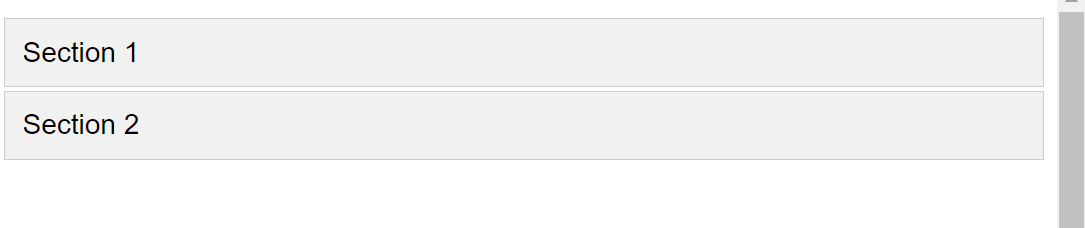
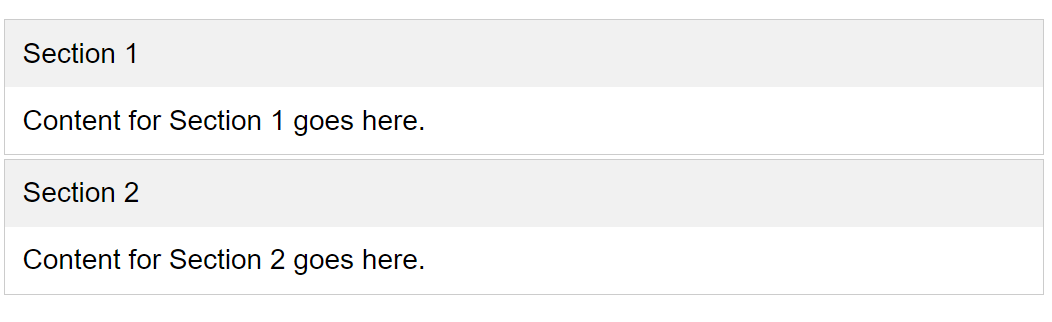
Accordion HTMLThe web development domain has emphasized designing user-friendly, understandable interfaces. Accordion is a flexible and space-saving design pattern that allows users to change how information is displayed. This tutorial will delve into HTML accordions, discussing their usage, structure, and personalization. Understanding AccordionsAccordions comprise several folding panels containing text, images, or HTML elements. Usually, only a few panels can be put out simultaneously as they are laid together. The panel can be expanded by clicking on the related headings and collapsed when users wish to view different contents. HTML Structure for AccordionsFor accordion to exist, there must be an appropriate HTML structure. Let's go over the key elements: The above example consists of four items containing headings and contents. A script called script.js looks after the workings of the accordion, and a separate file known as styles.css ensures its styling. CSS for StylingApplying styles can also be performed on the accordion so that it becomes more appealing. Here's an easy illustration: This CSS gives the accordion a clean and neat look. The style for text, headers, items, and the accordion container exists. Using JavaScript to InteractMagic occurs when we add JavaScript into the script that controls accordion interaction. This is a simple script: This script provides event listeners with the accordion headers. When clicked, this changes the active class and displays the property of the relevant information. Output: 

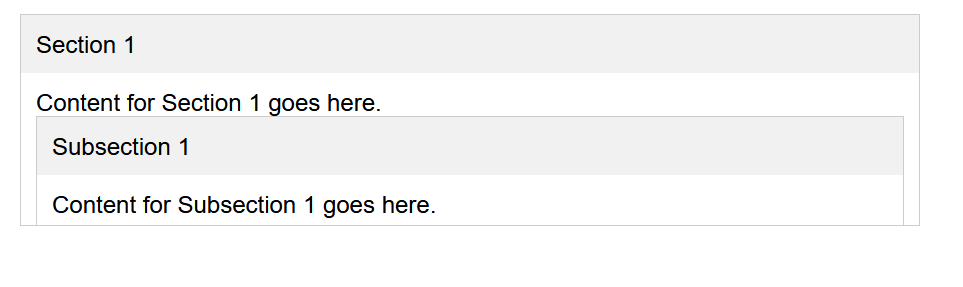
Best Practises and Advanced FeaturesNow that you have understood the basics of building a simple accordion in HTML, let's learn some best practices and advanced techniques for optimizing your accordion implementation better. 1. Improving Accessibility: Providing a positive user experience requires accessibility. Ensuring those using screen readers can easily explore and engage with your accordion is critical. Incorporate ARIA features into your code to improve accessibility: Ensure that your JavaScript toggles these characteristics when the accordion is turned on or off to dynamically change ARIA attributes based on user activities. 2. CSS Transitions to Enhance Appearance Use CSS to add slick transitions to your accordion to improve its visual appeal. Improve the CSS code to add smooth transitions: Using the max-height attribute with the accompanying transition effect makes the accordion smooth expansion and contraction. 3. Iconography Consider adding icons to show the status accordion (expanding or collapsing). You can use popular icon libraries like Font Awesome or SVG icons for a polished look that aligns with modern trends in accordion (expanding or collapsing). Ensure that your HTML file contains an icon library. 4. Several Agreements Allow them all to perform independently if you need more than one accordion on your site. You can enclose each in a function if you want to use logic in each accordion to your site. Let's consider some more aspects for an optimization of HTML accordion. 1. Accordion Animations Improve interaction effects in expanding or retracting actions of an accordion. Consider using a mild animation instead of suddenly revealing or concealing some information. The max-height property combined with a transition property is used in this CSS to deliver a smoother expansion and collapse of accordion sections. 2. Nested Accordions Add more features by constructing nested accordions with sections below sections on the accordion panel. This means putting an accordion into an accordion's content section. The layout of this structure also provides room for inner accordions within the material that populates the primary accordion, giving an organized structure of information. Output: 
3. Responsive Design Implementing responsive design, make sure that the accordions adjust depending on the type of screen they are presented on. Adjust accordion styles using CSS media queries depending on the device's screen width. These styles adjust the accordion behaviour by presenting complete content otherwise hidden by collapsing/expanding. ConclusionIt would help if you leaped by incorporating animations, nesting accordions, and ensuring responsiveness in your accordion implementation. PolishedAnimations provides a polished and refined user experience; contents are carefully organized using the nested accordion option, and responsive design makes it possible to interact with a web page from different devices. Using accordion techniques in HTML opens new opportunities for creating dynamic and interactive web pages. Incorporating accessibility elements, fluid transitions, iconography, and easy handling of many accordions will help you increase your site's usability. Give some of these new ideas and best practices for ensuring your accordions are tailored specifically for your project specs regarding functionality and design. However, accordions will keep expanding your toolbox of web developer skills, creating beautiful interfaces with a rich user experience. However, it is essential to note that accordions may only sometimes conform to your site or app's content and layout strategy. Try these other features, enhancements, and accordion tips on how they smoothly fit any design you produce for usability improvement purposes.
Next TopicBlock-Level Elements in HTML
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









