HTML Tutorial
HTML Attributes
HTML Tags List
HTML5 Advance
HTML API
HTML Color Names
HTML Misc
MCQ
Interview Questions
How to Set the Margins of a Paragraph Element using CSS?CSS margins serve to create space around components outside of any specified borders. CSS offers full control over the margins. There are properties for defining the edge of a component on each side (right, top, base, and left). CSS contains attributes for specifying the edge of a component on each side.
The following values can be assigned to all margin properties:
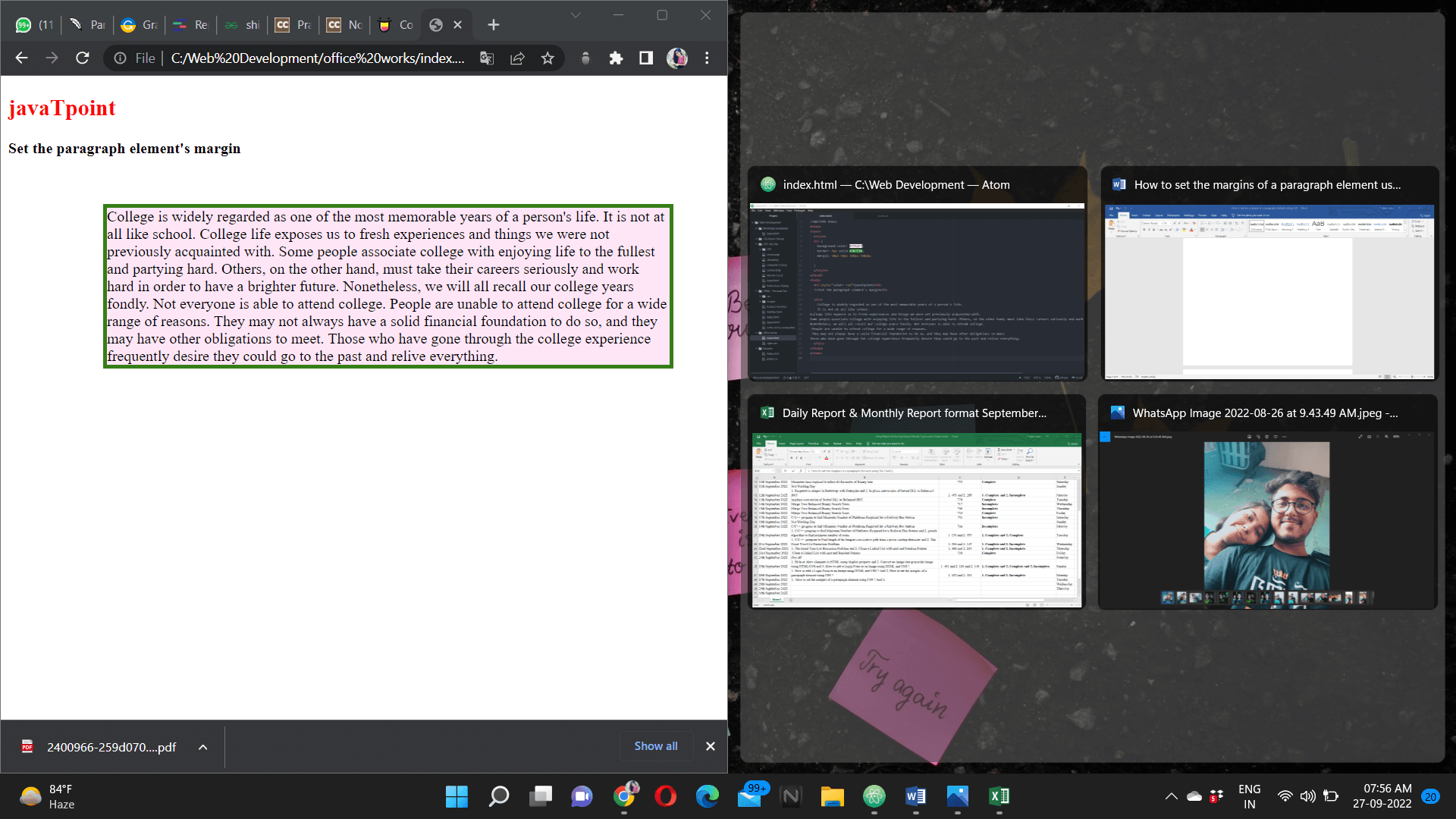
