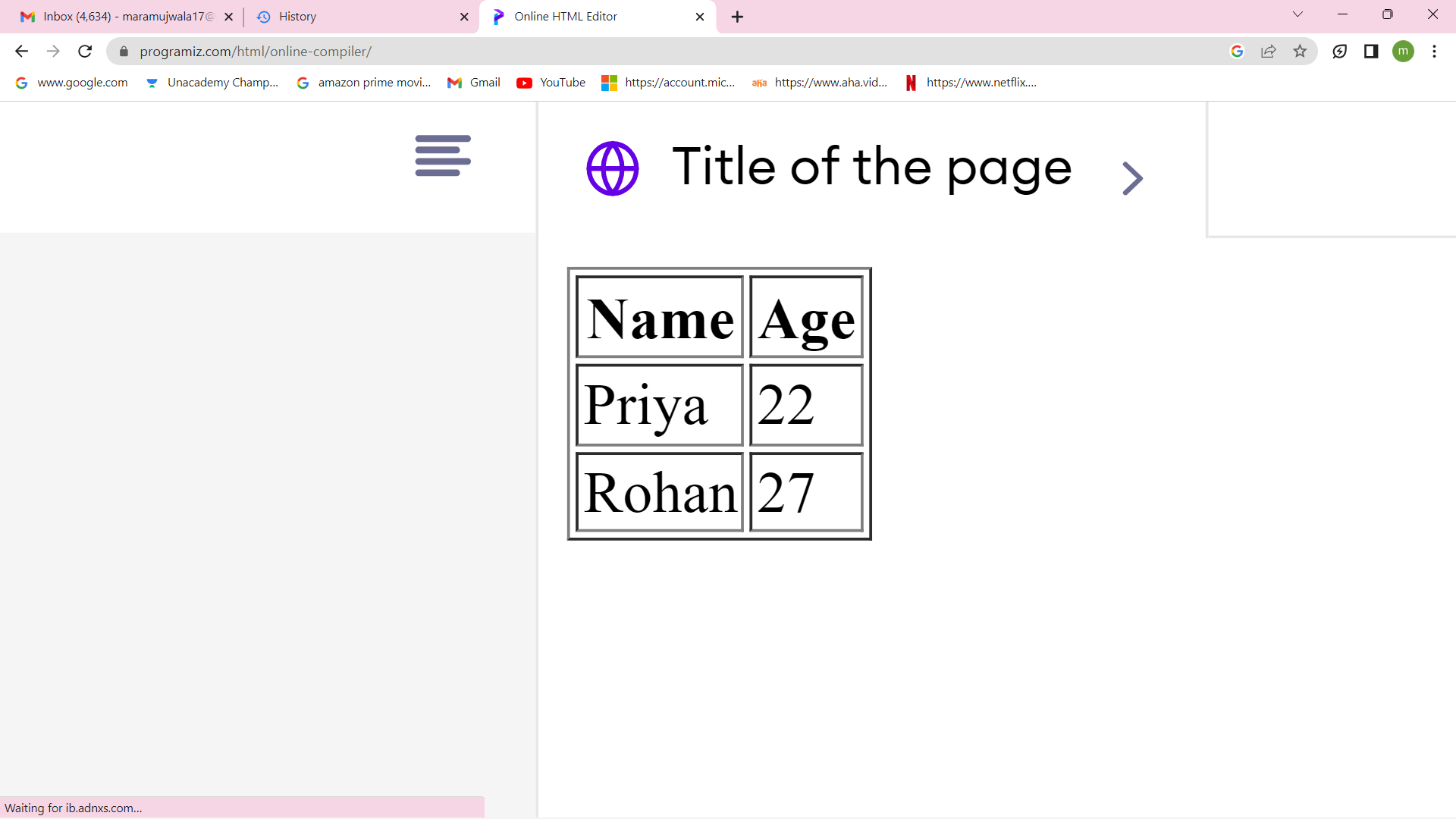
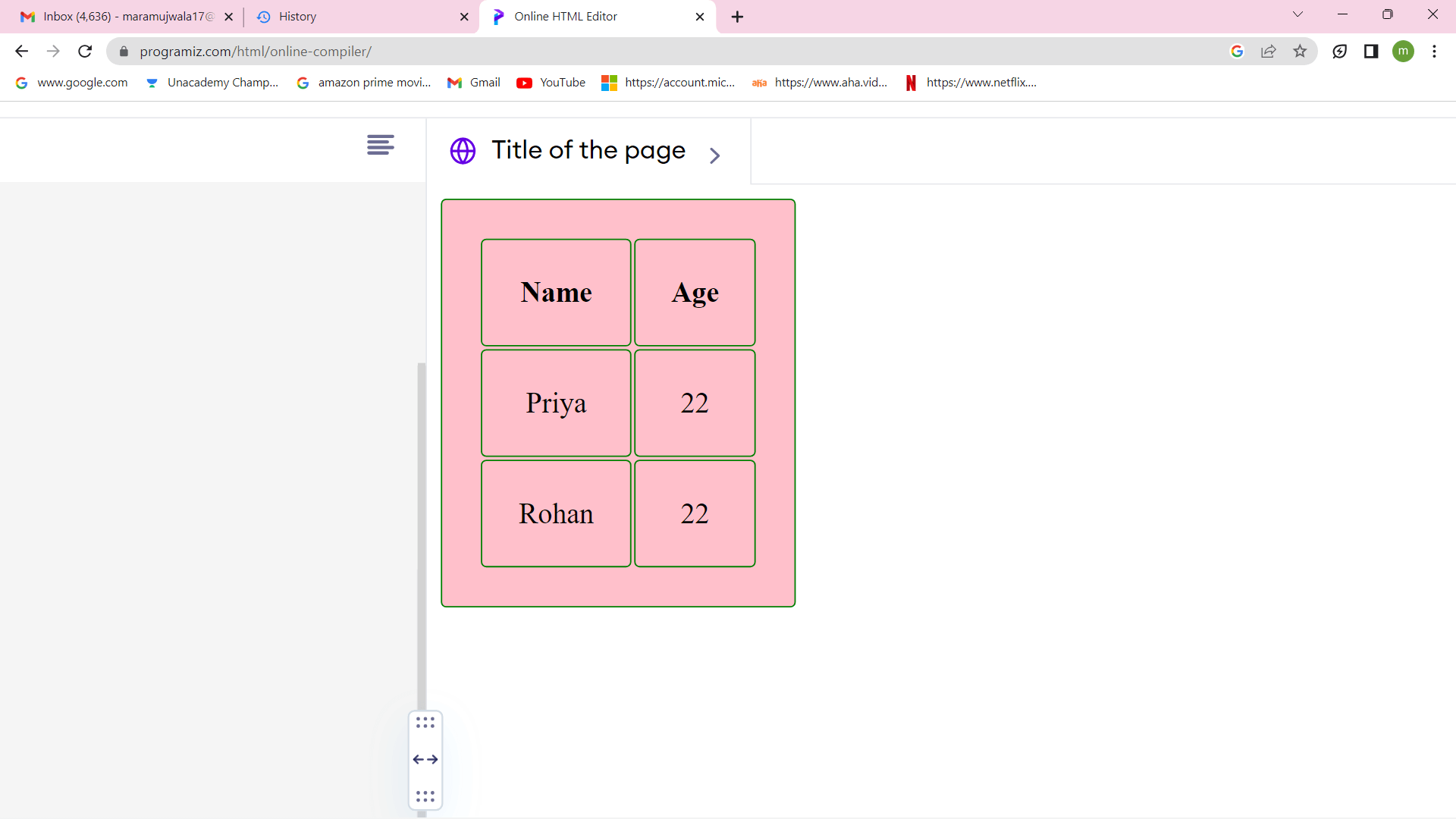
How to Make an HTML Table BorderKnowing how to construct an HTML table is necessary for adding a border to one. Tables may be made by combining the table> element with the tr>, td>, and th> tags in HTML. Making the HTML Table's BorderAn HTML table should add a border after creation because borders are