HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
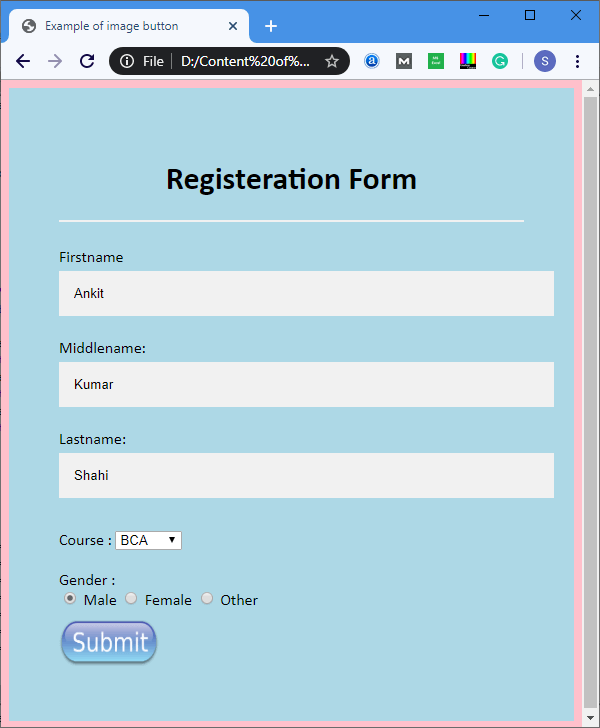
HTML Image ButtonThe image buttons in the HTML document can be created by using the type attribute of an <input> element. Image buttons also perform the same function as submit buttons, but the only difference between them is that you can keep the image of your choice as a button. SyntaxExamplesExample 1: This example is used to specify the image button without using CSS. Test it NowOutput: 
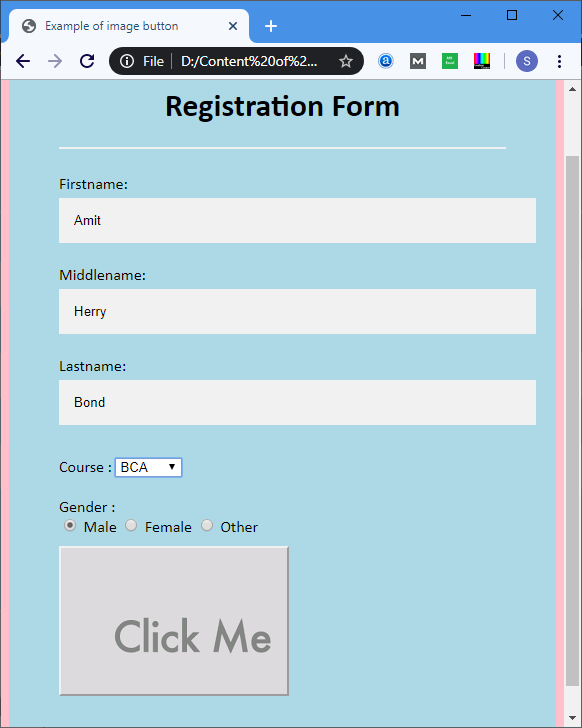
Example 2: This example is used to specify the image button using CSS style. Its output is also same as the above example but the implementation is different. In the following example, we are using the <button> tag for specifying the image button on a web page. Test it NowOutput: 
Browser Support
AttributesAlt: This attribute is used to specify the alternate text, which is to be displayed when the image cannot be displayed on the user?s screen. Border: This attribute is used to specify the image border. If you put its value as 0, then no border will be displayed. Height: This attribute is used to define the pixels of the height of an image. Name: This attribute is used to define the name of an image. Src: This attribute is used to specify the image path which needs to appear as a button. Width: This attribute is used to define the pixels of the width of an image.
Next TopicHTML Nested Table
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share




 Chrome
Chrome IE
IE Firefox
Firefox Opera
Opera Safari
Safari




