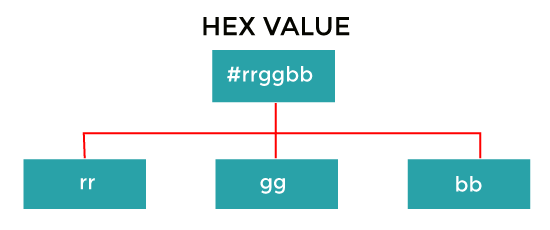
HTML Color StylesIn this article, we will learn about the different HTML color styles and properties in detail with the help of various examples. What do you mean by Colors?Colors are used to enhance the web pages. The use of different colors schemes makes web pages more attractive. Following the different color styles can be used to create new colors by combining different colors. 1. Hexadecimal Style:In this style, we define the color in 6 digit hexadecimal numbers (from 0 to F). It is denoted by '#'. 
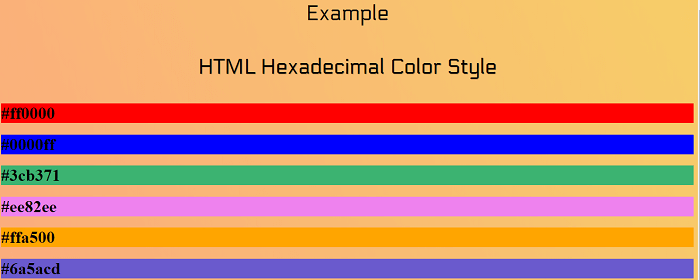
Syntax: In the above syntax, the first two digits indicate a red color, the next two digits indicate a green color, and the last two digits indicate a blue color. For example: #ff00ff In the above example, ff is displayed as red, 00 is displayed as green, and the ff is displayed as blue. Following are the examples of Hexadecimal color style. Example 1:Explanation: In the above example, we have created a hexadecimal color style. In this, we have created a different color value with the combination of hexadecimal color style. Output: Following is the output of this example. 
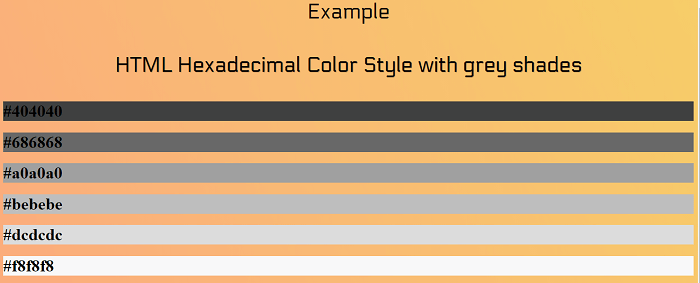
Example 2:Explanation: In the above example, we have created a hexadecimal color style. In this, we have created different grey color shades values with the combination of hexadecimal color style. Output: Following is the output of this example. 
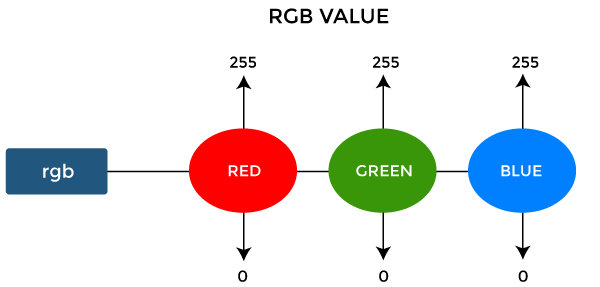
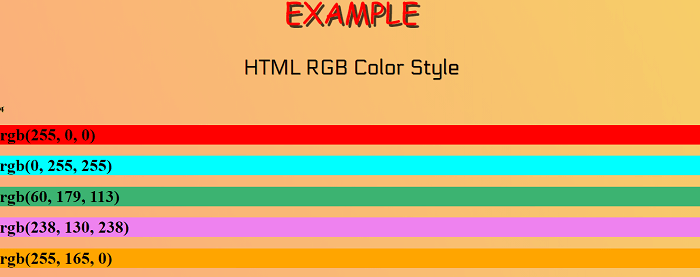
2. RGB Style:It stands Red, Green, and Blue. In this, the range of each color is from 0 to 255. 
Syntax: In the method, the color is defined by using the above formula. For example, For example: rgb(0, 0, 255) In the above example, the color is blue because it is set to its highest value, i.e., 255, and the other two color values are set to 0. Example:Explanation: In the above example, we have created an example of RGB color style. In this, we have created different color shades values using RGB color styles. Output: Following is the output of this example. 
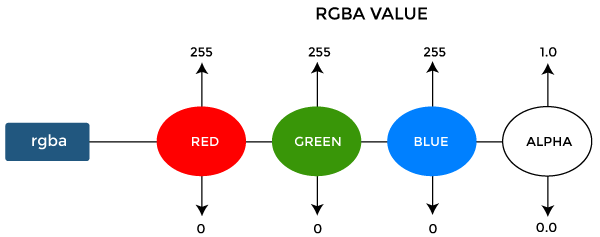
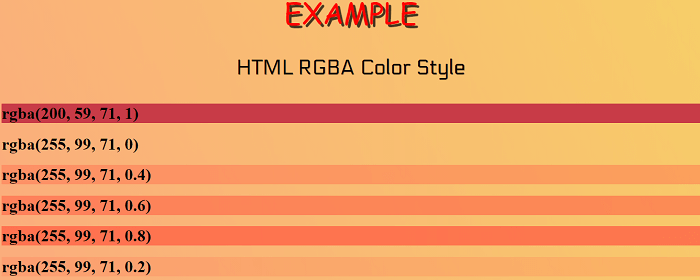
3. RGBA Style:It stands Red, Green, Blue, and Alpha. It is an extension of RGB style. In this style, the 4th parameter, alpha, indicates the degree of transparency. In this, the range of green, blue and red is from 0 to 255, and the range of alpha is 0 to 1. With this, we can make the color transparent according to desire. 