not included by default. Let's look at a sample using the HTML border property first. Using the border element to create an HTML table as an example: Output: 
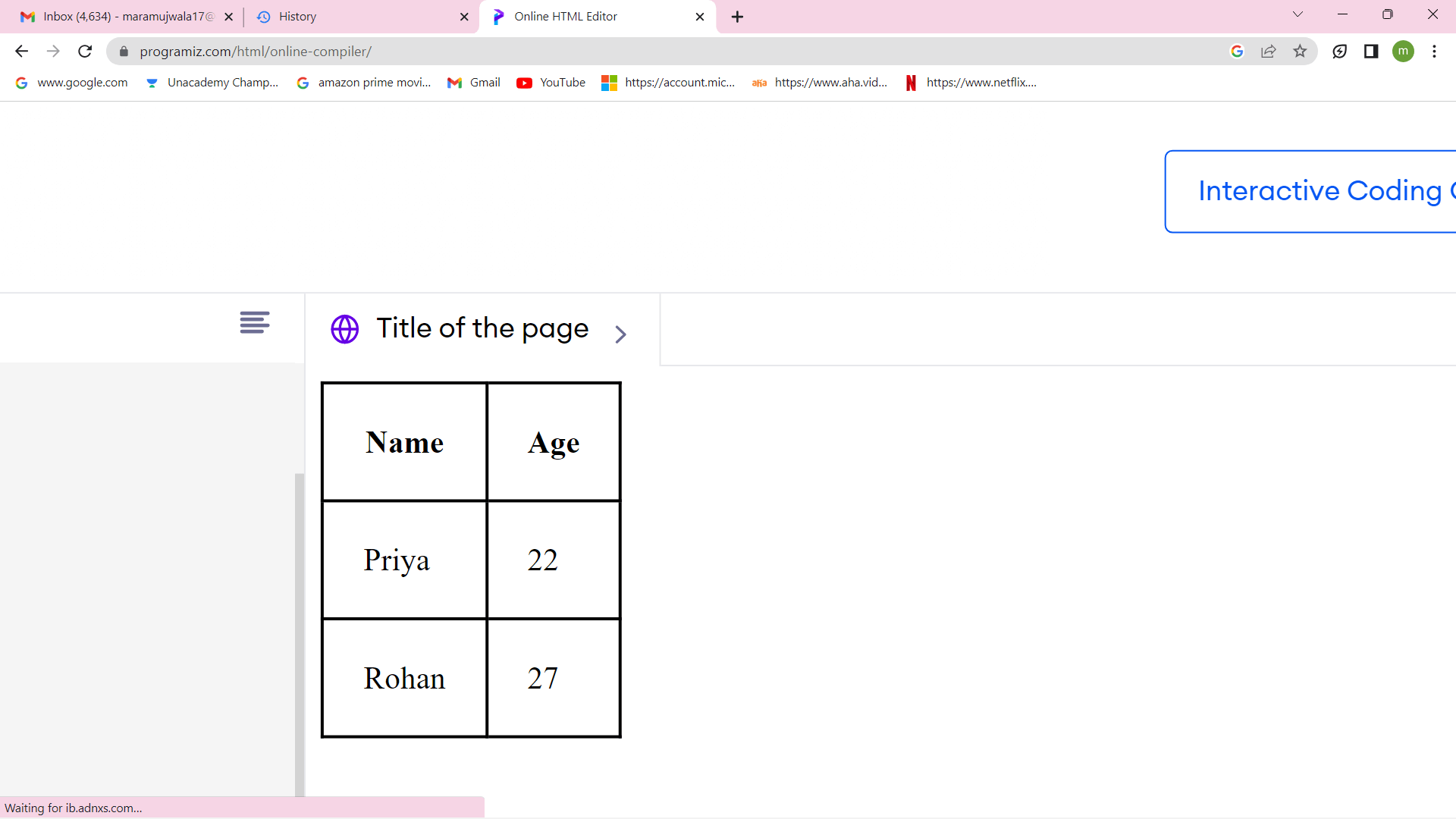
Nevertheless, if you want to add a border to your tables, we advise utilizing the CSS border property. You must specify the style> of your table before you can apply a border to it. Remember