HTML MarginThe standard language used to create web pages is called HTML or HyperText Markup Language. The arrangement of items on a page is one of the core concepts of web design. The margins are quite important when deciding how to order and space out the material on a webpage. We will examine the idea of HTML margins in this post and its operation and practical applications for web development projects. What are Margins in HTML?The space between an element's content and surrounding elements and the space outside of the element itself are referred to as margins in web design. Essentially, they give an element space to breathe and act as a barrier from surrounding elements. CSS, which manages how HTML texts are presented and laid out, is used to set margins. CSS may change An element's margin in size, colour and style. The Box ModelUnderstanding the CSS box model is crucial to better understanding margins. A key idea in web design is the box model, which specifies how elements are arranged on a page. Every element in the box model is assumed to be a rectangle. This box has four main components:
How to Set Margins in CSSWe can set the margins using the different different CSS properties. There are lots of ways to define the margins. 1. Setting Margins for All SidesHTML Code: CSS Code: Output: Before Margin: 
After Margin: 
2. Setting Margins for Individual SidesHTML Code: CSS Code: Output: Before Margin: 
After Margin: 
3. Using ShorthandHTML Code: CSS Code: Output: Before Margin: 
After Margin: 
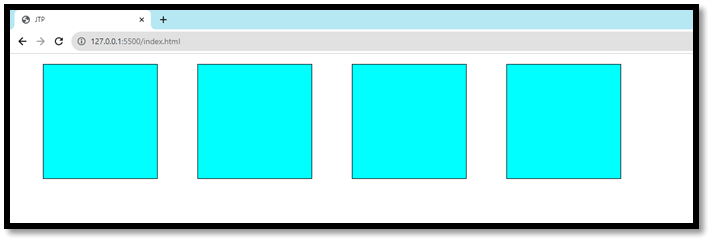
The values are applied in the shorthand method's top, right, bottom, and left order. Margin CollapsingMargin collapsing is a critical concept to understand when working with margins. When two neighbouring vertical borders touch, then this happens. In certain situations, the lesser margin will collapse to zero, and the greater of the two margins will be applied. Negative MarginsWe can set the negative value using margins, even though they are usually used to create space around elements. Element overlap and element separation are also possible with this technique. HTML Code: CSS Code: Output: Before Margin: 
After Margin: 
Margin Considerations in Responsive DesignDesigning for various screen sizes and devices requires careful consideration of how margins impact the layout. Using relative units like ems or percentages for margin settings can help guarantee a uniform look across different devices. Applications1. Creating Page Borders Using margins on the body element, the designers can define the page's border and give it a more professional and structured appearance. 2. Responsive Design When determining margins, relative units like percentages or ems are frequently used. This aids in creating designs that function well on various screen sizes and gadgets, resulting in a responsive user interface. 3. Navigation Menus In the navigation menu, we use the margin a lot because it helps us arrange data in the menu. It also helps us create a user-friendly navigation system. 4. Image Galleries and Grids Margins are used to create space between images in galleries or grid layouts. This improves the visual presentation and helps users differentiate between individual images. 5. Overlapping Elements Negative margins can create interesting visual effects, such as overlapping elements. This technique can be used for artistic or design-specific purposes. 6. Form Design In the design, we can use the margin to add space in the input fields, buttons, and labels. Margin helps make the form user-friendly and well-organized 7. To accommodate different languages Different languages and scripts have varying character widths and heights. Proper margins can help accommodate these differences and ensure content is displayed correctly. 8. Creating Visual Hierarchies Carefully utiliutilizingins can establish a web page's visual hierarchy. For example, greater space between section headings can attract focus and establish a distinct division between content blocks. 9. Creating White Space for Emphasis Margins can create white space around important elements, drawing attention and helping them stand out. 10. Print Stylesheets Print stylesheets use margins to regulate how content is arranged and spaced out when a webpage is printed. This guarantees that a page will appear structured and readable when printed.
Next TopicHTML Rel
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









