How to create a simple webpage using Brackets.io? (For Beginners)
Introduction to Websites and Web pages: (HTML, CSS, and Javascript):
Creating a website from scratch is easy. Many online options, like Wix, are available for building a website without coding anything. But you must understand the basic website drill to code your website. Every website is a combination of web pages, and the languages we use to code a web page aren't programming languages; we need to use a markup language.
Unlike a programming language, a markup language doesn't perform any function. Rather, it defines the structure of the elements of the web page. HTML (Hypertext Markup language) is the standard markup language we use to create web pages. As mentioned above, HTML defines the structure and not the look of the elements. Another language called CSS (Cascading style sheets) describes how the elements defined in the web page are to be displayed (layout). As the name suggests, it is used to style the web page.
To create a web page, we will combine HTML and CSS. For the functionalities (behavior) like "On which click should an element be displayed," we need to use a programming language, and JavaScript is mostly used for this purpose.
Introduction to Brackets:
To code a web page, we can use a simple text editor like Notepad (Windows) or TextEdit (Mac). HTML is the language of tags. The code for a simple website can be lengthy. Even though the code is simple, if a tag gets missing or something needs to be fixed the way we want it to be, finding the problem in that large code can be tiresome and time-consuming. Hence, professional HTML editors are used in web development. If you are a beginner, it is better to code in a Notepad first.
A professional source code editor keeps track of the tags and helps the developer in different aspects, like displaying possible mistakes, code hints, etc.
"Brackets" is one source editor for web development created by Adobe Inc in 2014. It is free and open-source software maintained under GitHub. It is written in JavaScript, HTML, and CSS. We can use Brackets to extend Brackets. It is available for operating systems like Windows, Mac, and UNIX.

Fig 1: Logo of Brackets
"Brackets" is most preferred and is known for its live editing functionality in HTML, CSS, and JavaScript. Other features include Inline CSS quick edit, live preview, Support for multiple file formats, Extensions, etc.
This tutorial starts with downloading Brackets and explains writing simple HTML code to create a simple web page. Along with an introduction to rackets, this tutorial explains HTML and CSS at the beginner level.
Downloading and Installing Brackets:
- Search "Brackets download" on Google and open the first link or visit https://brackets.io/
