HTML Date PickerThe HTML date picker is an essential, user-friendly input element that simplifies web form selection. It permits users to pick dates from the calendar interface, which improves the user experience and decreases the chance of input mistakes. In this article, we will discuss the HTML date picker in detail, but let us first discuss the HTML date. What is the HTML Date?The HTML Date input is commonly used in HTML forms to enter dates. Users can enter the date manually as text or enter the date using the browser's built-in date picker widget, but it is important to know that not all browsers support a built-in date picker widget. Syntax:The above syntax specifies the date input field. What is an HTML Date Picker?The HTML Date Picker is an improved version of HTML Date input, part of the HTML5 specification. It gives users an easy way to input dates as they can choose the date from a pop-up interactive graphical calendar interface widget. When the user clicks on a specific date on the dropdown, the picked date is automatically filled into the input field. The date format relies on the web browser. Syntax:The above syntax allows you to select the date from a calendar. You can create a date picker to select the time as well. Syntax:The above syntax allows you to select the time as well. Advantages of using the HTML Date Picker
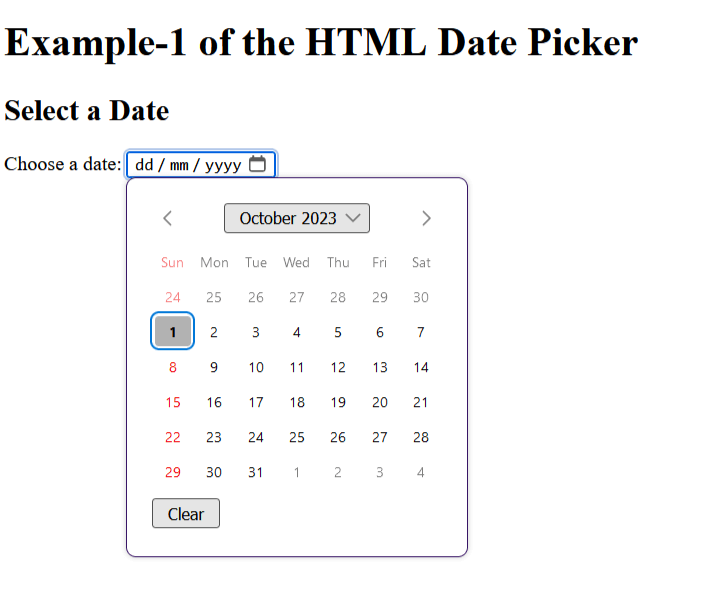
Attributes of HTML Date PickerThe HTML date picker involves attributes that <input> element supports, which are as follows: 1. Min attribute: This attribute sets the minimum date range to restrict the selection within a specific range. Syntax: 2. Max attribute: This attribute is used to set the maximum date range to restrict the selection within a specific range. Syntax: 3. Step: This attribute is used to set a step value, which means the date picker will allow users to choose a date after the number of steps you set. 4. Required: This attribute is used to make date input compulsory. 5. Value: This attribute prefills the input field with a default date. Examples of the HTML Date PickerWe will understand the HTML date picker properly with the help of examples. Example 1:In this example, we will create an HTML date picker. Code: Output: You can see the HTML date picker, which allows you to choose a day, month, and year from the calendar. 
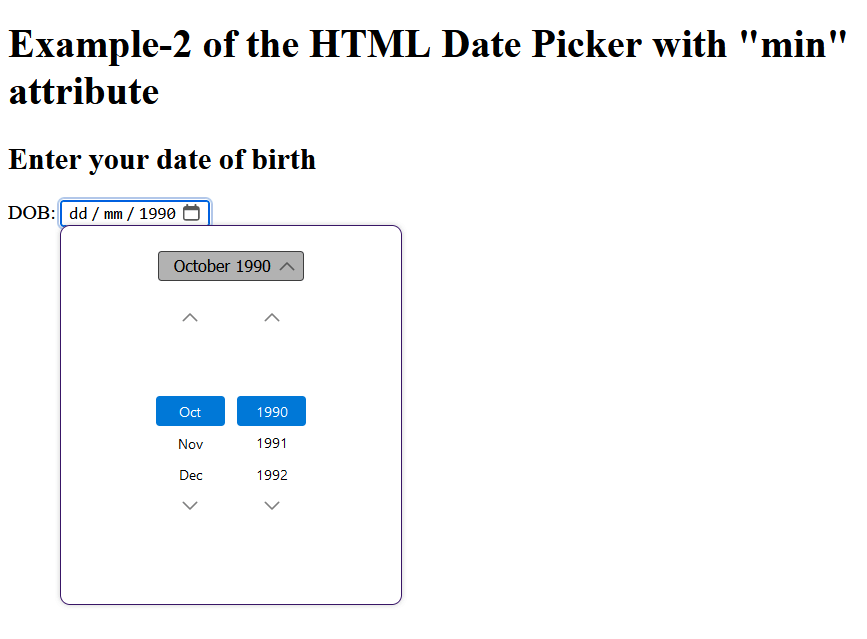
Example 2:We will create an HTML date picker with a "min" attribute in this example. Code: Output: You can see below that the minimum date you can select from the calendar is "1990-10-05". 