Instance 1: The HTML div is used to style the paragraph in the given example. The paragraph's margins are as follows: right margin 50px, top margin 50px , left margin 100px, bottom margin 100px, background-color #FFE6F7. The border width will be 4px and will be solid #367E18. HTML Code: Output: 
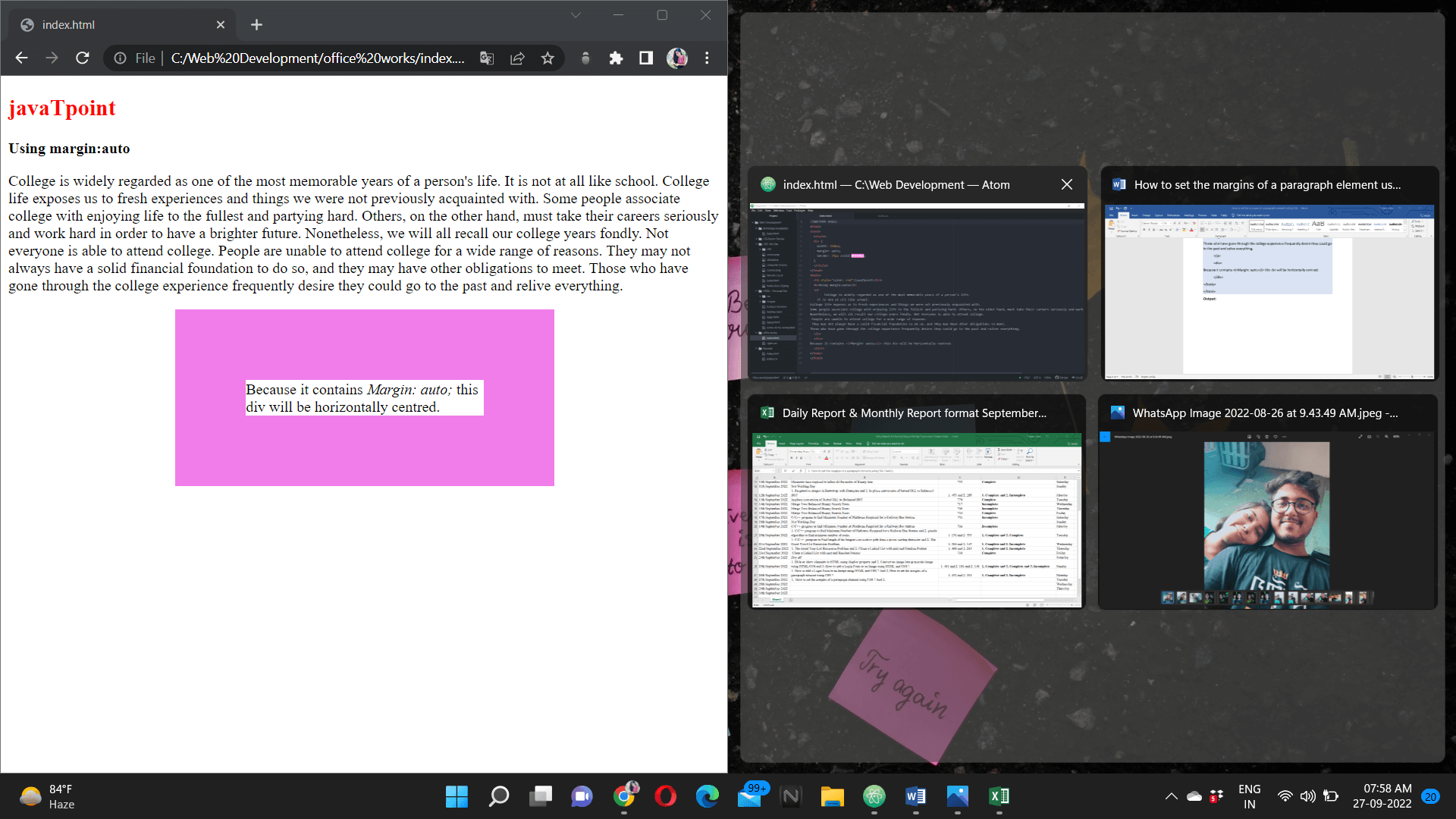
Instance 2: Throughout the given example, the margin is the same, the width is 300px, and the paragraph is in the middle because it has margin: auto. The border width is 80px and the colour is purple. HTML Code: Output: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