to include borders for the th and td tags to have a complete table. Set the border-collapse property as well (by default, border-collapse: separate will be used if you don't define it). An Illustration of How to Add Borders to an HTML Table Output: 
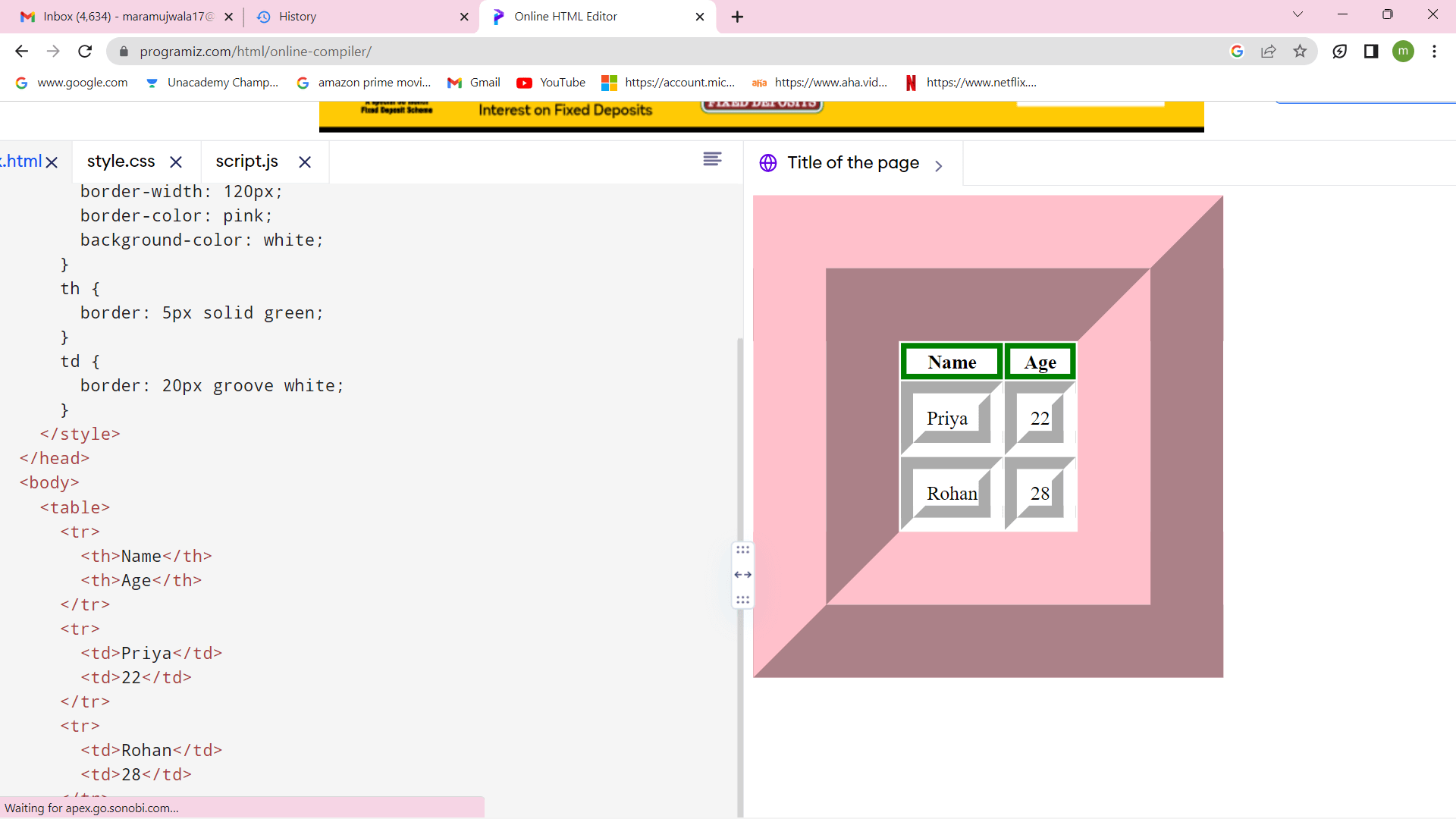
How to Use CSS to Modify the Border Style of an HTML TableThe CSS border shorthand property