HTML table even and odd cellsCSS code: Test it NowOutput: 
NOTE: You can also create various types of tables using different CSS properties in your table.Supporting Browsers
Next TopicHTML tbody Tag
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share





 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