- Click on Download, and the .exe file starts downloading.
- Either select "Open when done" while the file is downloaded or go to downloads and Open the Installer setup.
- The Brackets Installer dialog box appears.
- You can change the location you want the software to be in or keep it default, see that the two dialog boxes are selected, and click Next.
- After the software is downloaded, click on Finish.
- To open the file, click on Start and search for Brackets and open it.
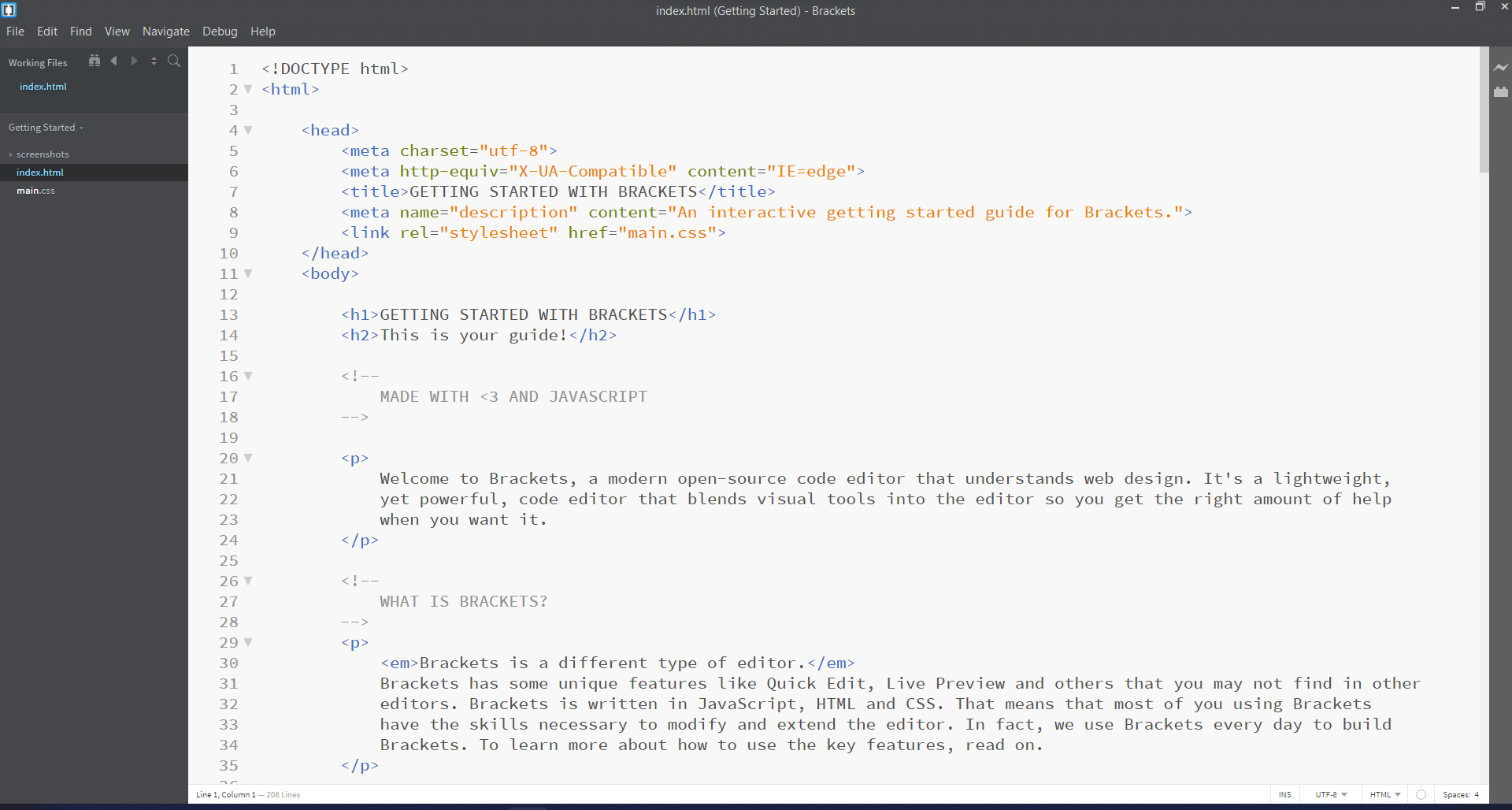
This is how Brackets look like on your first open:

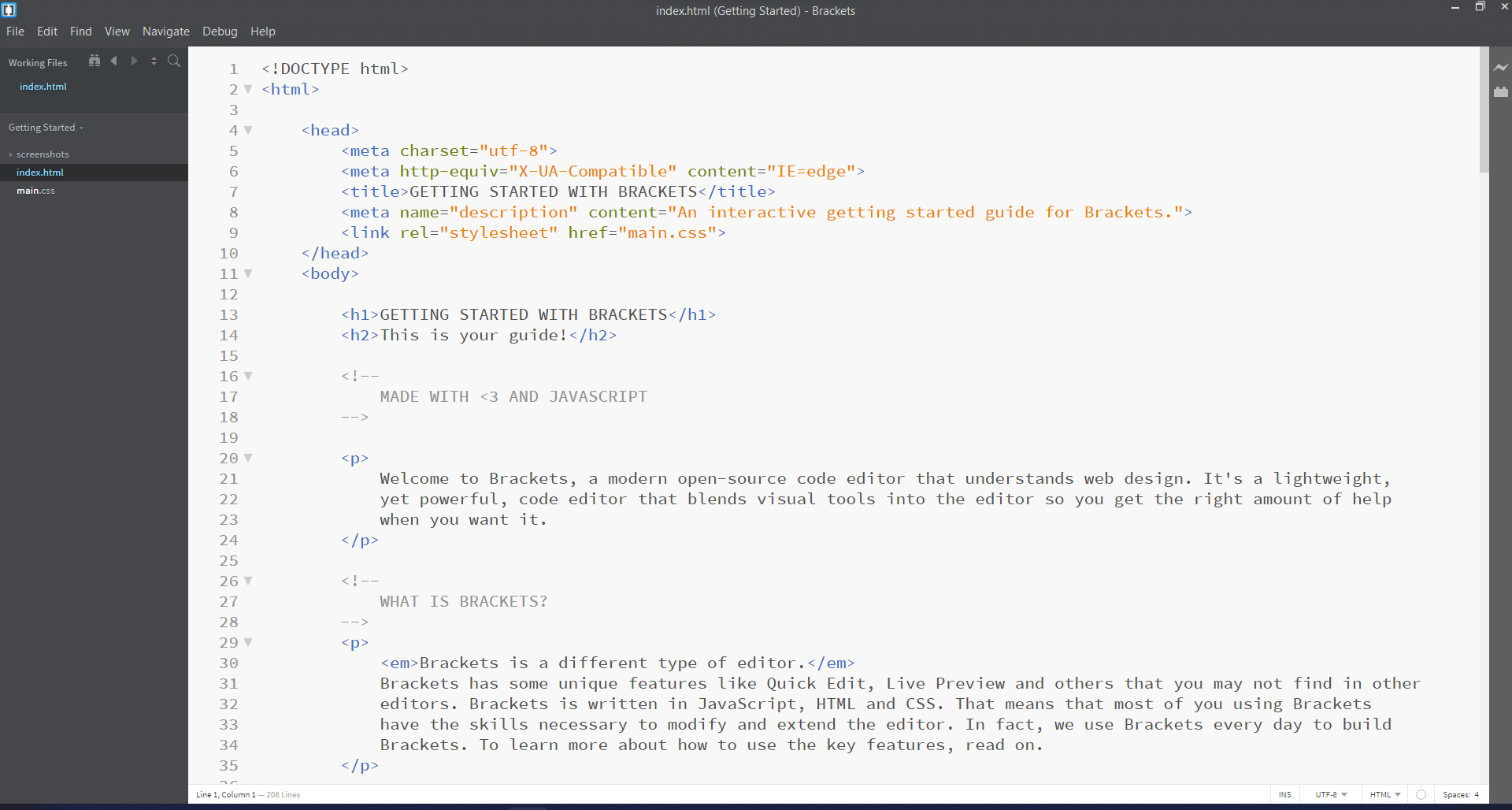
Fig 2: index.html on Brackets
Observe that there are two sample files on the left side, index.html, and main.css
On the right-most top edge, click on the Thunder symbol 
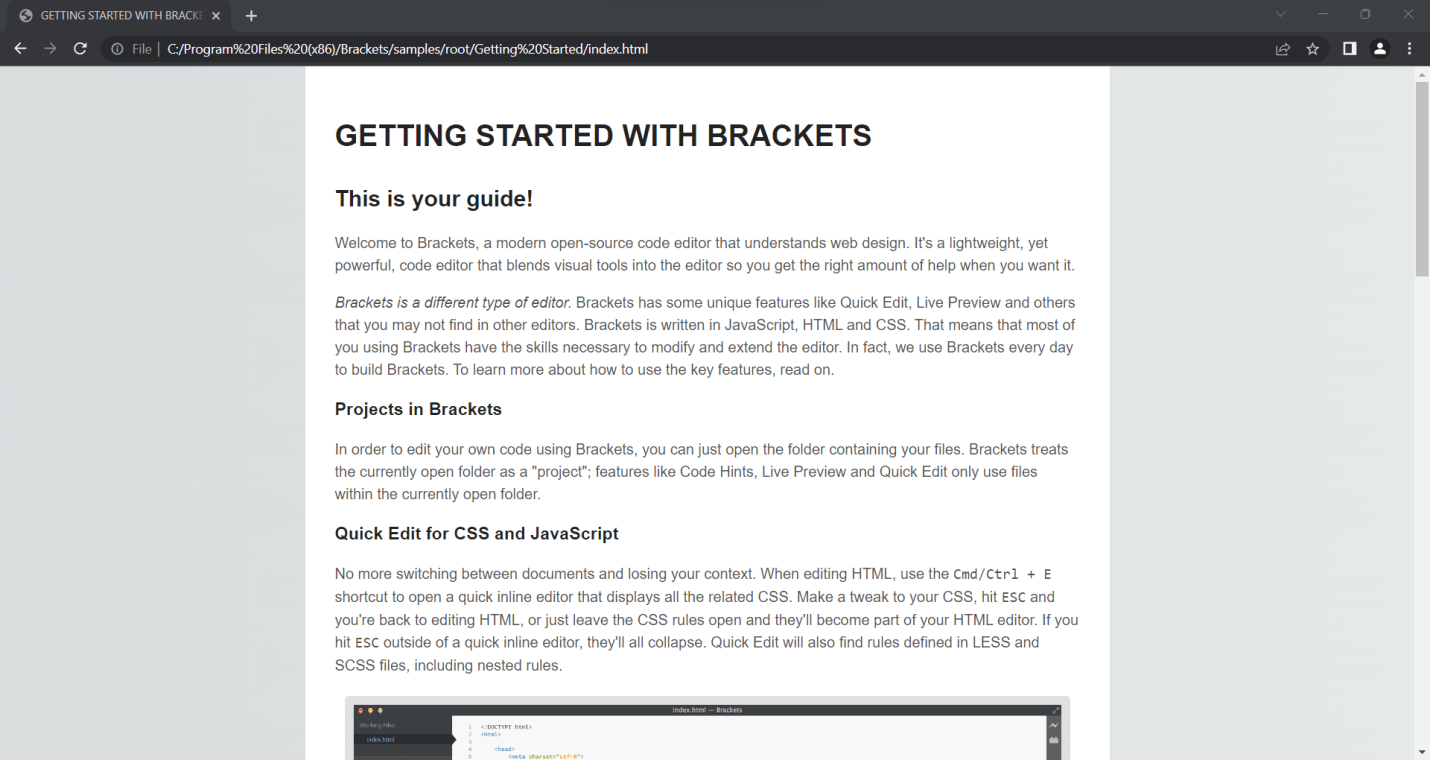
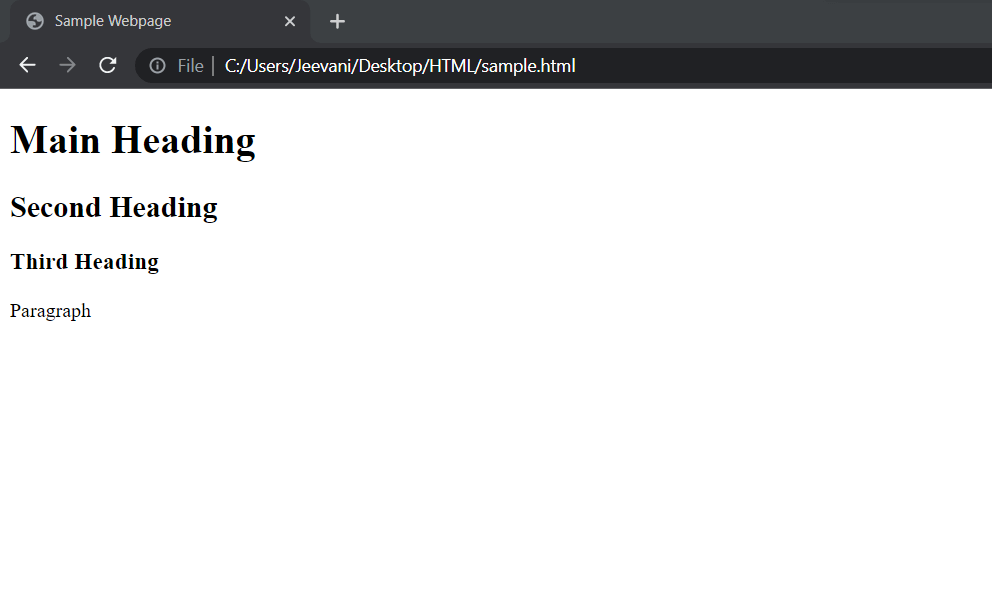
It will lead you to your browser with a webpage like this:

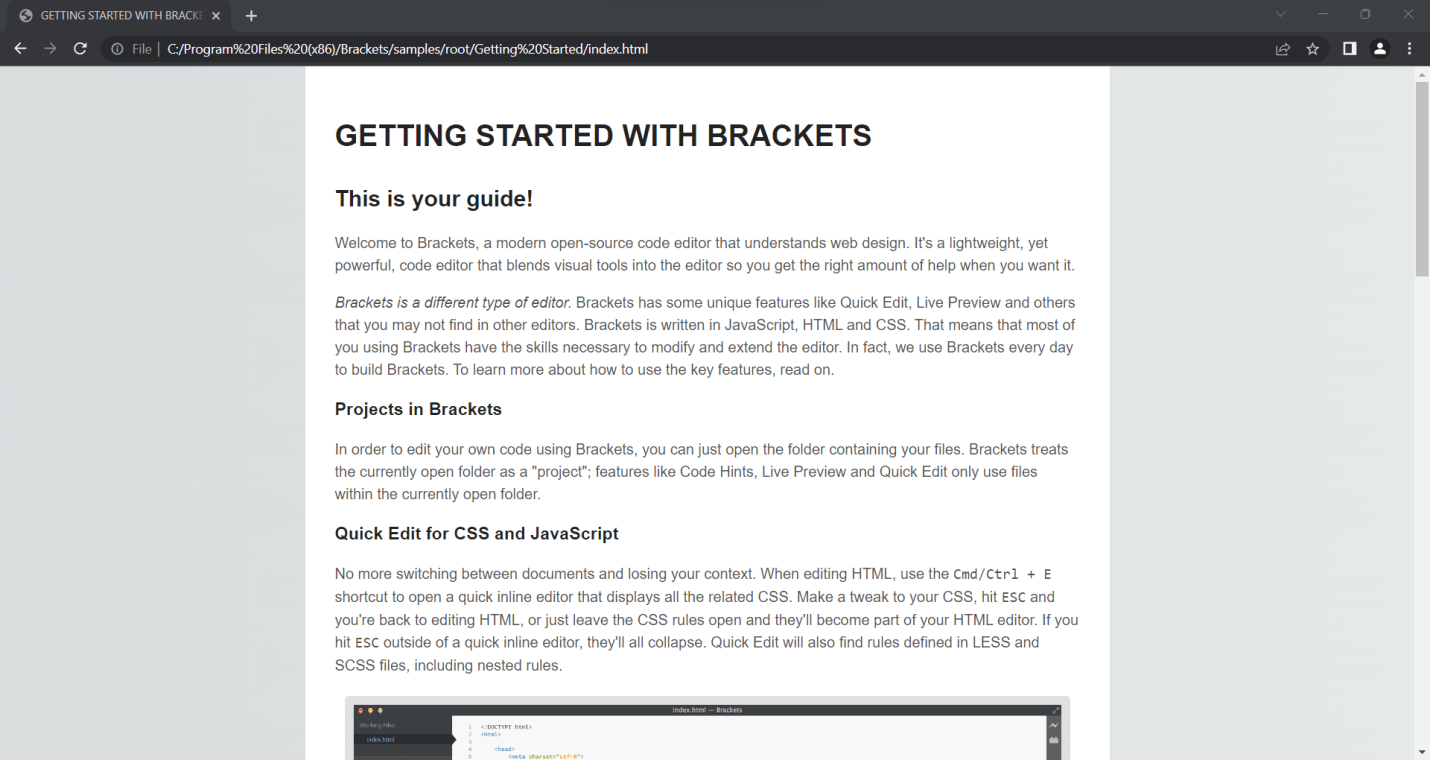
Fig 3: Sample default index.html web page on Brackets
Introduction to HTML:
Compare index.html with its web page:
HTML stands for Hyper Text Markup Language. The language was proposed and prototyped by physicist Tim Berners-Lee. HTML elements are the building blocks of an HTML page and are defined inside predefined tags written using angular brackets.