and the border-width, border-style, and border-color properties individually may be used to customize your table. See the sample below to see how these qualities manifest themselves. Example of altering the CSS border style of an HTML table Output: 
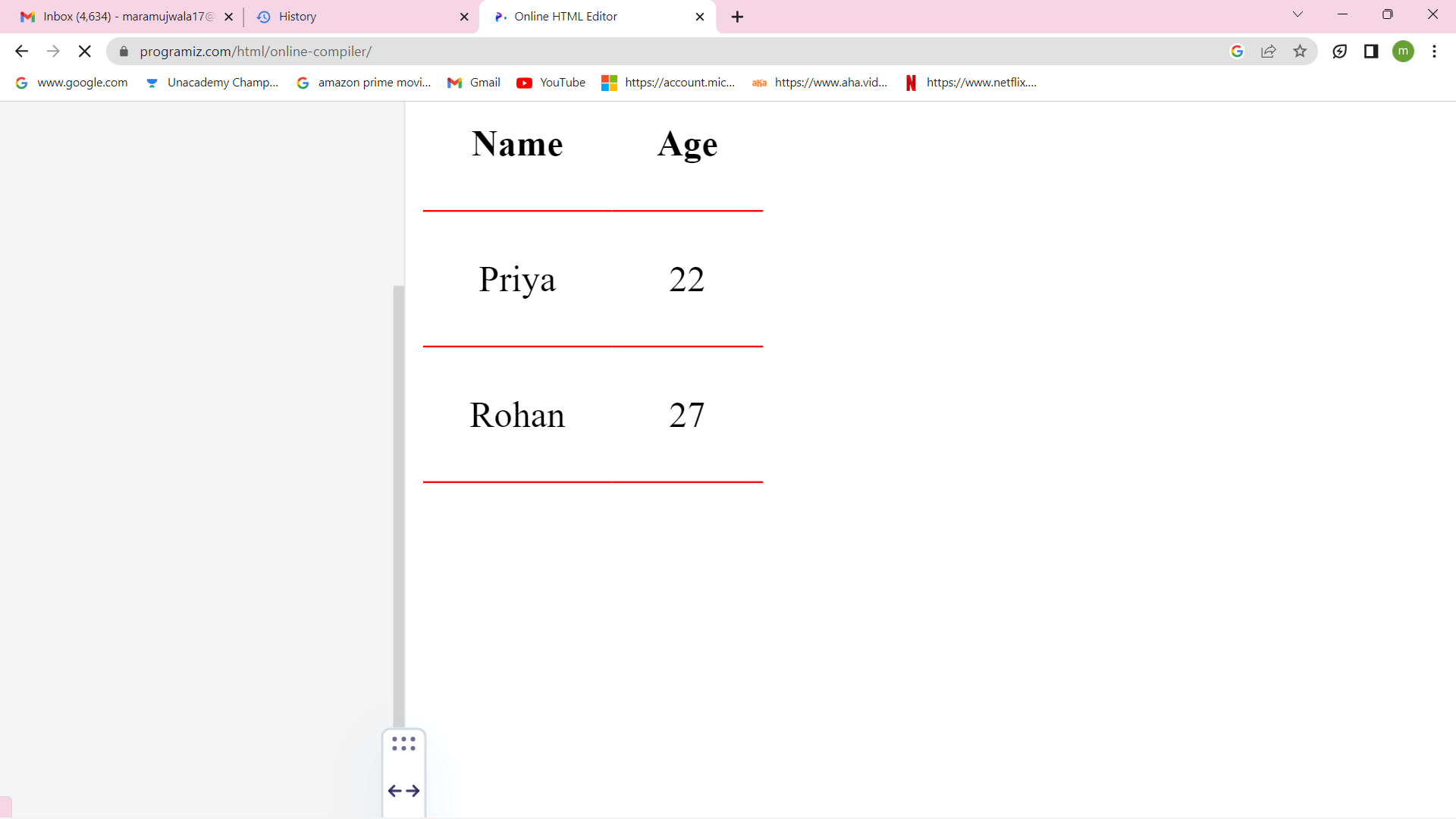
You can use any of the following properties: border-top, border-right, border-bottom, and