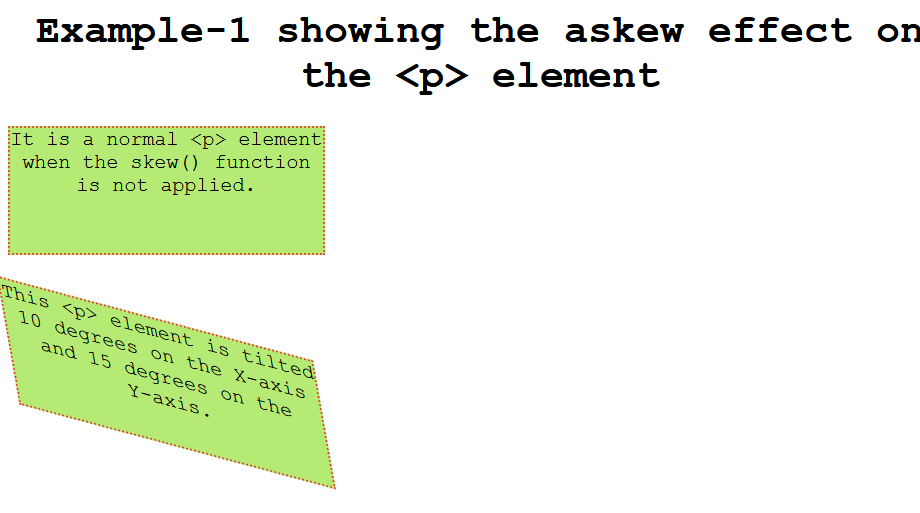
Askew Blink HTMLThe field of web design is constantly evolving, and designers are always looking for new ways to engage users and provide them with unforgettable online experiences. Two such creative techniques, Askew and Blink, are the effects that are applied to a web page to make an HTML element more attractive. In this article, we will discuss both the effects properly with examples. Askew EffectThe Askew Effect is a simple visual effect applied to HTML elements to make them appear tilted or skewed. You can apply a skew effect to an HTML element with the help of the "transform: skew()" CSS property. "Transform" is the CSS property, and "skew()" is the CSS function, which is used as the value of "transform". The skew() function can take two values, i.e. two angles, one along the x-axis and the other along the y-axis. Syntax of skew() FunctionskewX(x-angle) The above syntax of skew() has one parameter, i.e. x-angle, which represents the angle along the horizontal axis or x-axis. skewY(y-angle) The above syntax of skew() has one parameter, i.e. y-angle, which represents the angle along the vertical axis or y-axis. skew(x-angle, y-angle) The above syntax of skew() has two parameters. The x-angle represents the angle along the horizontal axis or x-axis, and the y-angle represents the angle along the vertical axis or y-axis. Examples of the Askew EffectExample 1: In this example, we will use the skew() function to tilt the <p> element horizontally by 20 degrees and vertically by 10 degrees. Code: Output: As you can see below, the <p> element has been skewed by applying the skew() function. 
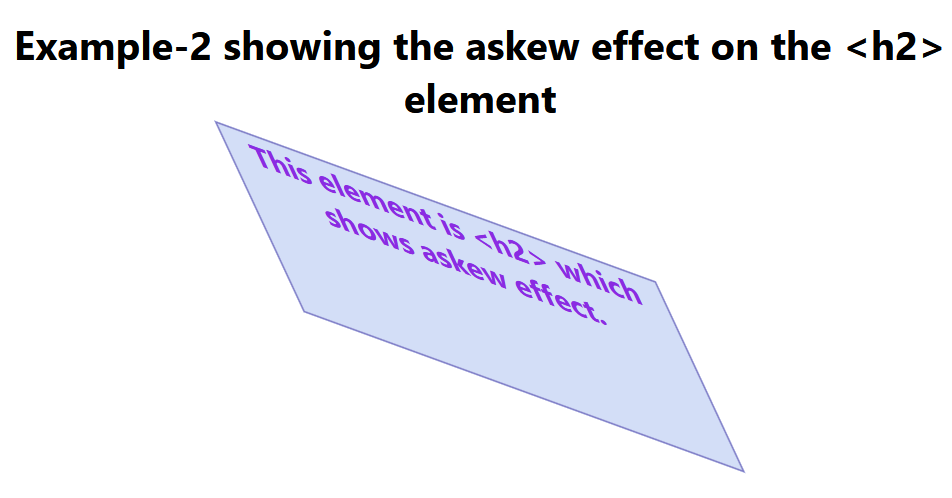
Example 2:In this example, we will use the skew() function to tilt the <h1> element horizontally by 25 degrees and vertically by 20 degrees. Code: Output: As you can see below, the <h2> element has been skewed by applying the skew() function. 