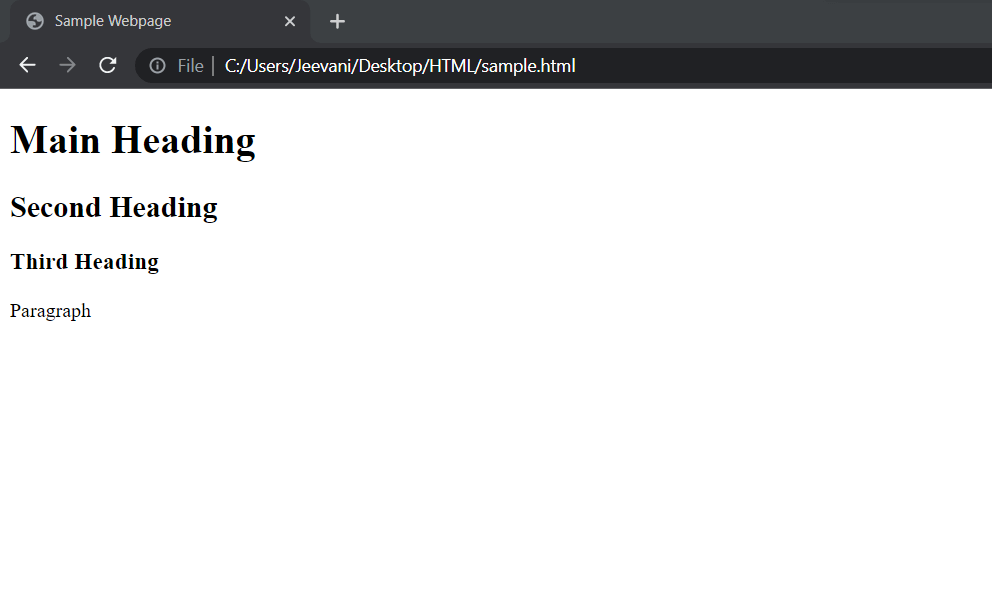
- Observe that all the content on the web page is written in the index.html between <p> and </p>. Here, p represents 'paragraph'.
- On the web page, observe the size of the first and the other headings and now look at index.html.
- Observe that the main heading is written between <h1> and </h1> and the other headings are written in <h2>, <h3>...
- Anything written between <!--content --> isn't displayed on the Webpage. These are called comments to guide the developer while debugging and to help understand the code.
- Observe that the code in index.html is between <html> and </html> and further, there are two parts <head> </head> and <body> </body>
Some HTML elements:
| Tags |
Content |
| <hi>, </hi> where 1>=i<=6 |
Headings (Size decreases with increasing value of i) |
| <br> (Standalone tag) |
No content (For breaking a line-new line) |
| <p>, </p> |
Paragraphs |
| <html>, </html> |
All the HTML elements |
| <body>, </body> |
The main content of the document, from headings to paragraphs. |
| <head>, </head> |
Metadata about the document like title, link, etc. |
| <img> |
Image into the HTML page. |
| <a>, </a> |
Link or location (href attribute) |
Here is the basic skeleton of how an HTML code looks like:
- Indentation doesn't matter in HTML code. Every tag must have a closing tag except for some standalone tags like <br> and <img>
- Tags that act as containers for other tags like <html>, <head>, and <body> are called Reference Tags.