border-left if you don't want the border to wrap around the entire table (or if you require distinct borders on each side of the table). An Illustration of How to Add Bottom Borders to an HTML Table Output: 
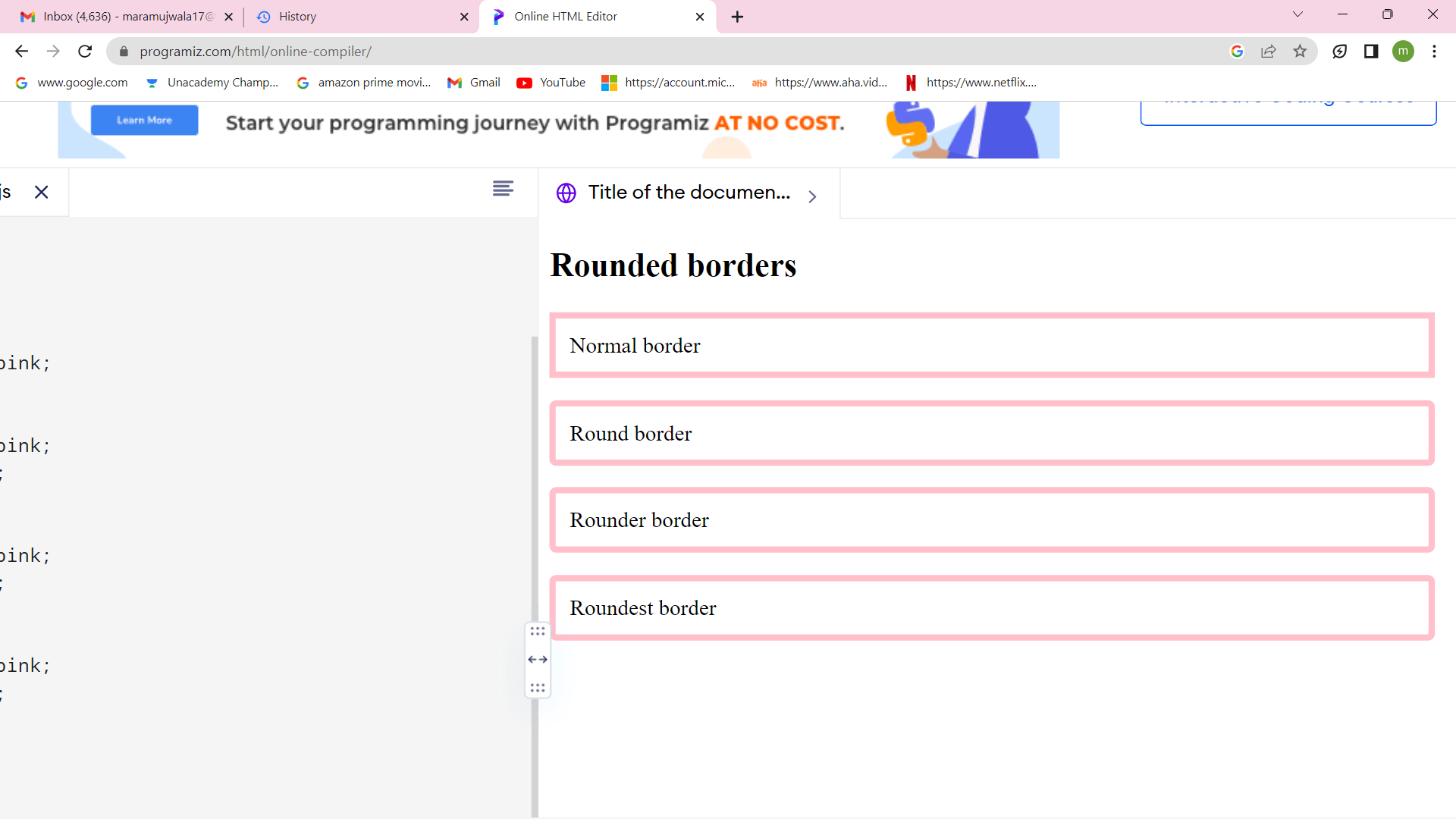
How to Make Borders All RoundThe CSS border-radius property may be used to create rounded borders as well. Remember to delete the