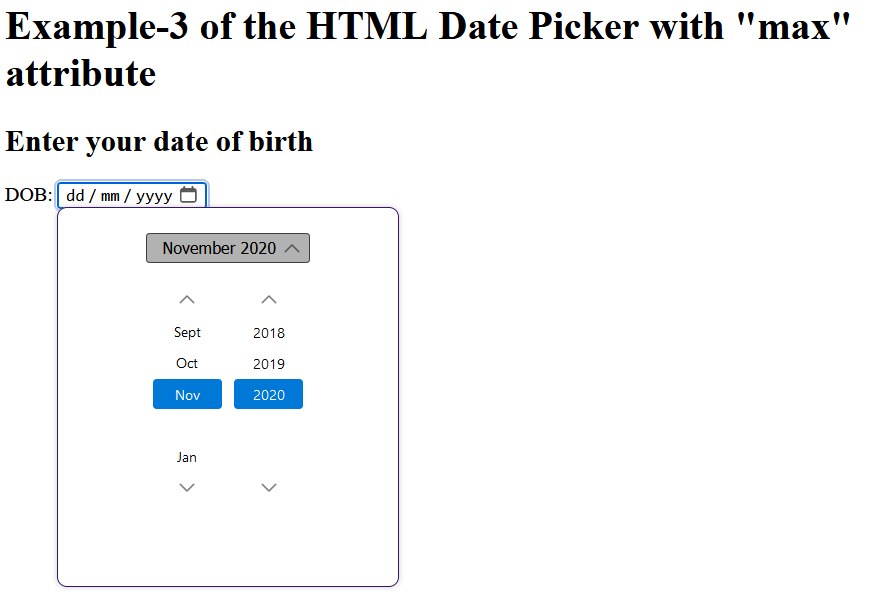
Example 3:In this example, we will create an HTML date picker with a "max" attribute. Code: Output: You can see below that the maximum date you can select from the calendar is "2020-11-01". 
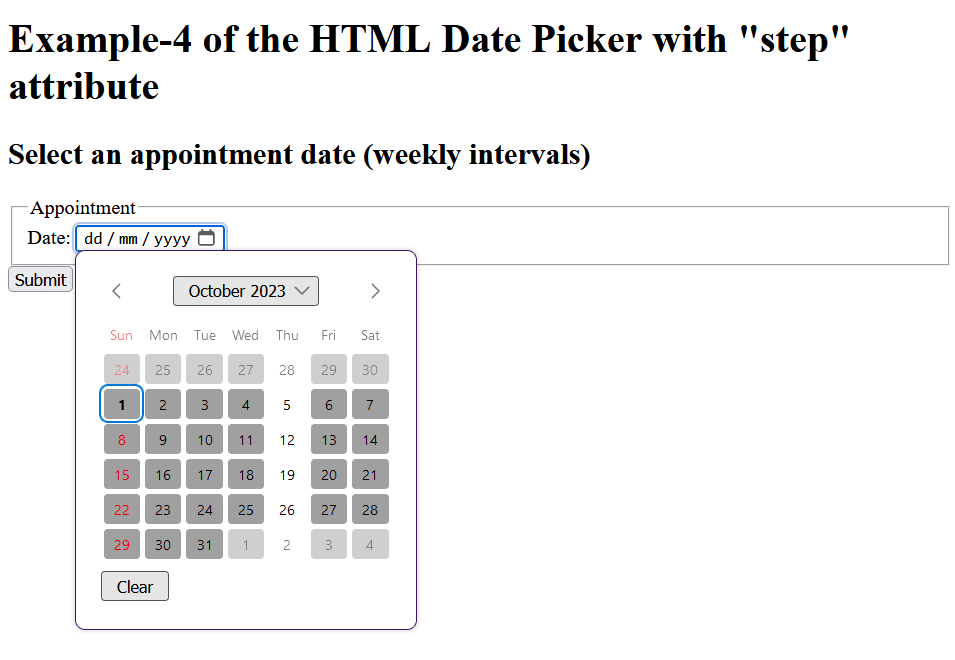
Example 4:In this example, we will create an HTML date picker with a "step" attribute. Code: Output: You can see below that the step attribute for the weekly interval is set to "7" so that you can select the date of the seventh day of each week from the calendar. 
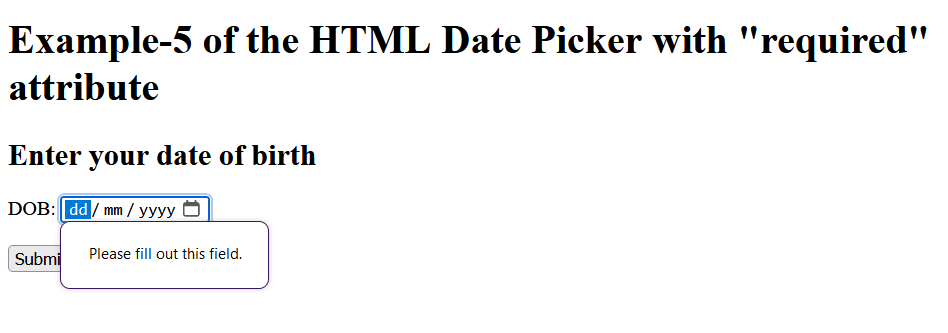
Example 5:In this example, we will create an HTML date picker with a "required" attribute. Code: Output: You can see below that selecting the date is mandatory; otherwise, you will see a pop-up message saying, "Please fill out this field". 
Example 6:In this example, we will create an HTML date picker with a "value" attribute. Code: Output: Below, the date is already set to "2023-10-01". 
Example 7:We will create an HTML date picker with time as well. Code: Output: You can see below that you can select the date from the calendar and enter the time. 
Browser CompatibilityFollowing are the browsers that support the HTML Date Picker:
ConclusionIn this article, you have understood the HTML date picker, which is used to add the date that the user can pick from the calendar and easily enter the date automatically. You have understood input attributes that you can use to add extra features to the date with the help of examples.
Next TopicHTML Email
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