- All HTML documents must start with <!DOCTYPE> declaration. It isn't a tag. It is a declaration for the web browser about the document type.
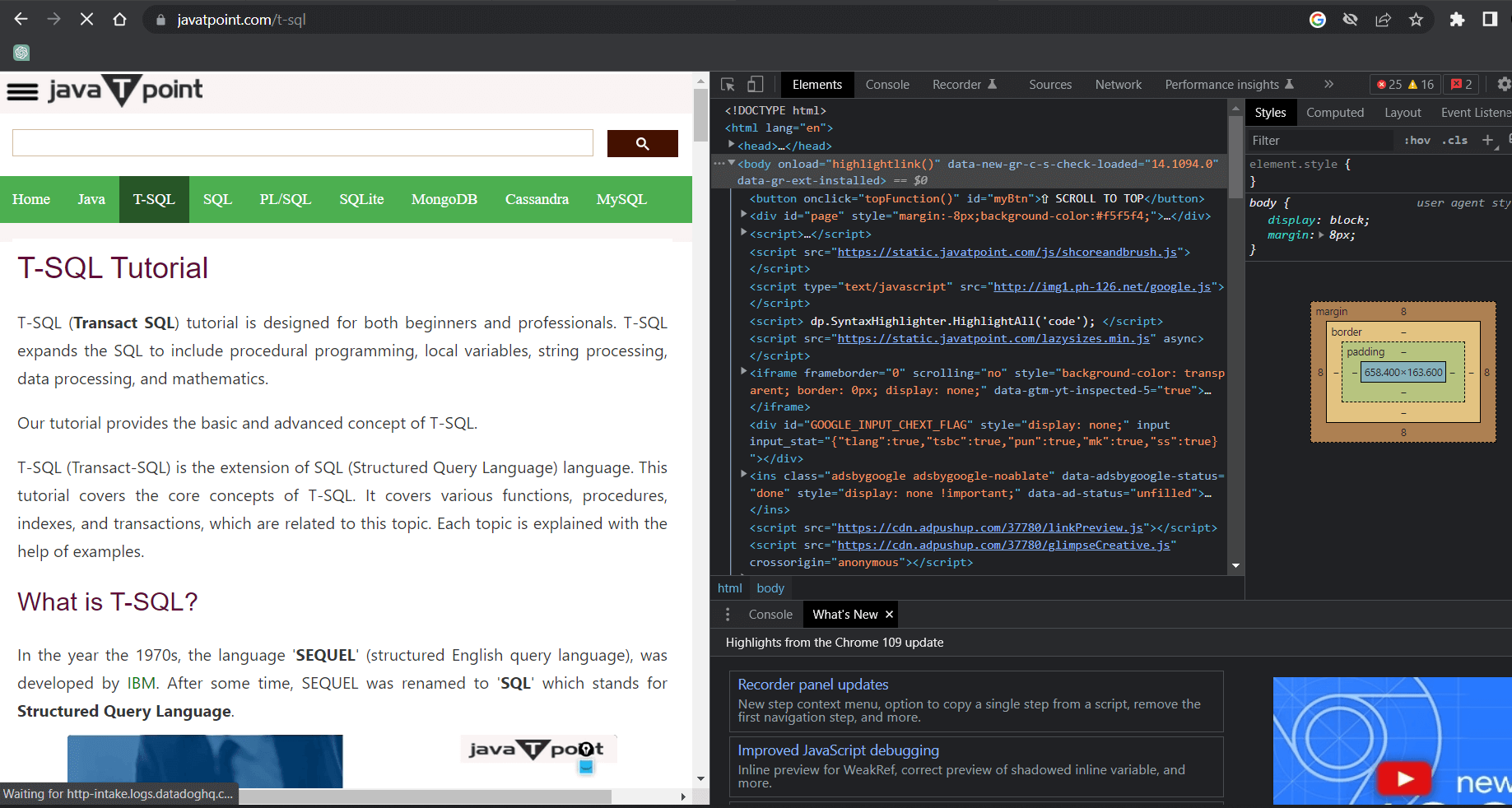
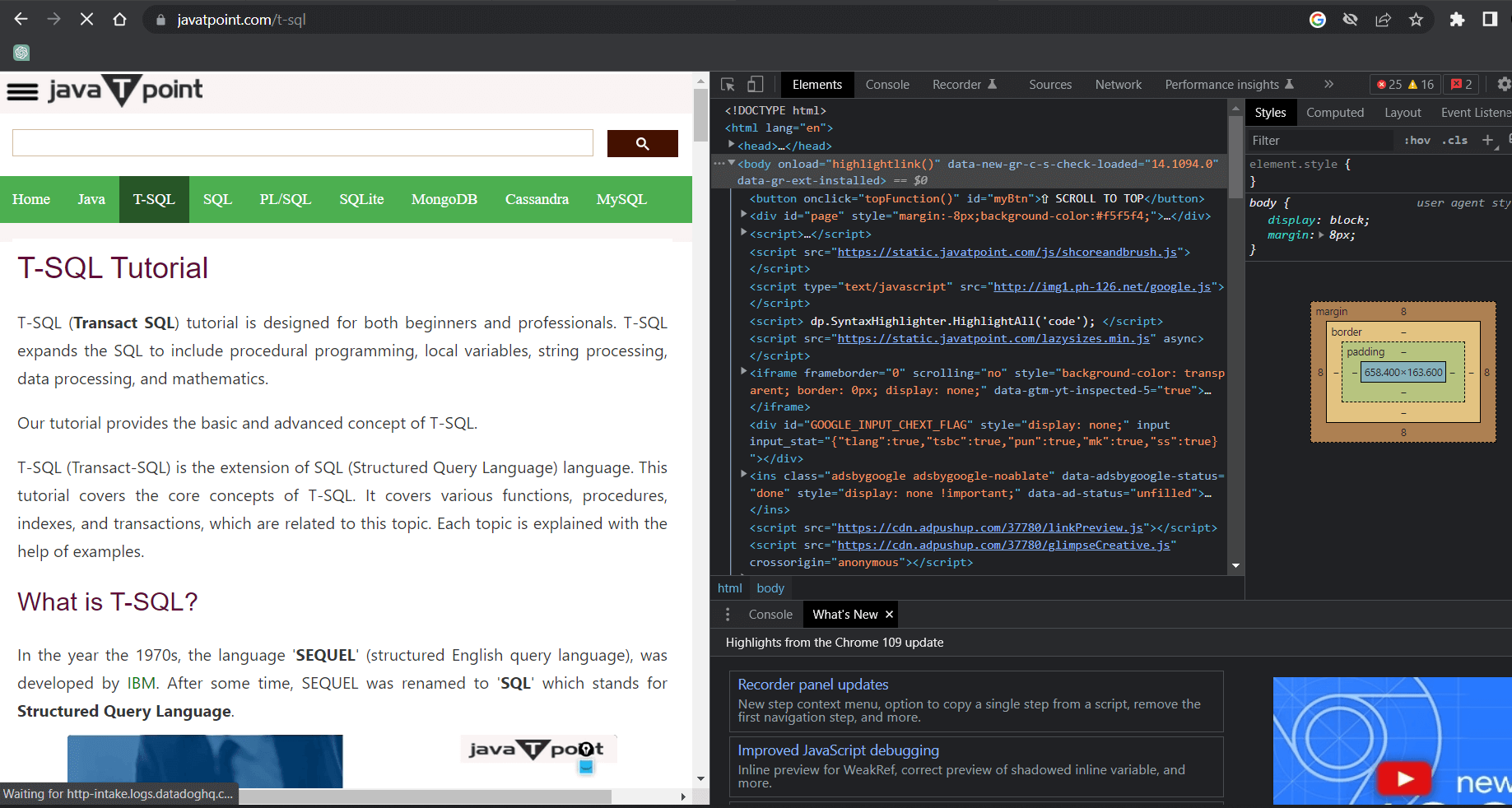
If you want to see the HTML code of a website on the internet, right-click anywhere on the page and click on "Inspect":

Fig 4: Inspect an online website
Move the cursor on the code, and you can see the affected part of the web page highlighted.
Introduction to CSS:
CSS stands for "Cascading Style sheets," a language used to style the layout or the appearance, in other words, the presentation of the HTML document. Initially, there were no formatting options for designing web pages. As HTML grew, there were tags for styling the document's appearance.
Content and presentation made the language more complex, and developers needed help accessing all the features. Hence, the thought of separation came to the counter, and CSS was built to reduce the complexity and increase the complexity and accessibility of all the formatting tools.
- W3C "World Wide Web Consortium maintains CSS specifications".
- Along with HTML, other markup languages like XML, XHTML, and XUL support association with CSS files.
- Using external CSS files, we can have the same HTML file have different formats, such as on-screen, in print, by voice, etc.
- Also, we can style different blocks/ classes simultaneously if they need the same formatting.
- We can use the style attribute and style an HTML element in the tag in the HTML file itself. It is called "Inline CSS".
