Difference between HTML and HTML5?
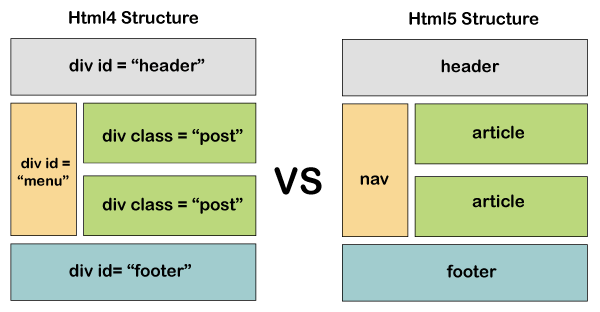
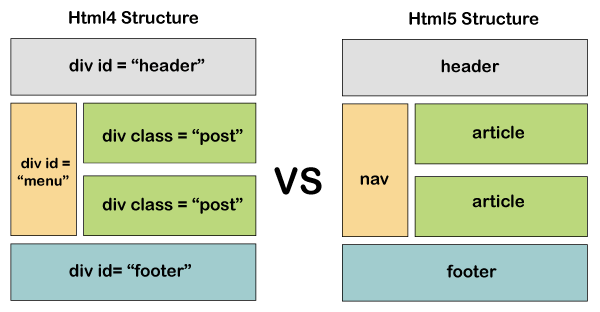
HTML5 is more complete and easier than HTML4, it has lots of new tags like <header>, <footer>, <navy>, <Audio>, <video>, <main> etc. It also supports graphics. In the following image, we have described all the essential terms related to HTML and HTML5.

HTML is referred to as the primary language of the World Wide Web. HTML has many updates over time, and the latest HTML version is HTML5. There are some differences between the two versions:
- HTML5 supports both audio and video while none of them were part of
- HTML cannot allow JavaScript to run within the web browser, while HTML5 provides full support for running JavaScript.
- In HTML5, inline mathML and SVG can be used in a text, while in HTML it is not possible.
- HTML5 supports new types of form controls, such as date and time, email, number, category, title, Url, search, etc.
- Many elements have been introduced in HTML5. Some of the most important are time, audio, description, embed, fig, shape, footer, article, canvas, navy, output, section, source, track, video, etc.
Difference between Html and Html5
| Features |
Html |
Html5 |
| definition |
A hypertext markup language (HTML) is the primary language for developing web pages. |
HTML5 is a new version of HTML with new functionalities with markup language with Internet technologies. |
| Multimedia support |
Language in HTML does not have support for video and audio. |
HTML5 supports both video and audio. |
| Storage |
The HTML browser uses cache memory as temporary storage. |
HTML5 has the storage options like:application cache, SQL database, and web storage. |
| Browser compatibility |
HTML is compatible with almost all browsers because it has been present for a long time, and the browser made modifications to support all the features. |
In HTML5, we have many new tags, elements, and some tags that have been removed/modified, so only some browsers are fully compatible with HTML5. |
| Graphics support |
In HTML, vector graphics are possible with tools LikeSilver light, Adobe Flash, VML, etc. |
In HTML5, vector graphics are supported by default. |
| Threading |
In HTML, the browser interface and JavaScript running in the same thread. |
The HTML5 has the JavaScript Web Worker API, which allows the browser interface to run in multiple threads. |
| Storage |
Uses cookies to store data. |
Uses local storage instead of cookies |
| Vector and Graphics |
Vector graphics are possible with the help of technologies like VML, Silverlight, Flash,etc. |
Vector graphics is an integral part of HTML5, SVG and canvas. |
| Shapes |
It is not possible to create shapes like circles, rectangles, triangles. |
We can draw shapes like circles, rectangles, triangles. |
| Doc type |
Doctype declaration in html is too long
<! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> |
The DOCTYPE declaration in html5 is very simple "<! DOCTYPE html> |
| Character Encoding |
Character encoding in HTML is too long.
<! DOCTYPE HTML PUBLIC "- // W3C // DTD HTML 4.0 Transitional // EN"> |
Character encoding declaration is simple <meta charset = "UTF-8"> |
| Multimedia support |
Audio and video are not the part of HTML4. |
Audio and video are essential parts of HTML5,like: <Audio>, <Video>. |
| Vector Graphics |
In HTML4, vector graphics are possible with the help of techniques like VML, Silver light and Flash. |
Vector graphics are an integral part of HTML5, SVG, and canvas. |
|
Html5 uses cookies. |
It supplies local storage in place of cookies. |
| Shapes |
It is not possible to draw shapes like circles, rectangles, triangles. |
Using html5, you can draw shapes like circles, rectangles, triangles. |
| Browser Support |
Works with all older browsers |
A new browser supports this. |
|

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









