Microinteractions in Web Designing
The method of fostering the visual appearance and format of sites is called website architecture. It consolidates stylish standards, client experience concerns, and innovative capacities to make an outwardly gorgeous, practical, and easy-to-use site.

Coming up next are significant attributes of website architecture:
- Visual Components: This alludes to the general appearance and feel of the site, which incorporates the format, variety conspire, typography, photographs, and illustrations. Consistent and visually appealing design elements create a unified and engaging user experience.
- Layout is the process of organizing material systematically to facilitate simple navigation and readability. This comprises visually appealingly organizing components like headers, footers, sidebars, and content sections.
- A responsive plan is the most common way of making sites adjust and show suitably across different gadgets and screen sizes, conveying a reliable client experience on PCs, tablets, and cell phones.
- UX, or user experience, investigates how individuals cooperate with a site to give a consistent and natural perusing experience. This includes site navigation, load speeds, accessibility, and usability.
- Incorporating relevant and interesting text, multimedia, and other interactive components that successfully transmit the message to the intended audience.
How does it work?
Website specialists blend innovative, specialized, and vital methodologies to construct outwardly utilizing lovely, specialized, easy-to-understand sites. An explanation of how it typically works is as follows:
- Understanding Requirements: Gathering requirements from the customer or stakeholders is the first step in the process. This includes comprehending the website's goal, target audience, desired features, branding requirements, and any unique functionality required.
- Designers undertake research to learn about industry trends, competition websites, and customer preferences. They provide a strategy that describes the site's structure, navigation, and overall user experience.
- Wireframing and prototyping: Designers develop wireframes, which are basic layouts that show the structure, content hierarchy, and functioning of a website without the visual design features. Prototyping is creating interactive mockups or prototypes to demonstrate user interactions and workflows.
- Using software tools like graphic design applications, designers work on the website's visual elements, like colour schemes, typography, photos, icons, and other graphical features. They develop a unified visual identity consistent with the brand and the overall look.
Microinteractions
They are small, subtle, and sometimes overlooked interactive components in web design that improve the user experience by giving feedback, assistance, and engagement inside a website or online application. These microinteractions focus on a specific job or activity, creating a more intuitive and responsive interface. Here are some instances of web design micro-interactions:
- Button Animations: When a user hovers over or presses a button, micro-interactions, such as colour changes, transitions, or small motions, can provide a visual indication that the button is interactive.
- Form Validation: Microinteractions are used to offer users real-time feedback while they fill out forms. For example, when a user inputs inaccurate information, shows instant error warnings, or completes a form with a confirmation message
- Loading Animations: micro-interactions such as loading spinners or progress bars alert users that a process is in progress, eliminating uncertainty and providing feedback that the system is operating.
- Hover Effects: When users hover over interactive items such as navigation menus or photos, they might experience micro-interactions like colour changes, magnification, or tiny motions, suggesting their interactive nature.
- Notifications: Microinteractions that give rapid feedback are little pop-up notifications or alerts that display when a user acts, such as receiving a message or finishing a task.
Benefit
- Microinteractions can discreetly promote certain user activities, such as pressing a button, engaging with information, or exploring features, leading to greater user engagement and conversions.
- Quality and Attention to Detail: Using well-designed micro interactions demonstrates attention to detail in the design process. It demonstrates high quality and artistry, positively influencing visitors' impressions of the website or application.
- User Error Reduction: Microinteractions such as real-time form validation assist users in identifying and correcting errors as they occur, lowering the chance of errors and enhancing the overall user experience.
- Microinteractions improve user engagement by making interactions with a website or application more engaging. They provide consumers with rapid feedback, making the experience more engaging and responsive.
- Microinteractions provide a smoother and more intuitive user experience by providing small hints, feedback, and advice. They aid users in comprehending the interface and its functions.
- Increased User Satisfaction: Well-designed micro interactions make user interactions more enjoyable. They can excite and surprise consumers, increasing their overall pleasure with the website or service.