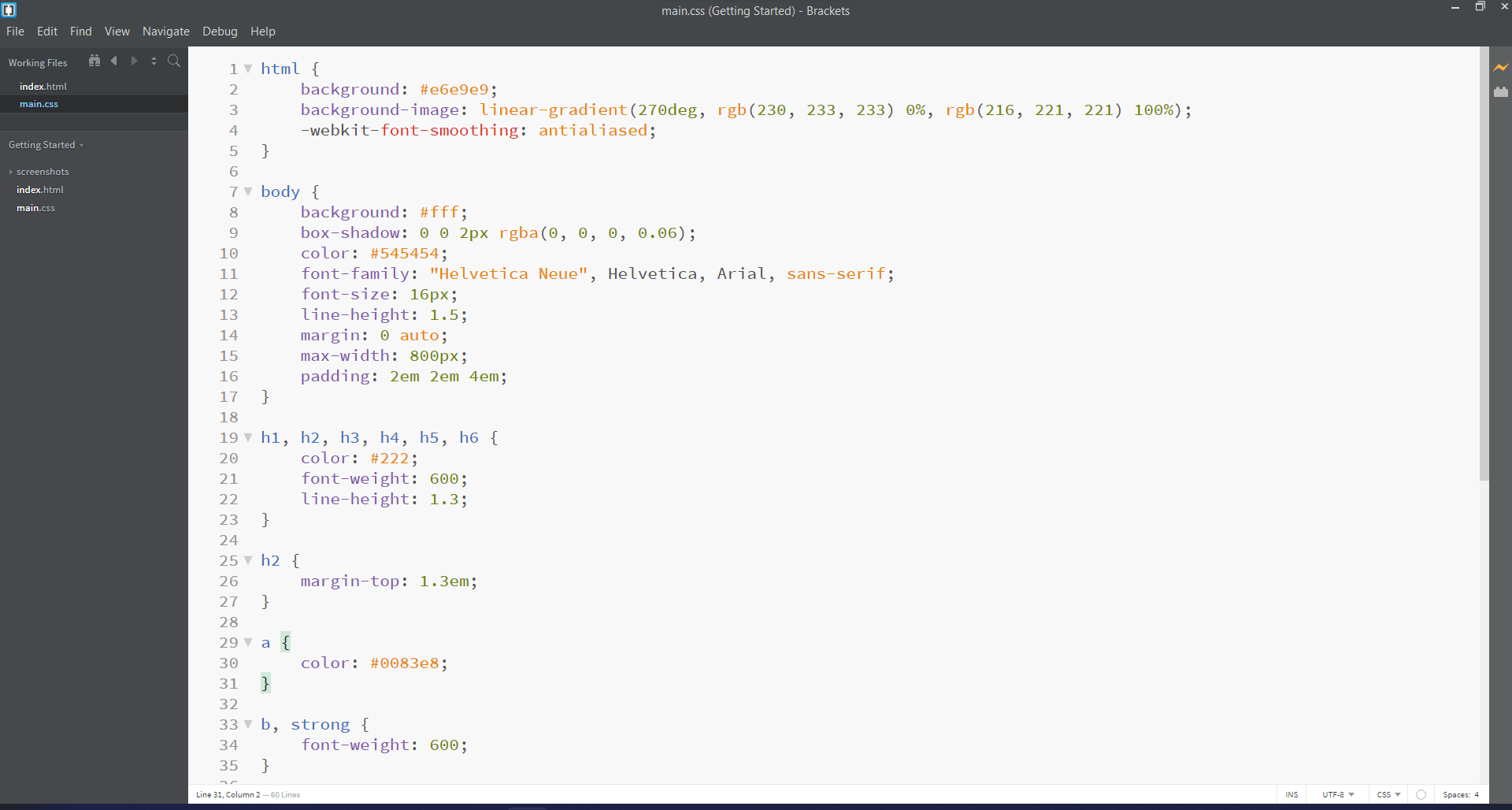
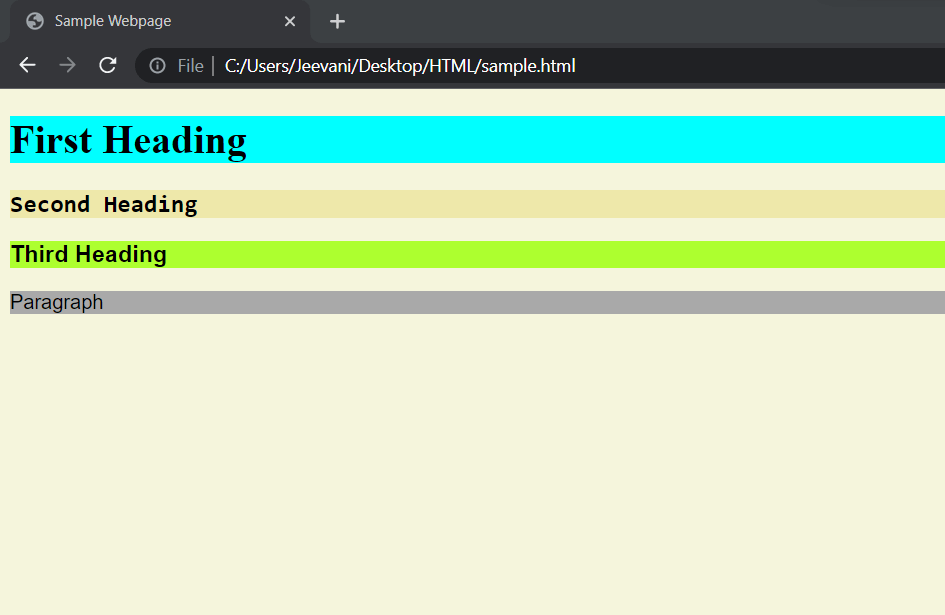
Now go back and click on main.css:

Observe that elements in the index.html file, like the headings h1, h2, h3... and img, are styled in blocks. Understand how index.html and main.css together produced the web page.
Creating your Webpage:
- Open Brackets
- Click on the file and create a new file
- The new untitled file appears in the Working files. Right-click on it and click Save As...
- Give any name you want to the file and save it in your desired location but add .html at the end.
- Now, you've created an HTML file.
- It's time to code something into it. For any HTML code, the first line must be <!DOCTYPE HTML> to inform the file type to the web browser.
- After the declaration, every other tag must be enclosed between <html> and </html>
- There can be two parts inside <html> tags-<head> and <body>
Here is a sample HTML code:
After Running:

Live preview:
Now, to understand this feature:
- Minimize the web page and go back to sample.html.
- Delete everything between <h1> and </h1>
- Now, save it by clicking the shortcut Ctrl + S. Observe that the changes made in the code directly reflect in the web page after saving without having to re-run the Webpage.
This unique feature of Brackets is called "Live Preview".