Syntax: In the method, the color is defined by using the above formula. For example, For example: rgba(255, 99, 71, 0.0) In the above example, color is displayed as the mixture of all the colors, and the value of alpha indicates the color is fully transparent. Example: Explanation: In the above example, we have created an example of RGBA color style. In this, we have created different color shades values using RGBA color styles. The second row of color display displays no background color by setting opacity value 0. Output: Following is the output of this example. 
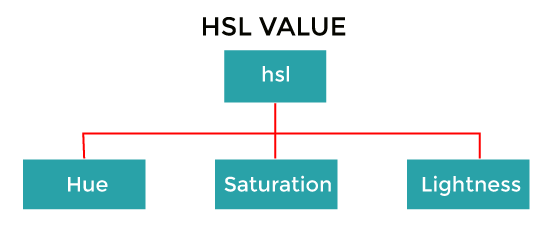
4. HSL Style:This style is the image's color. 
Syntax:
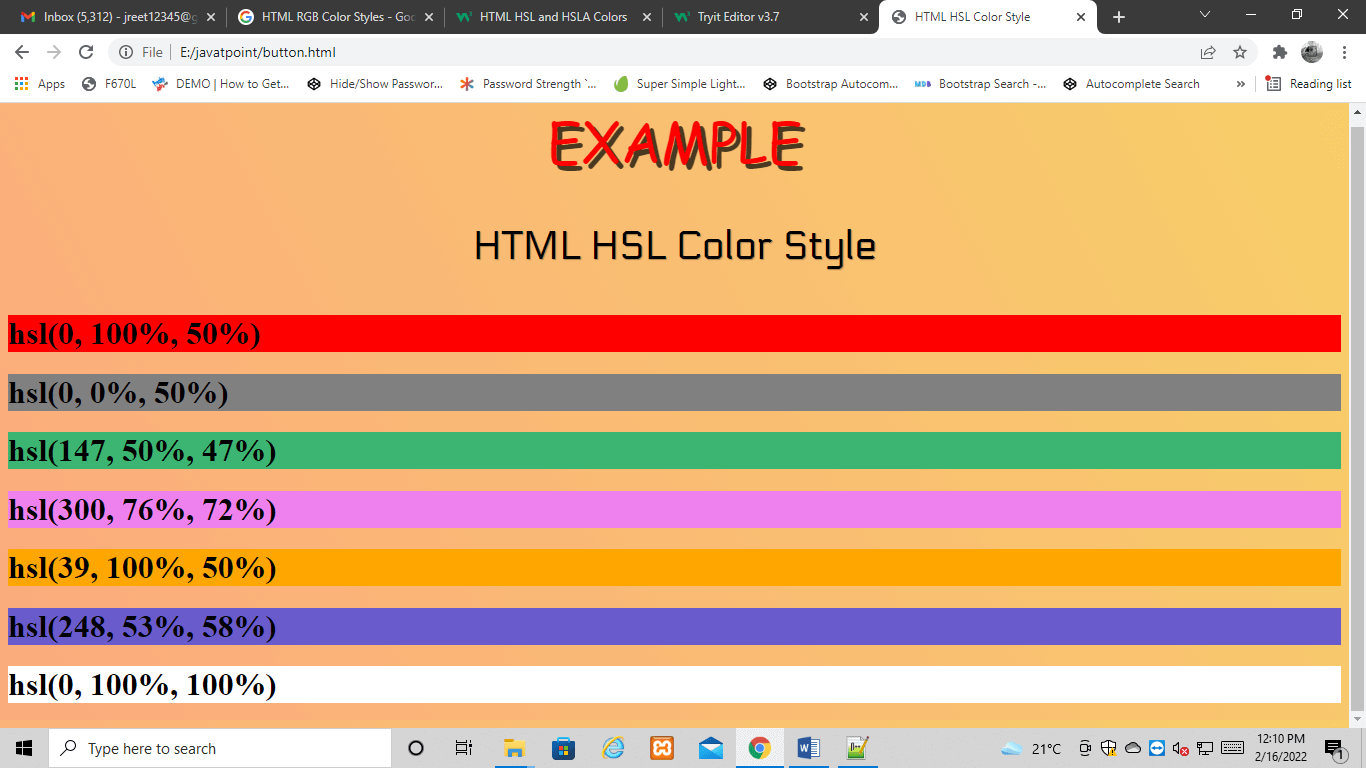
Example: Explanation: We have created an example of HSL color style in the above example. In this, we have created different color shades values using HSL color styles. Output: Following is the output of this example. 
Next TopicHow to add a Vertical Line in Html
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










