HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
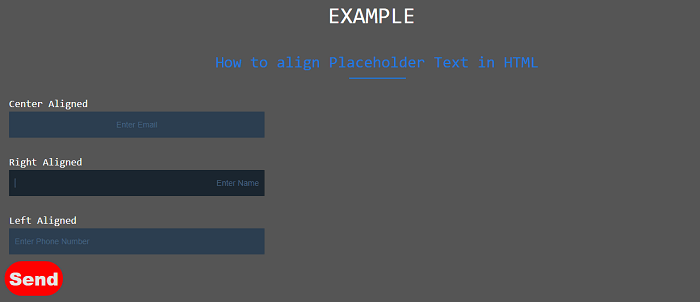
How to align a Placeholder Text in HTML?This attribute specifies a short hint that describes the expected value of an input field. Placeholder texts are usually aligned on the left. We can use the text-align property to set the text alignment in the placeholder. In this article, we will learn how to align a placeholder text in html with the help of various examples. Following are the various examples of aligning a placeholder text in html. Example 1:Explanation: In the above example, we have created an example of how to align a placeholder text in html. In this, we can align a placeholder in left, right or center. Output: Following is the output of this example. 
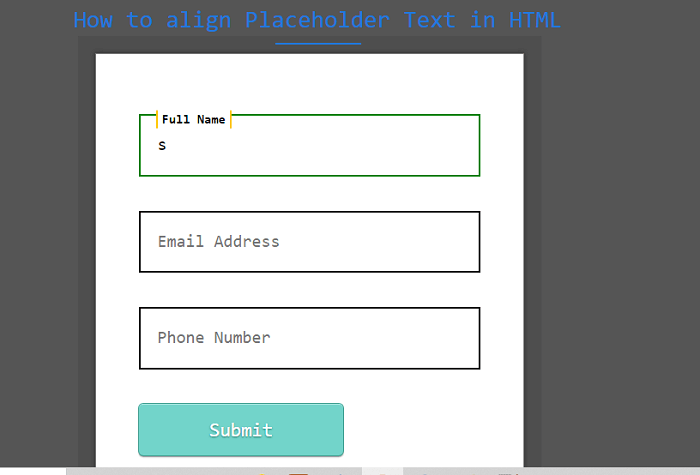
Example 2:Explanation: In the above example, we have created an example of how to align a placeholder text in html. In this, we can float a placeholder to the top of the input field. Output: Following is the output of this example. 
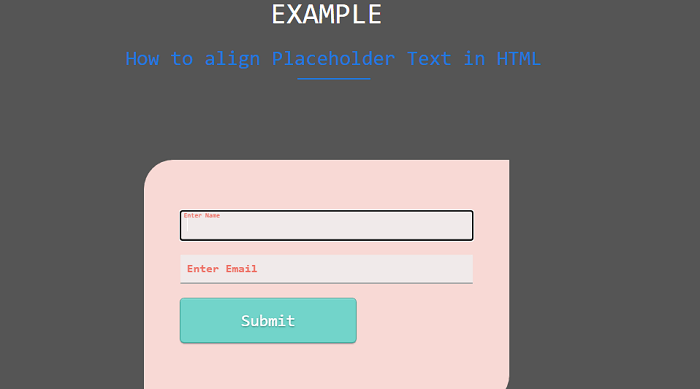
Example 3:Explanation: In the above example, we have created an example of how to align a placeholder text in html. In this, we can float a placeholder to the top of the input field. Output: Following is the output of this example. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