Creating your Style sheet:
- Click on the file and create a new file
- The new untitled file appears in the Working files. Right-click on it and click Save As...
- Give any name you want to the file and save it in your desired location but add .css at the end.
- Now, you've created a CSS file.
- It's time to code something into it.
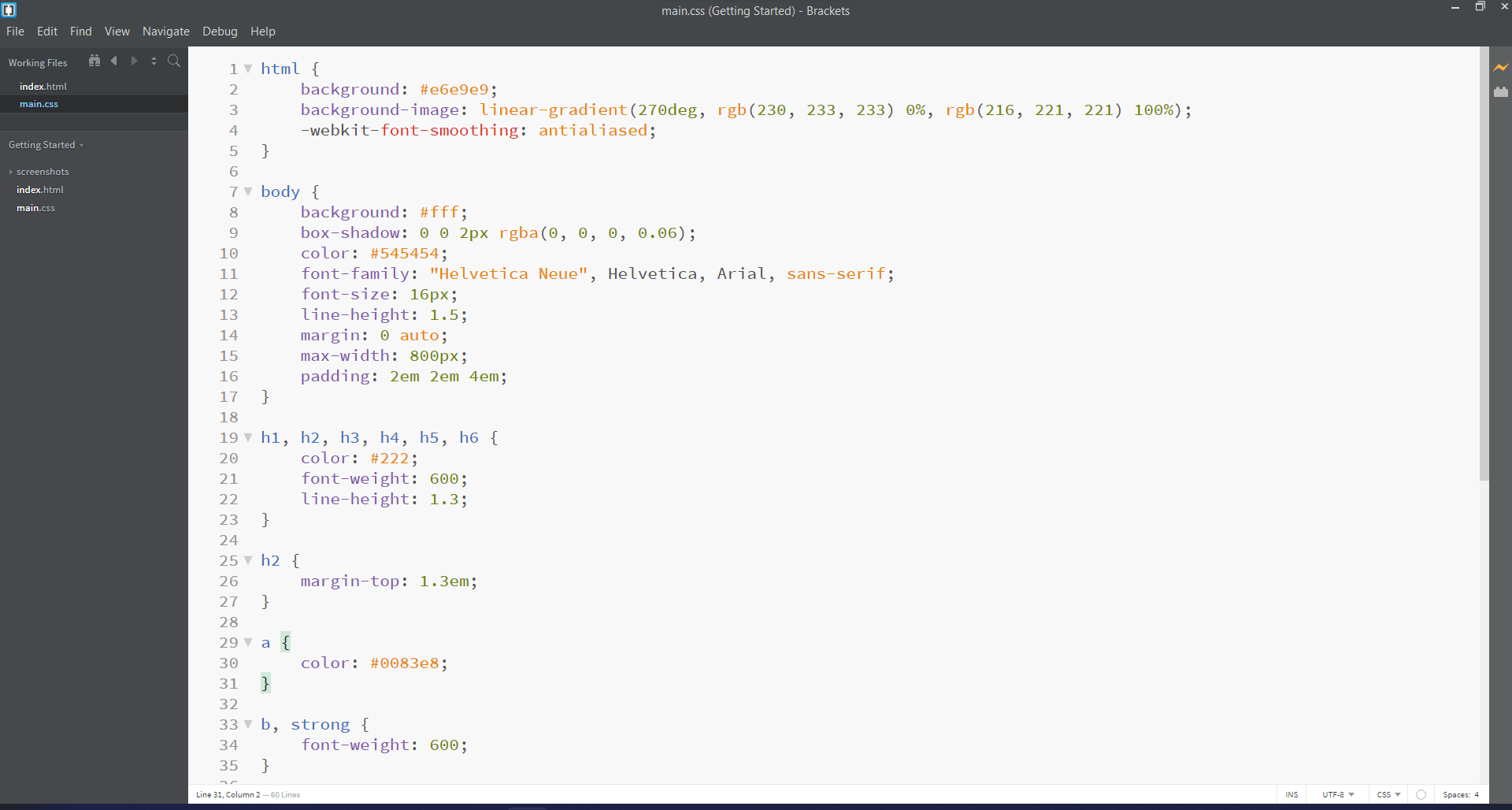
Here is a sample CSS code:
- Now, if you run the sample.html file, the styles won't be applied to the file as the CSS file isn't linked to the HTML file.
- In the head section in the HTML file, use the <link> tag to link the CSS file to the html file:
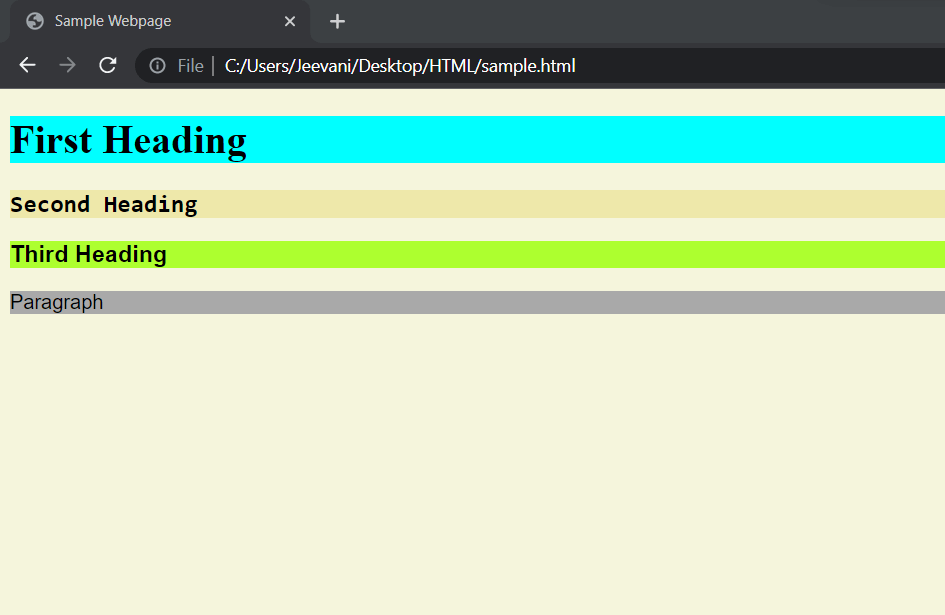
Now, save it again and run the file:

You can embed a CSS code into the html file using <style></style>. Hence, a CSS file can be attached to an HTML file in three ways:
- Inline CSS
- Internal script
- External script
It is the same with JavaScript.