border-collapse attribute for this situation to function correctly. Let's look at an instance where the table's components are rounded. An illustration of a table with rounded edges in HTML Output: 
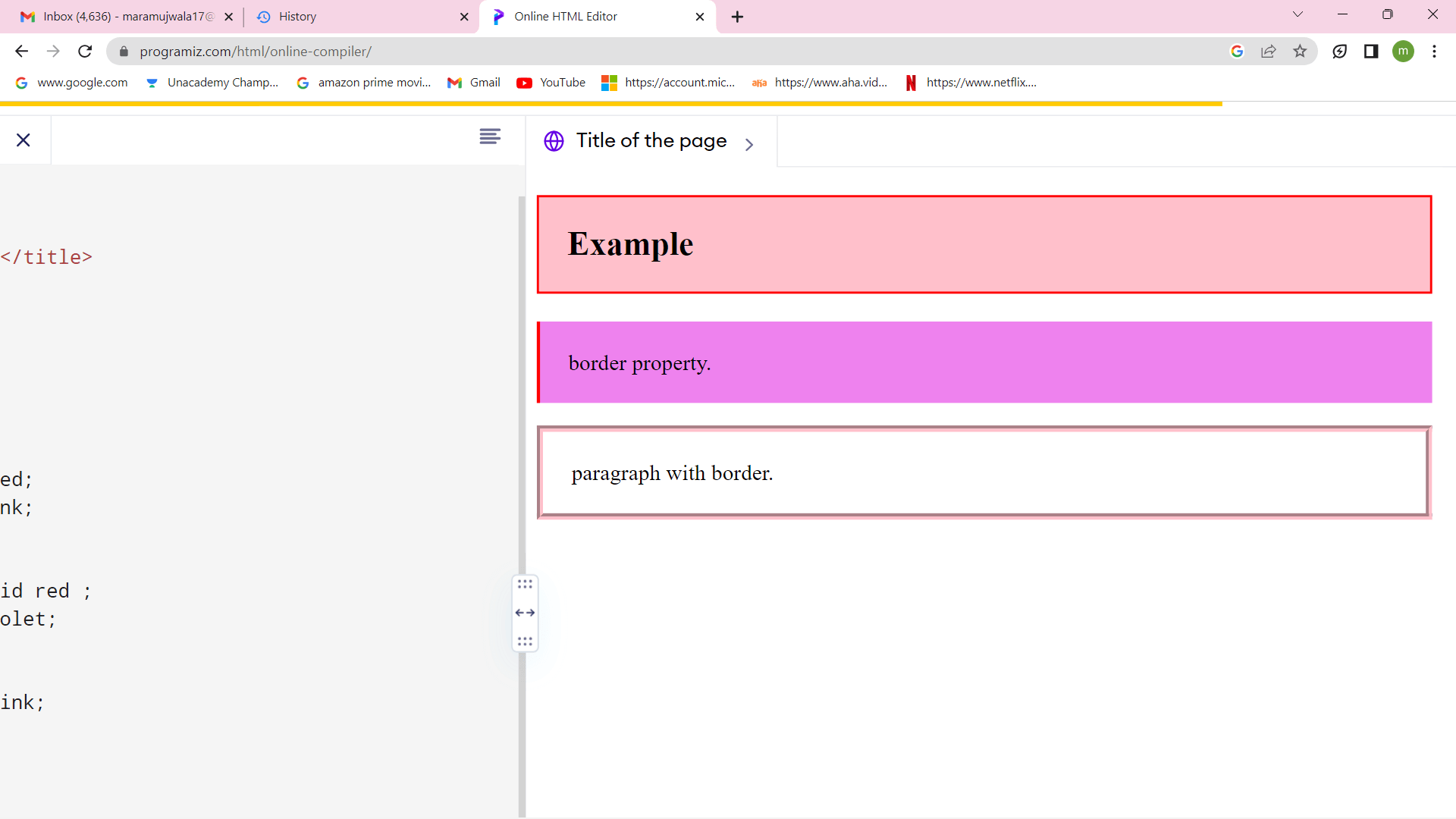
How to Apply a Border to the "p" Element, "h2" Element, or "div" ElementOther HTML components can also have borders added in the same way. Look at an example of border addition to the p, h2, and div components. An illustration of how to apply borders to the p>, h2>, and div> elements: Output: 
Check out the sample below to see how to give your paragraphs a rounded border. For the result you want, use the border-radius attribute. Output: 
Next TopicJiodongle Local HTML
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









