HTML iframesHTML Iframe is used to display a nested webpage (a webpage within a webpage). The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. The webpage content and iframe contents can interact with each other using JavaScript. Iframe SyntaxAn HTML iframe is defined with the <iframe> tag: Here, "src" attribute specifies the web address (URL) of the inline frame page. Set Width and Height of iframeYou can set the width and height of iframe by using "width" and "height" attributes. By default, the attributes values are specified in pixels but you can also set them in percent. i.e. 50%, 60% etc. Example: (Pixels)Test it NowExample: (Percentage)Test it NowYou can also use CSS to set the height and width of the iframe. Example:Test it NowRemove the border of iframeBy default, an iframe contains a border around it. You can remove the border by using <style> attribute and CSS border property. Example:Test it NowYou can also change the size, color, style of the iframe's border. Example:Test it NowIframe Target for a linkYou can set a target frame for a link by using iframe. Your specified target attribute of the link must refer to the name attribute of the iframe. Example:Test it NowOutput 
new.hmtl output code:
<!DOCTYPE html>
<html>
<head>
<style>
p{ font-size: 50px;
color: red;}
</style>
</head>
<body style="background-color: #c7f15e;">
<p>This is a link below the ifarme click on link to open new iframe. </p>
</body>
</html>
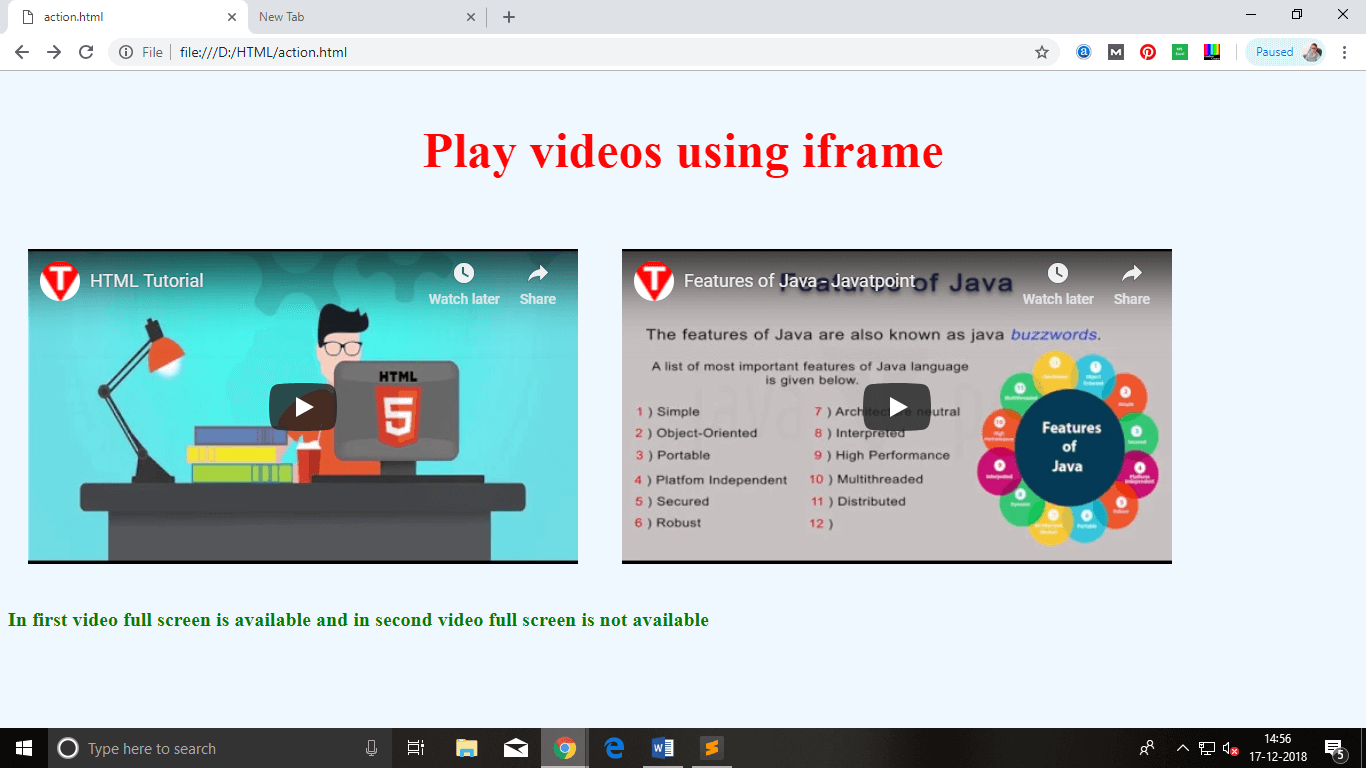
Embed YouTube video using iframeYou can also add a YouTube video on your webpage using the <iframe> tag. The attached video will be played at your webpage and you can also set height, width, autoplay, and many more properties for the video. Following are some steps to add YouTube video on your webpage:
Example:Test it NowOutput: 
Attributes of <iframe>
Next TopicHTML JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