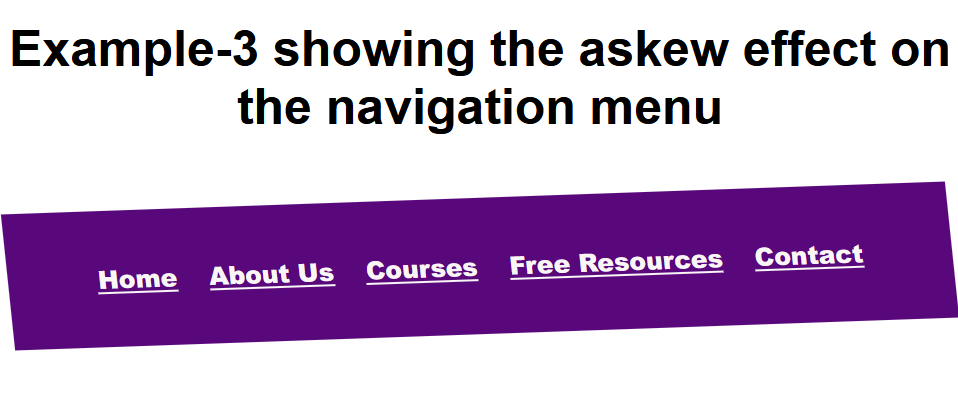
Example 3:In this example, we will use the skew() function to tilt the navigation menu horizontally by 6 degrees and vertically by -2 degrees. Code: Output: As you can see below, the navigation menu has been skewed by applying the skew() function. 
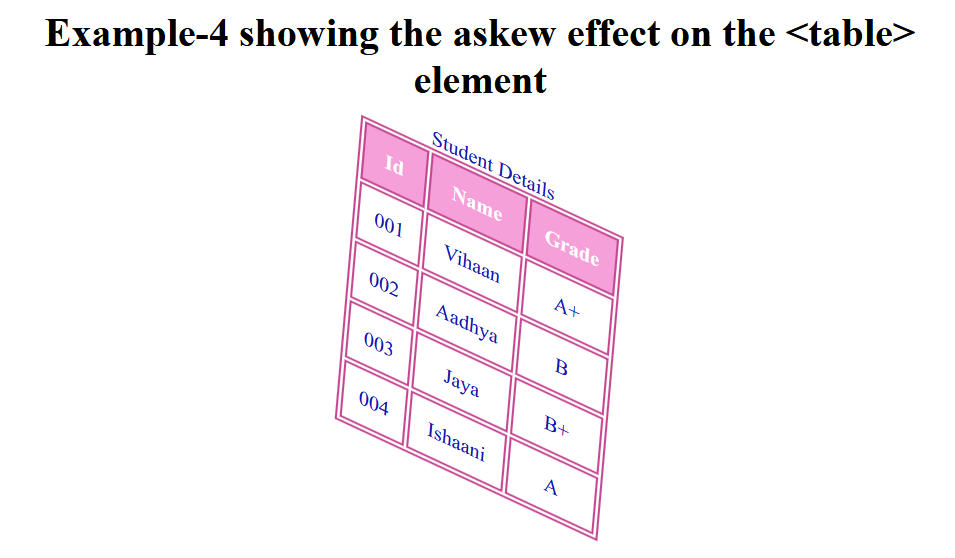
Example 4:In this example, we will use the skew() function to tilt the table element horizontally by 30 degrees and vertically by 15 degrees. Code: Output: As you can see below, the <table> element has been skewed by applying the skew() function. 
Blink EffectThe blink effect creates a blinking element, which means the element appears and disappears repeatedly, creating a flashing effect. In older versions of HTML, the blink effect was created with the help of <blink> tag, but in newer versions of HTML, >blink> tag is not supported due to its poor user experience. Some browsers still support the <blink> tag, but it is recommended not to use it. You can use CSS animations or JavaScript to apply a blink effect to an HTML element. Examples of the Blink EffectExample 1: In this example, we will use CSS animations to create a blink effect on the <p> element. Code: Output: The animation on the <p> element runs infinitely, creating a blinking effect. 
Example 2: In this example, we will use CSS animations to create a blink effect on the <h1> element. Code: Output: The animation applied on the <h1> element runs infinitely, creating a blinking effect. 
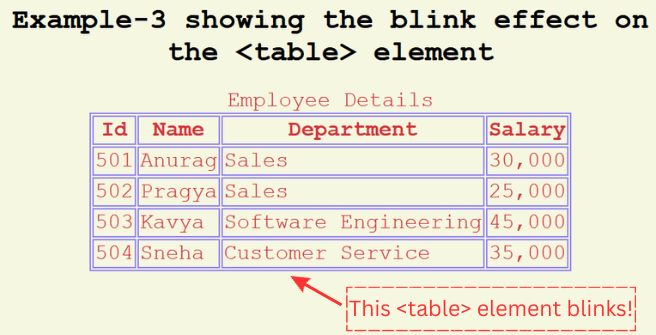
Example 3: In this example, we will use CSS animations to create a blink effect on the <table> element. Code: Output: The animation applied on the <h1> element runs 6 times alternately, creating a blinking effect. 
Example 4: In this example, we will use CSS animations to create a blink effect on the element. Code: Output: The animation applied to the list of items runs 10 times alternately, creating a blinking effect. 
Browser supportBelow are the browsers that support the "transform" property to apply the skew effect and blink effect to an HTML element:
ConclusionIn this article, you have understood Askew and Blink Effects in HTML. The skew effect is used to skew the HTML element on the horizontal axis or x-axis and vertical axis or y-axis with the help of the skew() function, which is the value given to the CSS property "transform". The blink effect creates blinking text that turns on and off repeatedly using CSS animations. The blink effect can be set to play an infinite number or a specific number of times.
Next TopicHTML Box
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