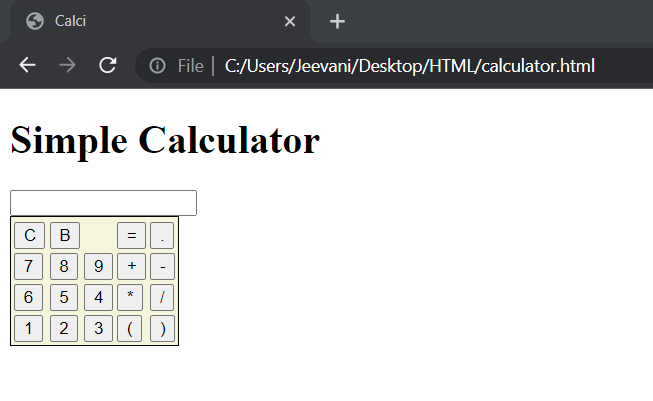
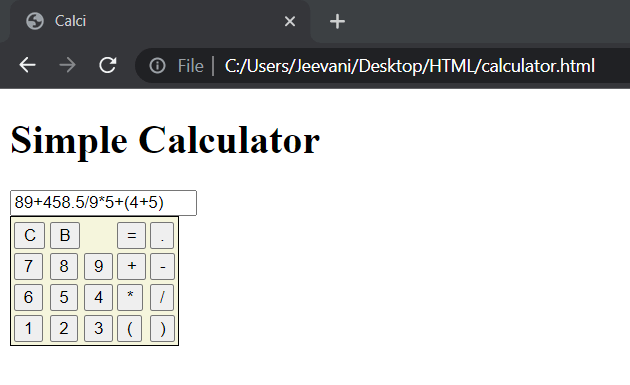
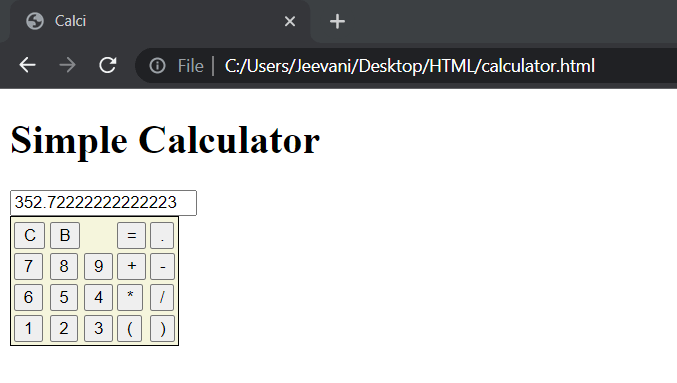
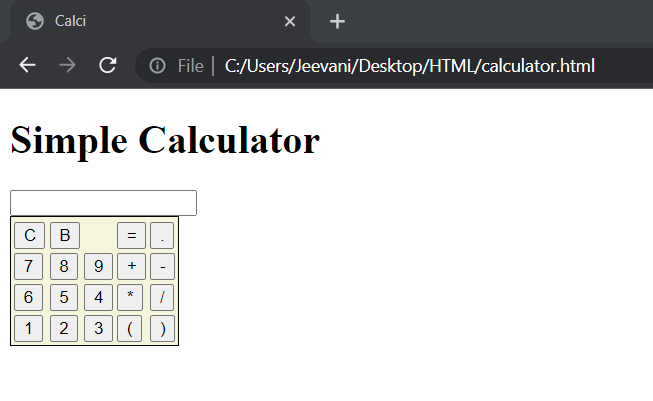
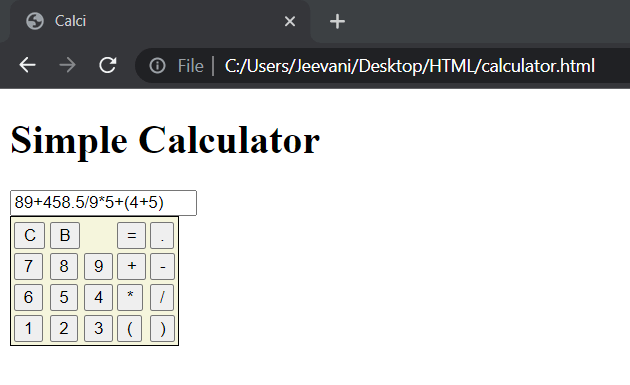
Here is a simple calculator with CSS and JavaScript attached internally to the same HTML file:

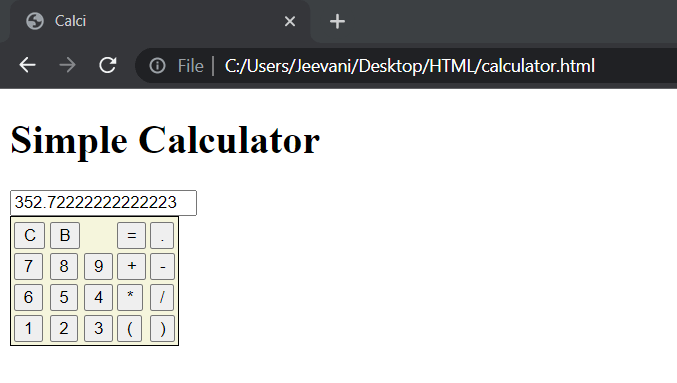
After running the program:



About the program:
HTML:
- We created a table using the <table> tag. The rows and columns are arranged using <tr> and <td> tags.
- The first row is an input field created using <input>. It acts as a display for the calculator.
- The next html element is the button. Buttons are created using <button> tags, and an event onclick invokes a JavaScript function.
- When the user clicks on a number or operator button, fun () from JS is called with the value of the button passed as an argument. The body of fun () is in the JS embedded using <script></script>.
- In the fun () function, the input field in the first row, in other words, the display is accessed, and the passed argument in the function is appended to the screen, thus displaying.
- When the user clicks on C, C () is invoked. In C (), the input field is set to "", thus clearing the screen.
- When the user clicks on B, B () is invoked. In B (), the input field is stored in a variable, and the last character is sliced off, acting like a Backspace.
- When the user clicks on =, res () is invoked. In res (), the input field is accessed, and the string is given as input to the eval () function. It takes a string expression as input, evaluates it, and returns the result.
- The result is again displayed on the screen.
- In the CSS section, the look of the table is altered. The background color and border are given for a look.
However, the above code has 2 problems:
- Using eval () is not suggested; it can lead the code to unnecessary security and speed problems.
- Negative numbers are not supported in all the operations.
- Creating a calculator has many different ways. The above program is provided for understanding the combined work of the three languages.
|











 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