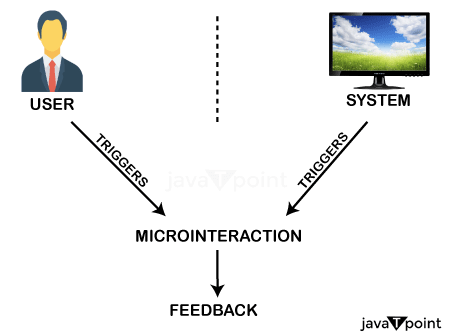
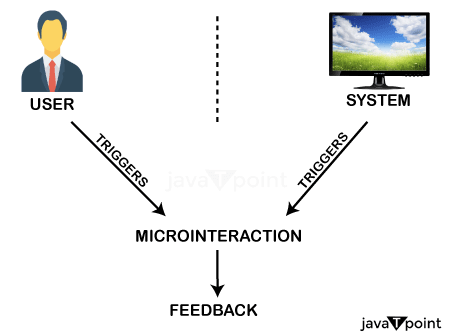
The Four Steps of micro-interaction
- The microinteraction is started by an event known as the trigger. It tends to be started by the client or by the framework. Triggers can include hitting a button, swiping a screen, or getting a notification.
- Rules: Once the trigger is triggered, precise rules or guidelines control how the micro-interaction will take place. These rules govern what occurs throughout the encounter. For example, if you click a button to like an article, the like count may grow by one.
- Feedback informs consumers about the outcome or status of their actions. This phase informs users that the system has recorded their activity. Feedback can be visual (such as a colour change or animation), auditory (such as a sound indicating completion), or haptic (such as a vibration confirming the action).
- Loops and modes: Loops and modes are used in micro-interactions to explain what occurs if the action is repeated or the system transitions between states. For example, tapping a button often may cycle between several settings or modes.
Importance of micro-interaction
Microinteractions are critical components in the design of user interfaces (UI) and user experiences (UX), acting as vital components that enhance the digital interaction environment. Their importance is derived from their capacity to increase user engagement through short, deliberate moments inside a product or system. These interactions provide instant feedback, verifying user actions and building a sense of control and confidence in the user.
Microinteractions also help to guide users through difficult procedures by offering subtle indications and visual suggestions that improve usability. They play an important part in reinforcing brand identification by adding to a product's distinct personality and distinction in a crowded market. These little interactions minimize problems and manage them effectively when they occur, enhancing overall usability.
Micro-Interactions and UX: Best Practices
- Relevance: Make sure that micro-interactions have a clear purpose and are pertinent to the user's work or context. They should give useful feedback or assist in completing a task without being invasive or unneeded.
- Subtlety and Simplicity: Micro-interactions should be modest and discreet, increasing the user experience without overwhelming or distracting consumers. Keep animations, noises, and visual changes basic and easy to understand.
- Clarity of Feedback: Feedback delivered through micro-interactions should be clear and easily interpreted. Use visual cues, animations, or quick messages to efficiently confirm activities or show system status.
- Context Sensitivity: Microinteractions should be able to adapt to various circumstances and user activities. They should respond to user activities correctly, offering personalized feedback depending on the user's interactions.
- Data-Driven OOptimization: Use data analytics to discover how people respond to micro-interactions. AAnalyzeuser behaviour and interactions constantly modify and enhance these features.
Conclusion
Microinteractions are key building elements in web design, elevating the user experience to new heights. These significant moments are crucial in influencing the connection between users and digital interfaces. Microinteractions improve usability and expand the utility of an interface by offering instant feedback, direction, and engagement.
Their quick response capacity validates users' activities, instilling control and confidence. These interactions help users navigate complicated procedures and efficiently communicate the system's state, maintaining clarity throughout the user journey. They also help with error avoidance and management, which improves the overall user experience by reducing confusion and irritation.
Microinteractions contribute considerably to brand identification, bringing personality and originality into the design of a website. They provide consistency, leaving a lasting impression on users and distinguishing a website from its competition.
Furthermore, microinteractions are useful data-collecting tools, providing insights into user behaviour and preferences. Designers can improve and optimize interfaces using this data-driven approach, resulting in a better user experience.
In rundown, micro-interactions are vital perspectives in website composition that improve a site's ease of use and usefulness and add but also commitment, and continuous refinement, bringing about a more consistent and pleasurable client experience.
|

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









