HTML HyperLinksYou may turn text and picture components on your website into clickable hyperlinks using an HTML link code. These connections facilitate users' online navigation. Additionally, they can help with SEO when used appropriately for internal links, which are links from one page on your website to another. This tutorial teaches you how to write different types of HTML links and how to use basic CSS to decorate your links. What is a Hyperlink?A hyperlink, sometimes referred to as a link, is a reference that connects two resources. It has an element that may be clicked, such as a symbol, text, phrase, or picture. A hyperlink can be clicked to start an activity, like directing users to an alternate webpage. Or picking up the phone. It is also simple to code hyperlinks if you know how an anchor element (a <a> tag) should be written. Syntax of Anchor ElementFour components make up anchor elements:
Let us use a straightforward example to connect the four locations. An href property is used in the example below. It indicates the link's destination, which is the homepage of Semrush in this instance. An illustration of the href property in useA specific location on a website or a document that can be downloaded might also serve as the destination. Note: The anchor elements you employ can utilise one or more attributes.How to Create an HTML LinkReview creating a basic HTML link pointing to your website's home page. First, start with your anchor tag:Next, use the href property to include the URL of your homepage: Add the anchor text that will entice readers to click on your link now: It is best to include descriptive anchor text. So that when consumers click your link, they will be aware of their destination. 1. Linking with Pictures and VideosBy including a source in your anchor tag, you may enable clickable media, such as photos or GIFs: Instead of using anchor text in this instance, you add a link to the media (an image, in this case). In the above code: The term "source" or "src" designates the location or URL of your material. If an image is used as a link, alt holds the alt text, which is descriptive text seen by screen readers if an image cannot be loaded (below) Alt text indicating the image's failure to load. 2. Anchor Links: Connecting to Particular Sections of the PageUsing the following code, anchor links-also known as jump links-direct viewers to a particular location on the page: They (such as a table of contents) make it easier for readers to traverse the page and discover what they need. First, assign an ID to the anchor (the location to which the link will lead the reader) in the opening tag. As in this: Any HTML element can have an ID assigned to it. We placed it within a heading tag in the example. Check to see whether the ID still functions now. Use a hash like this to append the ID to the end of your URL: Paste the URL into the address bar of your browser. Hit Enter to ensure you reach the designated ID point on the page. You can add the link to the href property if it functions. 3. Clicking on Links in Tabs or New WindowsWith the destination property, you can select whether your links open in a new tab or the same window. Use the target="_self" property value for the same window in the following manner: By default, links open in the same window. So, it is not required to use "_self." However, it might assist you in elucidating the purpose of some hyperlinks. To initiate links in a new tab, use "_blank" for "_self": For accessibility purposes, it is normally preferable for links to open in the same tab. 4. Including Email Address LinksWhen a user clicks your link, adding the mailto value causes their email provider to open: For instance, please provide a link to your help email so clients can quickly submit their inquiries. 
Just ensure that the link in your anchor text implies that clicking it will open an email application. The message is communicated using language like "Email us" or "Send an email." Users will not be taken aback when an unexpected program starts this way. 5. Linking to Phone NumbersInitiate a Call: A call is made when a phone number is linked. With the help of the tel value, you may link to a phone number: Another way to send a text message is to use the "sms" value: Initiate a text message: Ensure the user knows clicking will start a phone call or text message, just like with the email property. 6. Making Links for DownloadsLike connecting to a URL, the HTML code used to create downloads looks like this: Users' devices will download the content automatically after clicking the link. A few things to consider while selecting the files for your links are as follows:
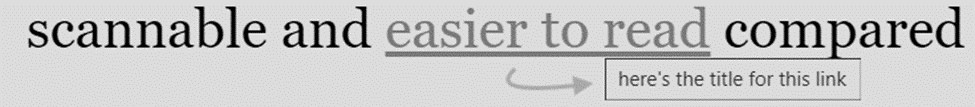
7. Linking with accessibility attributesLet us take an example where you provide content snippets along with a link to "read more": You may provide additional context for the "read more" link by using the "aria-label." In this manner, the purpose of the link will be clear to those who use screen readers. 8. Connecting with Title FeaturesWhen a user hovers over a link, the title property displays text: 
Hovering on a hyperlink displays text. By including the title attribute, you obtain this text: Please make use of it to provide your connections with more context. For instance, indicate to users what would happen when they click the link. For instance, "click this link for an in-depth guide on this topic at www.example.com" may be the headline text. 9. Adding Relationships to Your LinksLink relationships facilitate browser and search engine understanding of the relationship between the linked page and the current one. If you worked with a different company, for instance, you would add the rel="sponsored" attribute value to your anchor element as follows: This notifies search engines that the link is a part of a joint sponsorship/advertising campaign. Here are some other common relationship attributes:
Link Design and Style using CSSYou may use CSS to modify your links by altering their colour and design to reflect your brand better. The term cascading style sheets is CSS. Web browsers may display web documents written in markup languages like HTML according to this stylesheet language. We will discuss two ways to edit the CSS:
CSS InlineFor a single element, you may integrate styling directly into the HTML code, thanks to inline CSS. Just add a style attribute. As in this: The term "style" is used in this code to add colour. You may use to alter the colour:
To eliminate the underlining of the hyperlink, utilise the "text-decoration:none;" attribute. As in this: When you want to make one hyperlink appear different from the others, inline CSS is a useful tool. Say, for instance, that all your connections are green. However, you want the link to your downloaded file to be orange. Use inline CSS to do it. External CSS FileYou may establish global styles by using an external CSS file. In your external CSS file, add this code: Like inline CSS, you may set the colour of your links using RGB and RGBA values, colour keywords, HEX codes, or HSL values.
Next TopicHTML Multiline Comment
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









