<hr> Tag in HTMLIntroductionThis article describes the syntax of the HTML hr tag and its style to insert themed line breaks into HTML texts. When creating web pages, you should include a horizontal line to denote a shift in theme across various parts. You must use the HTML hr tag to produce a horizontal line in HTML. A block-level element called HR shifts every element following it to a different line. This article will demonstrate how to insert a line using an HTML horizontal line within a page. What is <hr> Tag in HTML?A block-level element in HTML, the hr tag moves all items behind it to a new line. The kind of browser determines how the horizontal line indicated by the tag appears outside. It is typically shown with a border, giving the impression of three dimensions. A thematic transition between paragraph-level components in an HTML page is defined by the HTML5 <hr> tag. It was used to visually divide the content on a page in earlier iterations of HTML by drawing a horizontal line across the page. It has a semantic tag meaning in HTML5. As a block element in HTML, the <hr> tag fills the whole width of the page and begins a new line. Line breaks are present both before and after block elements. The <hr> element doesn't require a closing tag in HTML. However, the (<hr>) tag in XHTML has to be closed (<hr/>). HTML <hr> Tag syntaxWhy is the <hr> Tag Important?Inserting horizontal lines or HR components into your web pages is an excellent idea since it enhances the overall look of the page layouts. The hr element served as a presentational tool in HTML versions before HTML5. This tag from HTML5 gives the layout of a page semantic meaning. We may add different layout effects and customize them using CSS. When We Utilize the HTML <hr> Tag?We can utilize the <hr> label in HTML if we need to:
ExampleOutput: 
Attributes of the <hr> TagThe hr tag takes a wide range of parameters, enabling the horizontal line to be beautifully customized to enhance the user experience. It accepts WIDTH, ALIGN, COLOUR, NOSHADE, and SIZE as attributes. Let's explore how we style our HTML page with each of them using the hr tag. 1. WIDTH AttributeThe horizontal line's width can be changed using the WIDTH attribute. Both pixels and percentages can be used to define the WIDTH attribute. These percentages are compared with their parent component. For instance, 50% would become 150 pixels if the parent's width was 300 pixels. Here is an illustration of how to use the HTML HR element with the WIDTH attribute: Example Output: 
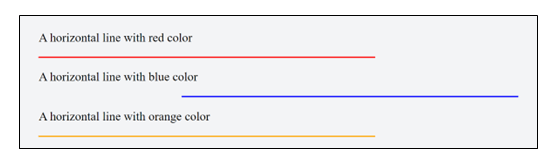
To create horizontal lines of different lengths that suit our needs, the <hr> tag is employed. The horizontal line, however, automatically fills the whole width of the page. 2. COLOR AttributeThe color of the horizontal line in HTML may be altered using the COLOUR property. We have three options for describing a color: the color name, the hexadecimal code, or the RGB values. However, the horizontal line is black by default. To better understand it, let's examine an illustration: Example Output: 
As a result, the <hr> tag is employed to generate horizontal lines in various colors to suit our design requirements. 3. SIZE attributeThe SIZE attribute may change the horizontal line's height or thickness in HTML. It can only be described in pixels. Let us clarify it with an illustration: Example Output: 
4. ALIGN attributeThe HTML page's horizontal line can be aligned to the left, right, or center using the ALIGN attribute. The ALIGN attribute would not affect the horizontal line, though, if the width of the line is 100%. Let's see this with an illustration: Output: 
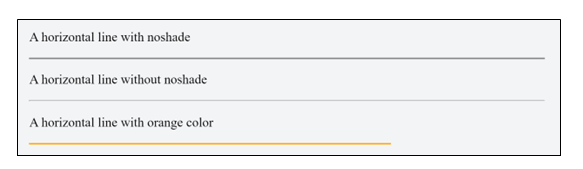
To align the horizontal lines to the left, right, or center, depending on our demands, we employ the <hr> tag. 6. NOSHADE attributeThe shadow that appears below the horizontal line in an HTML page can be eliminated using the NOSHADE attribute. It is a boolean attribute; thus, if the HR tag is used to write it, a solid horizontal line will appear on the HTML page; otherwise, a shaded line will. Let's use an illustration to comprehend it better: Output: 
Support for BrowsersThe following browsers are capable of using the hr tag:
Style Guidelines for Horizontal LinesA horizontal rule is frequently used to split the content into sections. The <hr> element is used to represent a horizontal rule. The <hr> element was first styled using attributes. Nowadays, the browser is informed of a paragraph-level thematic break via the <hr> element in HTML5. Look at the CSS styling for the <hr> element below. Change the Size and Position of a Horizontal RuleA horizontal rule's size and placement should be adjusted. CSS rules are used instead of using attributes to design the <hr> element using attributes to design the <hr> element, CSS rules are used. Set the width attribute to alter the horizontal line's width, and then use the margin property to center it. Changing a horizontal rule's location and width, for instance: Output: 
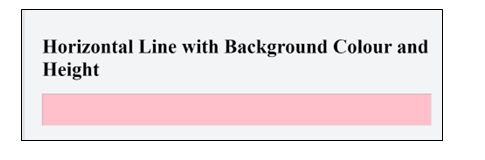
Add the height attribute to your <hr> style if you want to alter the height or thickness of your horizontal line. The thick horizontal line's background color attribute can also be set in this situation. An illustration of altering the horizontal rule's background color and height is as follows: Output: 
Border Property for CSSThe border property in CSS is a shortcut that determines the border-width, border-style, and border-color for an element's four sides. No negative values are permitted. When we want to make all four sides identical, you may utilize the border shorthand property. The border-width, border-style, and border-color attributes, which can specify distinct values for each side, can be used to modify borders. By specifying the color and changing the border-top attribute, we may alter the color of the horizontal line. See an example of it by following the example. Example: Adding a horizontal line with the border-top property: Output: 
Conclusion
Next TopicHTML html tag
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










